
Поэтому за этот параметр стоит побороться и сделать все, что от нас зависит.
Что нужно сделать, чтобы увеличить скорость загрузки сайта?
Я стала беспокоиться об этом с первых шагов его создания (жаль, что не с самого старта).
Для начала нужно проверить эту самую скорость загрузки, о чем я уже писала в статье «Увеличиваем скорость загрузки сайта» .
Понятно, что чем больше весит Ваш сайт в килобайтах, тем дольше он будет загружаться. На загрузку каждого килобайта уходит некоторое количество времени.
Поэтому на начальном этапе я постаралась облегчить свой сайт и сжать до предела все изображения, которые на нем размещены.
Хотя для этого мне пришлось переделать все картинки, которые там уже находились до момента моего осознания этой проблемы.
Хорошо, что я ушла еще не слишком далеко от начала. Поэтому в публикации «Как писать статьи для сайта», я обозначила сжатие изображений, как один из самых важных пунктов для его успешного функционирования в сети.
Итак, все фото и картинки мы подвергли сжатию. Эта возможность целиком и полностью зависит от нас самих.
Но есть параметры, которые от нас не зависят.
Время загрузки сайта складывается из двух основных частей. Это:
- Время ответа сервера, на котором расположен Ваш сайт;
- Время загрузки самого сайта или его отдельной страницы.
Пока сайт еще молодой и не имеет большой популярности в сети, мы обычно используем недорогие аккаунты на хостингах, а не специально выделенные сервера. О том, какие бывают хостинги, я нашла интересную статью в журнале у Евгения Попова (выпуск 57). Если потребуется регистрация, чтобы подписаться на журнал, то это стоит сделать, т.к. там дается действительно нужная и полезная информация.
Получается, что Ваш сайт делит сервер, где он расположен, с другими сайтами.
Это значит, что может возникнуть такая ситуация, когда появится много обращений ко всем этим сайтам одновременно. Понятно, что все эти обращения будут обслуживаться в порядке очереди, что и будет задерживать загрузку Вашего сайта (пока до него очередь дойдет).
Как определить время ожидания ответа сервера?
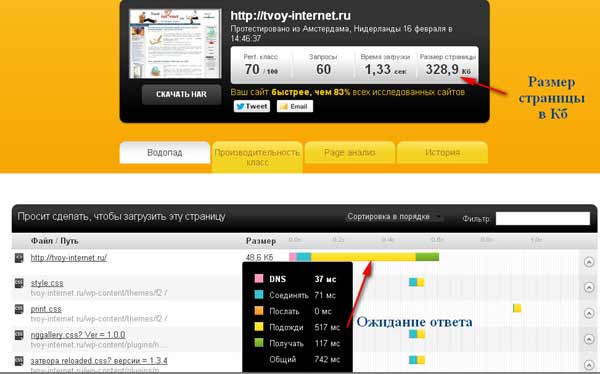
Для этого я использую сервис tools.pingdom.com (ссылка на него есть в моей первой статье про увеличение скорости (упоминалась выше) или можно скопировать и подставить в поисковую строку браузера указанное название сервиса). Он определяет время загрузки в секундах и показывает, как же распределяется время по этапам этого процесса.
Расшифровка цветов диаграммы появляется при наведении курсора.
Хочу отметить, что результаты меняются в зависимости от времени суток. Бывает время пик.
Вот здесь-то Вы и можете осуществить сравнительный анализ Вашего сайта и какого-либо еще, который Вас заинтересовал.
И если это сравнение оказалось сильно не в Вашу пользу, то стоит задуматься о том, чтобы изменить параметры хостинга.
В таком случае нужно выбрать более дорогое размещение для своего сайта, или поменять хостинг на более скоростной.
В этой ситуации многое зависит уже от наших финансовых возможностей или от знаний того, какой же хостинг предоставляет наилучшие услуги.
Ссылку на рейтинг хостингов можно найти здесь.
Итак, с хостингом тоже разобрались.
Что еще можно сделать, чтобы увеличить скорость загрузки сайта?
Я стараюсь не делать того, чего я не понимаю и не могу объяснить. Хотя проверка скорости с помощью сервиса Google PageSpeed дает рекомендации таких действий. И многие мне уже задавали вопросы по этому поводу, на которые я тогда ответить не могла.
Но по мере моего изучения HTML становятся понятными еще некоторые моменты.
Для чего служат браузеры на наших компьютерах?
