
Тексты беру из головы.
Решила описывать собственный опыт о том, как я строю личный блог с нуля и раскручиваю его в социальных сетях.
А картинки из головы не возьмешь. Поэтому вопрос, где можно взять картинки для оформления сайта, конечно же, меня сразу заинтересовал.
Понятно, что какие-то авторские работы и фотографии, без ссылок на первоисточник, применять не следует. Оказывается, существует и специальный сервис, который проверяет картинки на уникальность. Называется он www.tineye.com.
Уникальные картинки с заполненными для оптимизации полями способствуют раскрутке блога.
Но на начальном этапе я использовала всего два сервиса:
Google картинки и Яндекс картинки.
Понятно, что это не уникальные картинки. Мне больше нравится Google, он выдает картинки сплошным потоком, а в Яндексе, чтобы увидеть побольше картинок, нужно еще вручную страницы переключать (сейчас это уже исправили).
Если кто-то использует другие сервисы, поделитесь в комментариях, насколько они хороши или плохи.
В интернете есть ссылки на блоги, где можно найти уникальные картинки и картинки премиум класса. Смотри в конце статьи.
Если картинку слегка обработать, например, с помощью простейшего встроенного во Windows графического редактора Paint, то она приобретает как бы свою индивидуальность. Но уникальной от таких преобразований картинка не становится, также как и от добавления надписей.
Есть специальные способы и программы, которые могут так перекрутить картинку, что она, возможно, и станет уникальной. Но я пока такого не применяла. А в дальнейшем посмотрим.
У себя на компьютере легко сделать скриншот (снимок экрана), а с помощью простейшего графического редактора Paint вырезать нужные фрагменты для иллюстрации своей статьи.
Можно использовать и Фотошоп, но с Paint несложные процедуры выполнять значительно быстрее.
Такие действия с применением специальных программ доступны даже онлайн.
Предлагаю посмотреть (видео) 4 способа, как сделать скриншот и отредактировать его, добавив необходимые надписи и стрелки указатели.
Еще один вариант получения нестандартных изображений — составлять коллажи из нескольких картинок. Простой сервис по составлению коллажей можно найти у меня на странице «Online сервисы«.
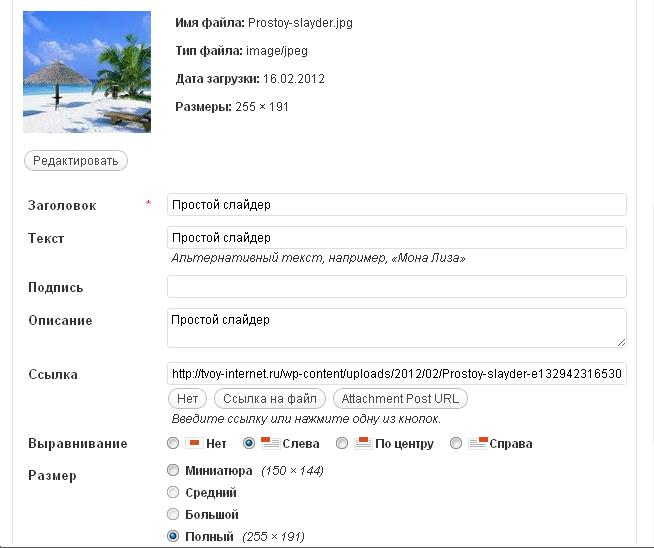
Когда закачиваете картинку к себе на сайт, не забывайте обязательно заполнять поля, необходимые для ее оптимизации (название, альтернативный текст, описание).
