
Его тема – извечный вопрос: «Что лучше: установить новый плагин или разобраться, как редактировать шаблон Вордпресс?»
Итак, стартуем.
Какой шаблон WordPress лучше выбрать?
Начинающему создателю сайта всегда очень трудно выбрать шаблон для своего детища. Глаза разбегаются от разнообразия предложений.
Я тоже думала несколько дней прежде, чем решила, на каком же остановиться.
Свои размышления на эту тему я изложила в статье о том, как создать дизайн сайта на Вордпресс.
Советую ознакомиться. Сэкономите массу времени. Будете знать, в каком направлении лучше двигаться при выборе шаблона для своего блога.
Легкость создания сайта на бесплатном шаблоне WordPress позволяет достичь успеха даже людям весьма далеким от программирования.
Если Вы обладаете полезной информацией по какой-то интересной жизненной теме и хотите поделиться ею с другими людьми, то создав свой блог, используя CMS (движок) WordPress, Вы сможете сделать это запросто.
И окружающие будут Вам очень благодарны.
А Вы сможете получать не только моральное удовлетворение, помогая другим найти ответы на вопросы, но и зарабатывать на монетизации своего блога.
Поэтому самый главный совет начинающим: начните!
Но, вот Вы, наконец-то, выбрали подходящий шаблон. Возможно, даже купили. Хотя новичкам я все же советую воспользоваться бесплатным для начала (выбор большой).
Какие альтернативы существуют, кроме выбора готовой темы Вордпресс?
Можно создать блог с помощью конструктора шаблонов (генератор тем Artistreer). Это доступно даже начинающим. Прочитайте комментарии к вышеуказанной статье про выбор дизайна. Там есть весьма успешные примеры такого пути.
Но есть и неудачные. Были случаи, когда блог, созданный с помощью конструктора Parallels Web Presence Builder, очень медленно загружался, и никак не удавалось увеличить скорость загрузки сайта.
Можно выбрать и более сложный вариант самостоятельной верстки с помощью адаптивной сетки bootstrap.
Ну, а что после выбора шаблона?
Далее всем обычно хочется улучшить функционал своего блога, чтобы он был не хуже, чем у других.
Плагины WordPress обеспечат добавочные функции.
Для этого служат плагины WordPress, специально разработанные грамотными программистами. Их уже накопилось огромное количество.
Поэтому при выборе очередного плагина следует обязательно обращать внимание на дату его последнего обновления и совместимость с новыми версиями самого движка Вордпресс.
Ну и, конечно же, стоит прочитать отзывы и рекомендации бывалых блогеров о том, стоит ли этот плагин устанавливать или лучше обойтись без него.
Перечень плагинов, установленных на моем сайте, можно посмотреть здесь.
Таким образом, совершенно не владея навыками программирования, Вы можете добавить для своего блога все необходимые Вам функции и улучшить его дизайн.
Однако установка и запуск многих плагинов все-таки требуют некоторого вмешательства в код. И нужны начальные знания о том, как вносить изменения в шаблон WordPress.
Перед таким вмешательством рекомендуется обязательно сделать резервную копию своего сайта на хостинге, где он расположен. Про работу с различными хостингами читайте здесь.
Но, иногда даже правильно внеся какие-то изменения в кодировку своего блога, мы потом начисто забываем об этом.
А между тем всегда существует манящая возможность выбрать другой шаблон и переустановить тему Вордпресс, совершенно изменив внешний вид своего сайта.
Но после такой процедуры можно потерять ранее установленный функционал, если не вести учет изменениям, которые Вы вносили в код своей прежней темы WordPress.
Вот поэтому я и решила описать последовательно все изменения, которые я делала в коде своего блога и поделиться информацией о том, как редактировать шаблон Вордпресс.
Новичкам это будет интересно. И, возможно, они возьмут себе что-то на заметку.
Ну, а для меня это послужит историей развития моего блога и пригодится, если я вдруг решу изменить его внешний вид.
Итак, поехали!
Редактирование шаблона WordPress.
1. Моим самым первым вмешательством в кодировку блога послужило удаление чужих внешних ссылок, зашитых в бесплатный шаблон.