Браузеры – это специальные программы, которые умеют читать гипертекст (HTML), на котором написаны сайты, и преобразовывать эту информацию в видимую и понятную для человека страницу сайта с текстом и картинками.
При обращении браузера к сайту, он каждый раз собирает и складывает информацию по запрашиваемой странице воедино. Подтягивает шапку сайта, статью, картинки, сайдбары, (короче, все, что в нее входит), чтобы после преобразования, показать нам страницу в общепринятом виде.
А что если собрать всю информацию заранее и подтягивать в браузер уже собранную страницу? Понятно, что загрузка уже готовой страницы будет проходить значительно быстрее.
И даже, если на сайт зайдет много посетителей одновременно, то нагрузка на сервер значительно снизится. Так как, вместо множества операций по сбору страницы и предъявления ее Вам, нужно будет выполнить только операцию по передаче в браузер уже готовой страницы сайта.
Как такое осуществить?
Для WordPress существует специальный плагин Hyper Cache, который заранее, должным образом подготавливает и собирает страницы сайта, а потом помещает их в специальную папку на нем. Это своего рода промежуточное звено или кэш.
При запросе страницы сайта происходит загрузка кэшированной версии, что ускоряет ее появление для просмотра в Вашем браузере. У меня стоит браузер Google Chrome.
А если страница изменяется, то и ее кэш-версия тоже обновляется.
Здорово! Уважение автору!
Многие считают этот плагин WordPress обязательным для установки на каждом сайте, потому что это предложение, от которого невозможно отказаться.
Проблема только в том, что новичкам бывает сложно выполнить некоторые действия по внедрению плагина, поэтому с этим не стоит торопиться.
Тем более, что установить-то я его установила, но никаких реальных подтверждений его успешной работы получить не смогла.
Сказано, что он показывает количество кэшированных страниц, а у меня это число с 1 не сдвигается. Другим подтверждением должно служить то, что после загрузки страницы в браузер, при просмотре ее кода (нажать Ctrl + U) в конце страницы должно быть указано, что она загружена из Hyper Cache. Такого тоже не наблюдается. Короче, пошла я задавать вопрос автору плагина. Написала свой вопрос и обнаружила, что такие вопросы возникли уже не только у меня, а еще у нескольких вебмастеров.
А более продвинутые блогеры вообще употребляют другие скрипты для кэширования.
Одним из недостатков установки плагинов как раз и является то, что это надстроечные программы для WordPress. И, если автор плагина не вносит изменения, подстраиваясь под очередную версию, то плагин перестает выполнять свои функции. Учесть абсолютно все — довольно сложно.
Внимание!
Плагин Hyper Cache я таки деактивировала, На хостинге посоветовали установить плагин WP SuperCache.
Причем мой хостинг и производил его настройку, потому что иногда даже у администратора Вордпресс сайта не хватает прав чтобы оптимально настроить этот плагин для работы с сервером.
Так что обращайтесь на свой хостинг, если возникла такая необходимость. Но можно поробовать и самостоятельно. Посмотрите обучающее видео под статьей.
Эффект от установки плагина проявляется через сутки, когда все страницы сайта закэшируются.
После установки этого плагина стало реально видно, что информация загружается кэшированая. При нажатии на Ctrl + U в конце кода любой страницы обозначено, что она загружена из кэша. Видны также дата и время создания кэшированой страницы сайта.
Но возникли и некоторые трудности . После внесения изменений в виджеты сайдбаров или добавления новой статьи на сайт нужно не забывать вручную удалять созданный плагином кэш, чтобы он обновился. Иначе страницы сайта грузятся из кэша и внесенные Вами изменения долго не видны.
Получается, что без ручного обновления кэша новая статья сразу не появляется в оглавлении сайта (на карте сайта для посетителей) и в виджете «Свежие записи» она тоже не отображается.
Плагинов по ускорению загрузки сайта существует довольно много. Но я не рекомендую другим то, чего не пробовала сама. Поэтому и не советую пускаться во все тяжкие…
Нет предела совершенству и улучшать что-то можно до бесконечности.
Тут, главное, не переусердствовать.
Наше мировоззрение меняется под натиском новых фактов,
или почему я перенесла счетчик в подвал.
Я, например, ранее была полностью убеждена, что счетчик Google Analytics нужно помещать обязательно в шапку сайта, чтобы он точнее считал.
Но тут вспоминается русская пословица: «Хвост вытащишь – нос уткнешь» .