А теперь предлагаю Вам следующий тест:
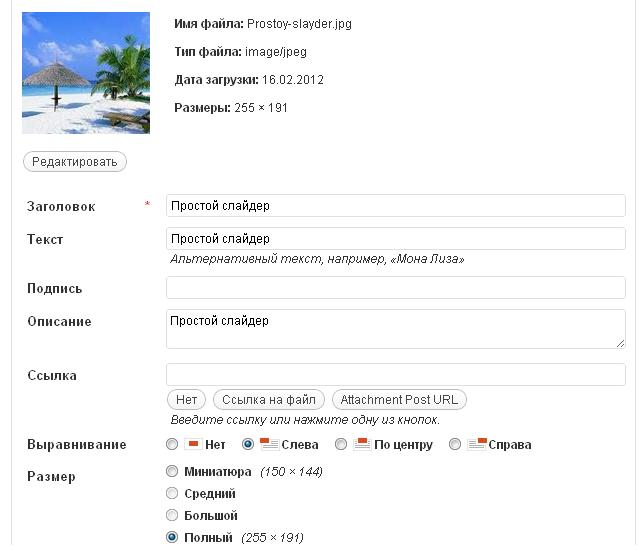
Я использовала две картинки для сайта. Клацните последовательно сначала на первой, а потом на второй:
Видите, одна картинка «выскакивает» из текста, а вторая нет.
Теперь посмотрите внимательно, чем они отличаются друг от друга, и Вы сами догадаетесь, как сделать так, чтобы картинка не «выпрыгивала» из текста.
Нужно всего-навсего удалить ссылку из соответствующей строки, когда вставляете картинку в статью. Такое простейшее действие значительно улучшает юзабилити ( удобство для посетителей ) Вашего блога.
Бывает же такое, клацнул нечаянно по картинке и перешел на нее, покинув сайт. Потом надо возвращаться обратно. Это немного, но все-таки раздражает. А Вы теперь знаете, как этого избежать.
На сайтах продвинутых блоггеров картинки никогда не «прыгают».
Надеюсь, что и мой сайт теперь уже вырос из коротких штанишек. А Ваш?
Посмотрите, как я вставила картинки в простейший слайдер для сайта.
Узнайте, как легко изменить размер картинки.
Поделитесь информацией о том, как Вы используете картинки для оформления сайта.
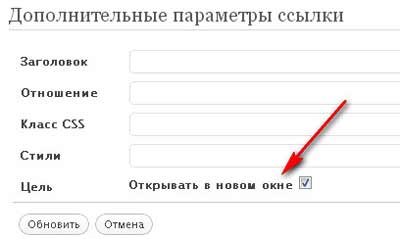
P.S. Если Вы считаете, что картинка очень важная и посетителю понадобится рассмотреть ее в более крупном масштабе, ссылку не убирать, а ставить галочку, чтобы картинка открывалась в отдельном окне.
Для этого при редактировании изображения (WordPress) нужно выбрать вкладку «Дополнительно»:
Многие страшатся брать не уникальные картинки, потому что не знают точно, как на это реагируют поисковые системы. Таким сомневающимся советую обязательно посмотреть следущее видео.
Яндексу дубликаты картинок позволяют точнее определить, что же все-таки там изображено:
Еще несколько полезных рекомендаций о том, где взять картинки для сайта.
Если Вы хотите найти оригинальные или очень большие качественные иллюстрации, то лучше обратиться на фотостоки.
Еще, я наткнулась на интересный сайт картинок, где можно бесплатно скачать, в том числе и крупные по размеру, изображения на разные темы, может кому пригодится.
А как украсить свой сайт к празднику и найти сверкающие красивые gif картинки, не подцепив при этом вредоносный код, можно прочитать в почти детективной истории, которая реально случилась со мной, если перейти по указанной ссылке.
Елена и tvoy-internet.ru










Хорошая статья, спасибо.
Я попробовала сделать то, что вы предлагаете, удалить ссылку и у меня получилось, картинка не выскакивает…Спасибо… МЫ тоже уже выросли из штанишек, нам пора джинсы модные надевать:)
Спасибо , действительно получается с картинкой , как вы говорите.
Елена, а я специальный плагин ставил, чтоб картинка красиво выпрыгивала из текста… почему этого не нужно делать?
А сейчас хочу передать вам награду. Примите пожалуйста «Кубок признания» за красивый и содержательный сайт!
Удачи Вашему сайту и процветания!
Спасибо за интересную статью!
Поиск картинок занимает кучу времени, знаю по себе. Обычно выделяю 1 час на неделе и занимаюсь вплотную поиском красивых картинок для сайта.
О вкусах не спорят. Но, когда картинки выскакивают, кажется, что что-то не до конца смонтировано.
А за награду огромное СПАСИБО!