Для этого я узнала, как проверить ссылки с главной страницы с помощью сервиса DNews.ru.
Удаляем зашитые в шаблон посторонние внешние ссылки.
Добавляем счетчики в подвал.
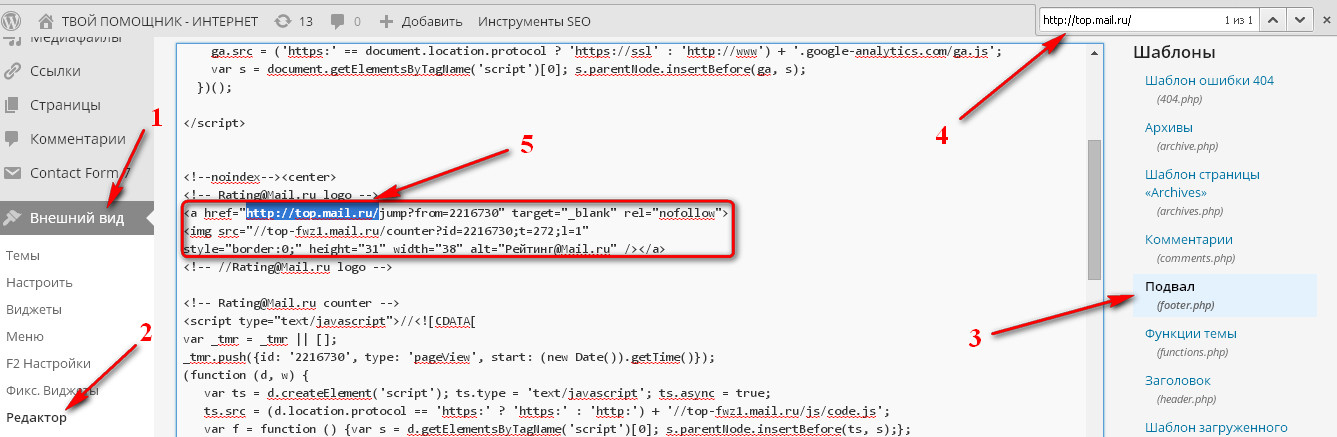
Проверила и обнаружила посторонние внешние ссылки. Чтобы их удалить, зашла через Редактор своего сайта, в Подвал (Footer.php), нашла их по поиску (для этого нужно нажать на клавиатуре одновременно Ctrl и F, и подставлять по очереди в окошко поиска найденные с помощью сервиса лишние ссылки) и удалила.
Удалять лучше не только ссылку, а весь фрагмент кода, начиная с открывающего тега и заканчивая закрывающим тегом анкора (a).
На приведенной иллюстрации (ее можно увеличить) показан пример того, как найти такие ссылки.
Но я давно избавилась от всех лишних ссылок. Поэтому для примера я задала ссылку на счетчик, который установлен у меня в подвале и закрыт от индексации тегами noidex и nofollow. Что тоже – вариант.
Устанавливаем слайдер.
2. Вторым вмешательством в кодировку блога послужила установка простейшего слайдера WordPress.
Собственно сам слайдер устанавливается с помощью плагина, но для того чтобы он заработал, необходимо поместить в нужное место специальный код – запускающую строку.
Это, оказалось, сделать на удивление просто. Под силу даже самым начинающим.
И я очень гордилась своим слайдером, картинки в котором последовательно менялись и рекламировали мои лучшие статьи.
Такой слайдер простоял у меня на сайте около двух лет. А потом слегка надоел, и я решила рекламировать свои популярные публикации без плагина, используя рубрики ссылок WordPress и виджет Ссылки.
Добавляем постраничную навигацию.
3. Далее мне очень приглянулась постраничная навигация на главной странице.
В моем случае она тоже установлена с помощью плагина, который требует редактировать шаблон Вордпресс.
Это было третье по счету вмешательство. Если Вы захотите прочитать статью про установку постраничной навигации, ссылку на которую я указала, то обратите внимания на комментарии к ней. Там некоторые новички пишут о том, что, не позаботившись о резервной копии, они неумелыми действиями обрушили свой сайт, и он вообще перестал загружаться.