Если в шапку сайта помещать скрипты (в том числе счетчик Гугл Аналитикс), то это будет замедлять начало загрузки (скрипты, или подпрограммы, должны быть исполнены, а это требует времени, особенно, если выполняется обмен данными с другими ресурсами в сети). Поэтому бывалые блогеры советуют все скрипты из шапки сайта убрать.
К тому же счетчики служат не только для вебмастеров, но и для поисковых систем (с их помощью они определяют поведенческие факторы на Вашем сайте).
Поэтому я рассудила так: много не потеряю, если не сосчитаю тех, кто зашел на мой сайт и сразу же вышел, пока страница еще полностью не загрузилась.
От этого мои поведенческие факторы только выиграют. И перенесла счетчик в подвал.
Понятно, что от перемены мест слагаемых, сумма (в нашем случае — время загрузки) не изменяется. Но визуально будет казаться, что страница загружается быстрее. Главное – начало.
Важно, чтобы у посетителя с первого взгляда сложилось благоприятное впечатление о Вашем сайте и его скоростных качествах.
А всякого рода анализы и подсчеты оставим на потом.
Посетители и их удобства – прежде всего.
А счетчики всяких рейтингов, которые я пока использую, и в подвале иногда сильно тормозят. Поэтому у меня давно руки чешутся от них избавиться, но жаль потерять жирные ссылки, которые играют важную роль в поисковой оптимизации сайта (SEO).
Тут опять вспоминается пословица про хвост и нос.
На лицо очередная дилемма!
А как решаете ее Вы?
Поделитесь, пожалуйста, своим мнением в комментариях.
Кстати, знаете ли Вы, как правильно оставить комментарий на сайте, чтобы он принес наибольшую пользу и Вам, и автору статьи?
Хотите узнать о дальнейшем развитии событий? Заходите ко мне еще. Жду!
Не забудьте нажать на кнопки социальных сетей!
Настройка плагина WP SuperCache
Елена и tvoy-internet.ru







Спасибо, Елена, последую Вашему совету. Гугл Аналитикс тоже вслед за Вами первоначально поставила в шапку, хотя читала о том, что его ставят в подвал. Обязательно перенесу в подвал, так как тоже считаю, что сайт много не потеряет, если мы недосчитаемся нескольких посетителей.
С помощью сервиса tools.pingdom.com, который показывает время загрузки в секундах, можно увидеть элементы сайта, которые наиболее тормозят загрузку, и постараться это исправить.
Там есть возможность отсортировать все элементы по времени загрузки.
Выбирай сортировку из раскрывающегося списка рядом с окошком Фильтр
Добрый день! Очень интересный и полезный сайт. Спасибо, обязательно воспользуюся вашими советами о том, как увеличить скорость загрузки сайта.
Нашла здесь очень много нового для себя! Ваш сайт просто кладезь полезных сведений! Спасибо! А мне еще помогла оптимизация базы данных… Но ее раз в месяц делать надо… И часто руки не доходят…
Есть ещё такая проблема, что если установить плагин кэширования WP Super cach, то не работает скрипт Tynt. Елена, есть ли такие же проблемы с Hyper Cache?
Анна! Про скрипт Tynt не скажу, он у меня не установлен.
Здравствуйте, Елена. А вот поэтому сервису подскажите, что цвета означают — зеленый хорошо или плохо? И еще если посмотреть другую кнопку Производительность класс, то там дано в цифрах — чем больше число тем, плохо или хорошо? Я очень плохо анализирую данные таких сервисов, как говорится смотрю в книгу и вижу фигу.
Только, пожалуйста, не пишите мне коммент «читайте статью», если бы мне было понятно, я не задавала бы вопросов, а читаю статьи я по 5 раз в течении нескольких дней и только потом задаю вопрос в комменте.
Просто очень хочется освоить хоть один сервис по анализу блога и ничего не могу понять, как его анализировать, и везде очень умные статьи..
Светлана! Зеленый — показывает время передачи данных. Но чаще всего торможение сайта связано не с передачей, а именно с ожиданием ответа сервера хостинга или серверов счетчиков, которые установлены на сайте.
Иллюстрация для сервиса, который определяет реальное время загрузки сайта в секундах — это скриншот для вкладки «Водопад» .
Если переключиться на соседнюю вкладку «Производительность» , то там показано, что можно сделать, чтобы увеличить скорость загрузки сайта. Если производительность оценена, как 70 из 100, значит резервы увеличения производительности еще есть. И они там указаны. Изучайте и внедряйте.