Актуальная тема.Спасибо за интересную статью
Я тоже картинки ищу и яндексе и в гугле. Потом немного стараюсь переделать, но получается, что они все равно остаются не уникальными.
Я больше пользуюсь Яндексом, мне так удобней. Пыталась на стоках фото брать, но так и не поняла, как там искать нужную тему.
Когда картинка выскакивает, она становится по размеру больше и человек может внимательно её рассмотреть. Просто я ставлю галочку, и картинка выскакивает в отдельном окне. Картинку человек закрыл и остался на сайте.
Спасибо за подсказку с галочкой. Один — из выходов из положения.Так общими усилиями и разберемся. И у каждого будет свой выбор, где какую методику использовать.
Спасибо за подсказку. Ну а по поводу поиска картинок, я тоже предпочитаю гугл.
Елена, тоже пыталась как-то решать эту проблему, но ничего не получается, картинки всё-равно неуникальны, коллажи, конечно, выход, но насколько — непонятно, почти все выкрутасы с картинками уже использованы кем-то в интернете.
Спасибо за познавательную и полезную мелочь. Сколько таких мелочей было и еще будет…
Я больше пользуюсь яндексом, мне так удобней.
Познавательно
С уважением,, Александр
В своё время я тоже столкнулась с этой проблемой ? Выбор картинки занимает немало времени, не хочется пихать в своё детище что попало.
Елена, хочу посоветоваться с Вами. Иные картинки у меня на сайте представляют электрические и электромонтажные схемы. Может быть лучше будет, если посетитель сможет их увеличить? Как насчет юзабилити сайта в этом случае?
Леночка,действительно,если бы не Вы,я бы об этом не узнал.Нужная и полезная для меня информация.
После обсуждения я для себя решила, что, если картинка очень важная и посетителю нужно рассмотреть ее в более крупном масштабе, ссылку не убирать , а ставить галочку,чтобы картинка выскакивала в отдельном окне. Но у меня таких картинок очень мало. Большинство — иллюстрации, которые и так хорошо видно, поэтому их я привяжу, чтобы не выскакивали.
А в случае важных схем, я думаю, что нужен первый вариант.
Я тоже считаю что картинка должна должна открыватся.
Лена, как хорошо, что Вы есть! Спасибо Вам большое за ценную информацию.
С уважением, Екатерина.
Благодарю за весьма полезную информацию для деятельности по приданию своему сайту достойного вида. Ваш сайт просто находка для начинающих раскрутку своего сайта. Творческих успехов! Удачи, здоровья и счастья!
Лена, спасибо, получила для себя новые знания!
Очень полезная информация, я не оригинальна, тоже беру с тех же ресурсов, но некоторые сама фотографирую.
Супер! Я отредактировала свои картинки, теперь они открываются в новом окне!!! Спасибо!
Очень содержательно, спасибо.
Спасибо Это новая для меня информация Возьму на вооружение
Огромное спасибо за статью! Столько дней искала эту информацию, а вы ее так доступно изложили что я все тут же нашла!
Спасибо, Елена, за информацию по удалению ссылки. Действительно, удобно. Я тоже беру картинки с Яндекса или размещаю своё фото. У Вас молодой сайт, а посещений очень много. Как удаётся привлечь посетителей. Я тоже студент Школы «Твой старт», применяю рекомендации, но посетителей не прибывает. Что-то надо менять? Может, в качестве помощи, прокомментируете мои статьи?
Спасибо за подсказку, теперь пересмотрю свои картинки на сайте
Очень нужная и полезная информация. Спасибо за статью!
Мне удобней чтоб картинка открывалась отдельно ,она увеличивается. Если знаете как открыть картинку прямо поверх статьи в отдельном окошке, буду очень признательна. Спасибо.
Поставьте галочку -открывать в новом окне (см.P.S. и комментарии других посетителей к статье) Чтобы картинка открывалась в увеличенном виде поверх статьи нужен специальный плагин.
Спасибо за полезную статью! Недавно узнала о сервисе fotolia.com, но пока еще сама не применяла. поэтому не могу сказать насколько он хороший. Успехов всем сокурсникам школы «Start-up»!
Спасибо за информацию. Очень интересно. Говорят, что для поиска картинок можно применять бесплатные стоки…
Вы затронули тему которая меня волновала,но руки не доходили. Сейчас нашла и сделала. Теперь меня устраивает открытие картинок. Теперь будем работать на оформлением композиции. Спасибо.