Поэтому вносить рекомендованные изменения в код нужно очень внимательно и аккуратно.
Экономим место на сервере.
4. По мере накопления информации на сайте он начинает занимать все больше и больше места на хостинге, и требуется покупать там более дорогой способ для его содержания.
Чтобы сэкономить жизненное пространство и тратить меньше средств, опытные блогеры советуют избавиться от резервных копий, которые образуютя при редактировании статьи WordPress.
Таких копий обычно накапливается большое количество под каждой статьей. И они занимают значительные объемы.
Чтобы избавиться от резервных копий, нужно отключить функцию их создания. О том, как это лучше сделать, можно посмотреть здесь.
Если это вызывает у Вас трудности, то можно обратиться к специалистам хостинга, где расположен Ваш сайт, чтобы они помогли избавиться от ревизий.
Устанавливаем кнопки социальных сетей.
5. Пятая попытка изменения кода – это установка кнопок социальных сетей для сайта. Чтобы все желающие могли легко поделиться понравившейся информацией с вашего блога в социальных сетях.
Свои самые первые кнопки соц. сетей я устанавливала с помощью плагина без изменения кода. Начинающим так сделать намного проще.
Но мода на такие кнопки постоянно меняется. Появляются новые интересные варианты, требующие вносить изменения в код шаблона. Поэтому у меня даже есть специальная статья про кнопки социальных сетей для сайта, где я отслеживаю историю изменения своих кнопок.
Ну, а кнопки для дружбы в социальных сетях я устанавливала вообще без плагина, воспользовавшись для их создания специальным HTML редактором.
Правильные заголовки h1 для всех страниц сайта.
6. У многих вызывает затруднение создание правильных заголовков h1 для страниц своего сайта. В моем шаблоне их пришлось исправлять вручную.
Между тем – это очень важный момент. И сделать это просто необходимо для повышения релевантности страниц, т.е. их соответствия поисковым запросам.
Мне это очень помогло при продвижении в Google.
Разметка и структурированные данные.
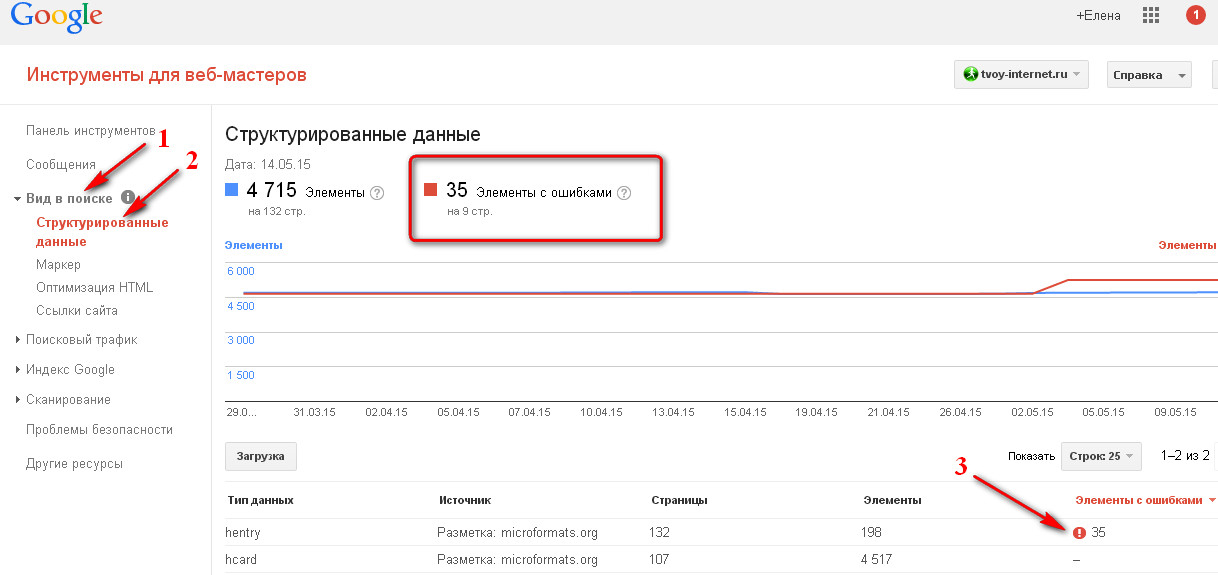
7. Гугл требует, чтобы каждая страница блога содержала правильную разметку и структурированные данные. Проверить, есть ли у Вас подобные ошибки, можно в сервисе вебмастеров Google.