Это примерно такие же рекомендации, которые дает и сервис Google PageSpeed.
По мере внедрения каких-то новых пунктов, я буду дописывать эту статью.
Если хотите меня опередить, то разбирайтесь и внедряйте самостоятельно.
Классный пост про детализацию скорости загрузки сайта.
Спасибо! Тормозит здорово, если установлено много счетчиков, а так же, если имеются «тяжелые» рисунки (я их предварительно сжимаю, пользуясь paint.net, заодно сразу меняю размер). Тормозят загрузку банеры, так как они ждут ответа со своего сервера.
Все верно, вы просто молодецю Я тоже давно знакома с Поповым, его сайтом и его уроками. Давайте дружить в skype, liusik10 добавьте меня.
Надо бы тоже порядок в плагинах понаводить:)
Спасибо,Елена. Так хочется,что бы сайт работал быстро.
Огромное вам спасибо за очень нужную, а главное полезную информацию, для себя делаю вывод, что необходимо заходить и учиться у вас, видимо надо заняться и заставить главное себя это делать, вот хочу начать со скорости загрузки своего сайта, сама понимаю, что этот параметр немаловажен. Пишите побольше полезных статей, а если есть возможность у вас, а главное желание и время помогать, прошу вас не отказывайте мне, ведь кроме вас мне больше не к кому обратиться, вот мой адрес Скайпа bytrina1
Извините, если что не так. успехов вам и еще раз огромное спасибо.
Здравствуйте, Елена! Мне очень нравится Ваш сайт, много полезной и нужной информации!
Отличная статья о том, как увеличить скорость загрузки. Спасибо!
Желаю дальнейшего развития и процветания Вашему прекрасному сайту!
Очень полезная информация! Я тоже по неопытности сначала фотографии вставляла как есть, пришлось потом переделывать.
Спасибо Елена полезная информация. Проверил загрузку через Developers выдал 61 из 100. Оптимизировал все изображения через фотошоп. Перепроверил скорость загрузки теперь выдает 81 из 100.
Очень для меня полезная статья. Обязательно воспользуюсь Вашим советами, живу за городом, и иногда бывают сбои в работе Интернета, хочется увеличить скорость загрузки сайтов. Спасибо, все советы очень актуальны.
Узнал довольно много актуальной для себя информации. И плагин себе скачал. Хорошие рекомендации, спасибо.
Спасибо Елена, будем совершенствовать своё мастерство))) в сайтостроении. Про этот счётчик слышал, но очень многое ещё не понимаю, мало опыта. Спасибо за очень подробные рекомендации.
Установил плагин Hyper Cache. Работает на ура! Показания счётчика меняются, скорость загрузки страниц явно подросла. Спасибо!
Здравствуйте, Елена!
Мне очень нравится Ваш сайт,много полезной и нужной информации! С компьютерных курсов знаний много не добавилось. В основном обучение идет через интернет с таких сайтов, как Ваш. Много информации дала школа «Твой Старт».
Спасибо за советы, но ничего не помогает! ТП хостера пишет, что виноват скрипт миниатюр! ?
Юрий! Выход найдется всегда. Ищите!
Елена, спасибо за интересный сайт.
По поводу кэширования хотелось бы отметить, что это целая история. Плагин для кэширования в CMS не работает сам по себе, он взаимодействует с системой APC на сервере хостинга. А она может, например, быть вообще отключенной ? Или сервер хостинга на данном тарифе выделяем мало памяти и физически некуда складывать кэшированные страницы.
С уважением, Сергей
Сергей! Спасибо, это ценное замечание.
Здравствуйте. Проверила как Вы советовали.Pingdom Tools показал — сайт медленнее, чем 72% всех тестируемых веб сайтов. Советует скачать HAR — что это такое?
PageSpeed -высокий приоритет-2, средний приоритет — 1,низкий — 9.
Если Вас не затруднит, я хотела бы знать, Ваше мнение.Что Вы посоветуете?
Наталья! Советую начать с простого: сжать и загрузить заново картинки на сайт. А далее использовать только сжатые изображения.
До остального дорастете постепенно со временем…
Картинок на сайте почти нет. Попробовала убрать не нужные плагины, было 72 стало 97. В чем дело?
Наталья! Вы теперь понимаете, что лишние плагины ни к чему…
Нужно ставить только необходимые.
Много полезных советов об увеличении скорости загрузки сайта, спасибо Вам за доступно описанную информацию.