Спасибо за разъяснения. мой сайт постарше Вашего, но о таких тонкостях я не знала. Обязательно попробую применить.
Большое спасибо,если бы не вы,так бы и не узнала о такой полезности.
Спасибо за подсказку для поиска картинок в Гугле.
У меня начинающий сайт, еще очень молодой, поэтому ваши советы по оптимизации картинок, очень пригодятся. Спасибо!
Как здорово, что есть Твиттер! Именно там я узнала про Ваш сайт! А то я только-только начинаю осваивать АЗЫ сайтостроения и такие статьи как раз для меня сейчас! Спасибо!
По поводу картинок я тоже думала, но ничего не придумала, пока не натолкнулась на одну статью. Из нее я узнала о сервисе tineye.com и программке Paint.NET, приведены примеры, как не сложным путем сделать картинку уникальной. Вот ссылка на эту статью, может кому-то и поможет:
help-ru.net/optimizaciya-i-sposoby-unikalizacii-izobrazhenij-dlya-web.html
Хочу выразить благодарность за статью!
Столько всяких мелочей оказывается есть — спасибо, что Вы нам о них рассказываете. Будем улучшать свои навыки)) Прочитала еще пару смежных статей — тоже пригодятся.
Спасибо большое, Вам за помощь!
Буду следить за Вашими трудами — очень интересно и полезно)
Мне вот по своей специфике надо, чтобы картинка открывалась как полноразмерная. Использую,для этого, конечно, свои картинки. Я делаю ее кликабельной и открывающейся в новом окне. Правда научилась этому практическим путем и совсем недавно. Дарю тему для следующего поста!))
Полезная статья, я тоже пользуюсь гуглом, но уникальные картинки надо учится создавать самим.Чтобы чужую переделать все равно время требуется.
Ирина! Об этом уже написано в P.S.
Здравствуйте!Вы затронули действительно насущную тему. Лучше конечно свои картинки, но иногда их нужно очень много, покупать для некомерчиских проектов — нерационально. Делюсь своими изысками в этой области. Все знают сайт Википедия, раздел Проекты, Викисклад. Выбираем нужную категорию и файл. Для примера:http://commons.wikimedia.org/wiki/File:A._Tschechovs_Garden,_Jalta.jpg?uselang=ru кликнув по понравившейся картинке, можно увидеть условия ее использования (внизу), справа — Использовать в вебе.
Все законно при указании авторства. Надеюсь пригодиться.
Я пока не пользовалась Вордпресс, в Джумла такой проблемы с выскакивающими картинками не возникает, картинки открываются как всплывающее окно на той же странице, просто увеличиваются. Но Ваша статья, как нельзя кстати, так как именно сегодня я собираюсь начать осваивать Вордпресс и такая подсказка не лишняя. Спасибо.
Всего доброго и удачи!
В первые такое слышу. Спасибо. Для меня это откровение какое-то. Буду знать.
Ну, вот после этой статьи поняла, для чего надо ставить галочку, когда картинки оптимизируешь. Спасибо!Удачи!
Всем, Доброго времени суток! Да! Елена, спасибо!Как говорится век живи-век учись! Надо будет подкорректировать на своем сайте! ? Всех приглашаю к себе в гости! ? Всем! Пока-пока!
Спасибо за информацию, но я с ее помощью наверно решу другую проблему. Все картинки дублируются по этому адресу URL, а после его стирания возможно они не будут выдаваться в поисковую выдачу того же гугла. С другой стороны много посетителей приходит по кликам с картинок.Как это будет выглядеть? Хотя мне они мешают и порой картинки стоят выше самой статьи в поисковой выдаче. И вообще,влияют ли картинки с адресом URL на индексацию яндексом?
С уважением, Владимир.
Владимир! У меня сначала стояли ссылки и картинки выпрыгивали, а потом я их убрала, но на индексацию это никак не повлияло. И картинки по-прежнему фигурируют в Яндекс картинках м в поисковой выдаче.