А клацнув по количеству, ошибок можно увидеть (картинку можно увеличить), где они обнаружены.
Советы о том, как редактировать шаблон WordPress в этом случае, можно посмотреть здесь.
Я, оказывается, тоже не все еще ошибки исправила. У меня остались ошибки на страницах категорий. Надо будет ими заняться в ближайшее время и внести аналогичным образом корректировки в шаблоны этих страниц. Напишу об этом, как сделаю.
Дополнительная защита сайта на WordPress.
8. Обстоятельства заставили добавить функцию, которая позволяет скрыть логин администратора WordPress, чтобы воспрепятствовать взлому сайта злоумышленниками. Советую всем сделать это. Отредактируйте свой файл функций обязательно! Тем более, что сделать это совсем несложно.
Добавляем миниатюры записи WordPress на страницы рубрик и поиска по сайту.
9. Получилось так, что в моем шаблоне страницы рубрик, архивов и поиска по сайту из виджета Поиск показывались без иллюстраций.
Я решила это исправить и добавила туда миниатюры записей WordPress.
Теперь эти страницы выглядят более привлекательно и информативно. Можете оценить сами. Посетите одну из рубрик или задайте фразу для поиска в виджете «Найди у помощника».
Как сделать, чтобы Главная страница сайта отличалась от всех остальных.
10. Многие новички задают такой вопрос.
Я отредактировала Главную страницу своего сайта, минимизировав количество виджетов на ней и их состав.
Узнайте, как сделать, чтобы Главная страница отличалась от остальных и для чего это нужно.
Показываем дату редактирования статьи.
11. Я постоянно редактирую свои публикации на сайте и вношу туда все необходимые изменения, чтобы информация соответствовала действительности.
А чтобы посетитель больше доверял тому, что представлено на сайте, я добавила функцию, которая показывает дату изменения записи WordPress.
И теперь каждый может увидеть дату последнего редактирования и оценить свежесть статьи.
Меняем форму для комментариев на новую.
12. Чтобы защититься от спама в комментариях и не чистить постоянно папку «Спам», мне захотелось установить у себя на сайте современную проверку reCaptcha 2.0 -Я не робот.
Но сделать это получилось только после замены старой формы для комментариев на новую, построенную с помощью функции WordPress comment_form (). Фактически — это всего лишь одна строка. Все очень просто.
Узнайте, как мне удалось установить проверку «Я не робот» на свой WordPress сайт.
Далее рассмотрим более простые способы установки нового кода, но уже не через Редактор, а просто при редактировании статьи или боковой колонки сайта, видоизменяя виджеты WordPress.
Редактируем код страницы WordPress.
1. Таким изменением кода можно считать установку баннеров с рекламой или кликабельных картинок в боковую колонку сайта (sidebar).
Клацнув по установленным изображениям, можно перейти на рекламируемую продающую страницу или просто на интересную статью на собственном блоге. Для этого необходимо только правильно скопировать код и указать там свои нужные ссылки.
Здесь я тоже столкнулась с непредвиденными трудностями. И даже ухитрилась занести вредоносный код. Советую узнать, как мне удалось от него избавиться, чтобы самим не попасть в аналогичную ситуацию.
2. Следующим пунктом будем считать установку формы обратной связи. Это тоже легко сделать с помощью плагинов. Нужно только добавить на страницу в режиме редактирования HTML специальный код.
3. Еще один пункт — добавление видео и презентаций на свой сайт. Здесь тоже все предельно просто. Берем предлагаемый код и помещаем его в нужное место статьи.
Единственная трудность, которая может возникнуть – это центрировать установленное видео, не создавая дополнительных ошибок валидности кода.
Как центрировать видео (тег iframe)?