Я предпочитаю, чтоб картинки появлялись в другом окне. Так же удобнее! Картинку закрыл — и снова на сайте… Кстати, благодаря вам наконец-то поставила на сайт кнопку «В начало страницы». Очень удобно!Спасибо за информацию!
Спасибо Твиттеру, увидел нужный заголовок =) Очень интересная статья, узнал много нового =) Эх, работенки только прибавилось, картинки менять =)
надо проверить сервис, который проверяет картинки на уникальность, это интересно
спасибо,очень интересно!А вот как убрать надпись с картинки?
Татьяна!Надпись проще всего обрезать.Или залить фоном в Фотошопе.
А как можно обрезать надпись, можно подробно и пошагово узнать?
Зоя! Посмотрите, как обрезать картинку в Microsoft Office Picture Manager. В Фотошопе тоже есть функция «обрезать» в инструментах,которые показываются слева (называется кадрирование), ее можно выбрать, обрезать и сохранить.
Проще всего обрезать надпись в графическом редакторе Paint. Он встроен во Windows и есть на каждом компьютере. Открыть в нем картинку,выбрать рамкой то, что нужно (без надписи), скопировать и вставить в новый файл (предварительно созданный), а потом его сохранить. Получите усеченный вариант изображения.
Здравствуйте, Елена! Побродила по Вашему сайту, мне очень понравилось здесь.Буду заходить к Вам часто, т.к. мне есть чему у Вас поучиться. Я 100% «чайник», сайт я создала с помощью Start Up,но много вопросов с оформлением, наполнением, да и с тематикой я окончательно не определилась. Если будет желание зайти ко мне в гости и высказать замечания, буду признательна. Вашему сайту — процветания!
Статья очень полезная, многому меня научила. Спасибо
Вот ссылка на сервис с картинками,который мне понравился.http://desktopwallpapers.org.ua/download/3994/640×480/ у меня на сайте можно урезая и корректируя эти картинки делать себе баннера и размещать на моем сайте. Жду в гости на Баннер-марафон.
Елена, Ваш сайт просто находка.С удовлетворением познания читаются все статьи.Я брала картинки из гугла и из яндекса, но ничего с ними не делала, т.к. не знала таких вещей, а с надписью картинок всегда избегала. Оказывается можно поработать и сними. Спасибо за всю информацию.
Елена, спасибо вам за статью! Так как я совсем начинающий блоггер, многого не знаю.Я полтора месяца мучаюсь этим вопросом (как сделать картинку уникальной), тем более что фотошопом пока не владею) А вот с paint думаю справлюсь без труда!
Елена здравствуйте!
Я вот так у себя использую картинки для оформления статей на сайте. Благодаря этой вашей статье и написал свою — «Как решить проблему с картинками и фото для вашего сайта?»
Плюс несомненный из вашей статьи это мотивация для дальнейшего изучения и приобретения опыта. И появление тем для следующих статей и связки перелинковкой с другими смежными.
Благодарю и желаю успехов!
Елена! а вы не подскажите как сделать аватар на своём сайте,а то у меня вместо фотографии какая -то некрасивая картинка стоит.
Ирина! Вопрос про аватар не совсем понятен, но на сайте есть много статей по работе с картинками (см. Карту сайта), например http://tvoy-internet.ru/kak-izmenit-rasshirenie-kartinki/. Я думаю, что Вы найдете ответ на свой вопрос…
Прочитала и смеюсь сама над собой.Сидела и думала, ну как же сделать так, чтобы картинки не выскакивали. Все строчки в настройках перечитала. А удалить ссылку не догадалась))
Вопрос по индексации картинок уже был. И я прочитала, что индексация идет. А переходы по ним есть? Есть ссылка то с поисковиков на эти картинки?
Не поняла, как пользоваться сервисом http://www.tineye.com.
А я пользуюсь программой FastStone Image Viewer. Удобная и более функциональная, чем Paint. Попробуйте, Вам понравится!
Александр! Я тоже использую FastStone Capture для создания иллюстраций на своем сайте.
Здравствуйте, Лена, у меня мои картинки из сайта не выпрыгивают, потому что это мои фотографии, в основном. Но баннеры партнерок выпрыгивают точно. Попробую их подогнать таким же способом, если получиться, раньше мне такая идея в голову не приходила.
Опыт работы на компьютере, имеет большое значение, как говориться опыт не пропьешь.
Мне сайт понравился, оформление, посты, так держать!!!
Удачи в творчестве, помощи Божией, ангела Хранителя, всех благ.
С Уважением Александр.
Я видела, что ссылка выкидывает отдельно картинку, но не знала хорошо это или плохо и не убирала ссылки. Теперь буду переделывать)))
Татьяна! Это хорошо, когда нужно мелкую картинку показать в крупном масштабе. Но даже в этом случае рекомендуется делать так, чтобы картинка открывалась в новом отдельном окне.
Елена, спасибо за ваши советы. Сегодня уберу все ссылки с изображений.
Елена, спасибо!
А подскажите, пожалуйста, для того, чтобы вставить видео с YouTube, что надо сделать. Я имею в виду и техническую сторону. И такой вопрос, как не нарушаю ли я авторское право?
С уважением,
Константин.
Константин! Очень советую ознакомиться со структурой сайта, тогда Вы сможете самостоятельно найти ответы на интересующие Вас вопросы.
Про то как вставить видео на сайт можно посмотреть здесь.
Елена ,спасибо за статью,за ценные советы.У Вас хороший сайт,есть чему поучиться.Вы МОЛОДЕЦ!
Добрый день! Чтобы увеличивать картинки в WordPress можно поставить специальный плагин называется Image Zoom. В нем есть несколько тем оформления довольно простая настройка. Я себе поставил, очень удобно. У Вас отличный сайт, много полезной информации для таких начинающих как я.
Здравствуйте Елена!Спасибо за полезные советы,беру на вооружение!
Столько нужной и полезной информации! Не возможно уйти с Вашего сайта. Спасибо за то, что помогаете начинающим в освоении такого непростого дела, как сайтостроение.
Елена,спасибо Вам за информацию,часто захожу к Вам на сайт,чтобы почерпнуть информацию,которая не раз помогала.Всё изложено подробно и понятно.
Отличная статья! Вроде бы и так все знала, но прочла некоторые моменты, которые навели меня на новую идею. Спасибо!
goodfon.ru, если кому то нужны качественные картинки
Спасибо за информацию, я тоже прихожу к выводу, что скоро на каждой картинке в Яндексе и Гугле будет стоять свой логотип, т.е. они все будут авторские, придется искать другие ресурсы, где этого еще не сделали, видимо в ответ на это придется и самой на своих уникальных картинках устанавливать свое авторство.
Попыталась отредактировать как у вас картинку вообще нет даже такой вкладки Дополнительно, не говоря уж о том, чтобы открыть в новом окне, увы.
Наталья! Очень жаль. Посмотрите внимательней. Иногда люди не замечают очевидного…
Огромное спасибо за подсказку. У меня были проблемы с большими картинками для фона. В указанном месте нашел нужное!!!
Лучше всего для решения такой задачи подойдет дополнение для сайта, которое отображает картинку как всплывающее окошко.
Это действительно улучшает юзабилити сайта, улучшает поведенческие факторы и дает возможность пользователю комфортно себя чувствовать. Из маленькой картинки в большую (но не больше чем размер экрана).
Интересная статья! Только вот я не думаю, что стоит убирать ссылку на картинку, если и в самом деле можно ее вывести на новое окно.
Спасибо за сайт картинок, там много чего интересного.
Елена Картавцева! Знаете, я обнаружила в сети несколько статей, полностью скопированных с моего сайта. Так вот, картинки там не отобразились, именно потому, что я ссылки на них убрала. И сразу стало видно, что информация-то ворованная.
Елена, просто очарована Вашим сайтом. Пишете понятно и складно. Оформление — замечательное. И чувствуется добрый посыл в Ваших материалах. Спасибо.
Всем привет!
У на себя на блоге для сжатия картинок пользуюсь optimizilla. Причем заметил интересную фишку,- PNG optimizilla сжимает даже лучше, чем JPG.
Тоже была проблема с поиском уникальных картинок, сейчас такой проблемы в ближайшем обозримом будущем не предвидеться. Если нужны хорошие картинки для сайта в большом количестве, очень рекомендую этот вариант, сам воспользовался и вам советую.
Реально крутые уникальные картинки просто в гигантском объеме: boximages