Я решаю эту проблему, помещая добавляемый код в обрамление родительских тегов параграфа (p) или промежуточного заголовка (h3,h4,h5) с последующим центрированием текста.
Вспоминаем, что текст легко центрируется после выделения и нажатия на кнопку «Расположить по центру» при редактировании статьи. А, если код видео попал в промежуток между отрытым и закрытым тегом этого центрированного текста, то он тоже автоматически располагается по центру. Родительский тег оказывает на него влияние, так как имеет более высокий приоритет. Клацни по картинке, чтобы рассмотреть поближе.
Ранее я прибегала для этого к услугам устаревшего тега center. Но после того, как поисковые системы стали обращать больше внимания на правильность написания кода (валидность), я внесла исправления во все свои статьи, куда добавляла видео или вставляла презентации, чтобы было меньше ошибок.
Кстати, только таким образом мне удалось расположить по центру презентацию, вставленную в статью.
Советую и Вам удалить устаревшие теги, чтобы повысить свои позиции в поиске.
4. Можно добавлять виджеты социальных сетей. Мне, например, очень нравится виджет Твиттера. Он придает живость блогу. Это сделать тоже не сложно. Берете код виджета в соответствующей социальной сети и добавляете в нужное место.
Очень важное замечание.
После любого редактирования шаблона Вордпресс, а также после добавления любого плагина, вставки виджетов и других внешних кодов (видео, презентаций, баннеров) необходимо проверять свой сайт на валидность – отсутствие ошибок кода.
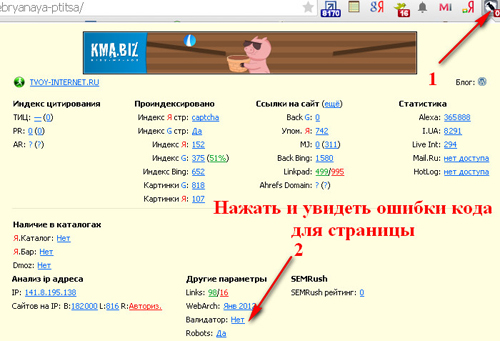
Это удобно делать с помощью расширения браузера Google Chrome RDS bar.
Там можно проанализировать любую открытую страницу на предмет ее индексации, валидности и количества ссылок.
Есть информация о том, что поисковые системы стали уделять больше внимания валидности страниц. Об этом нужно позаботиться.
Про то, как я боролась и продолжаю бороться за валидность сайта, и чем мне пришлось из-за этого пожертвовать, я расскажу уже в следующих публикациях.
Заходите ко мне еще.
Когда я только замышляла написать эту статью, мне казалось, что рассказать обо всех изменениях кода, которые я проводила при редактировании шаблона Вордпресс будет нелегко.
Но глаза боятся, а руки делают.
Все вмешательства в код на начальном этапе создания сайта мне казались ужасно сложными.
Но, оглядываясь назад, можно сказать, что особо важных исправлений при редактировании шаблона WordPress не так уж и много.
А у меня теперь сохранится памятка на случай смены темы WordPress для организации нового дизайна.
Уважаемые блогеры!
Возможно, я что-то упустила. Напишите, какие еще элементарные правки Вы вносили в свой шаблон. Поделитесь полезной информацией, как редактировать шаблон Вордпресс.
Сразу скажу, что до корректировки файла стилей я еще не добралась. Хотя многие советуют объединить все стили в один файл. Это ускоряет загрузку сайта. Надо заметить, что дополнительные файлы стилей возникают при установке некоторых плагинов.
Но эта публикация расчитана на новичков. Понятно, что бывалые блогеры, возможно уже изучили свой шаблон вдоль и поперек. И вносить туда любые изменения, даже вместо установки плагина, для них уже не представляет особого труда.
Но многие гуманитарии ведут свои интересные блоги и знание самых необходимых корректировок WordPress им может очень пригодиться.
Что касается меня, то я стараюсь не делать того, чего не понимаю, или того, до чего не доросла . Поэтому я и пыталась в этой статье все подробно объяснить.
Жду Ваших отзывов и предложений.
P.S. Каждый шаблон (тема) Вордпресс состоит из определенного набора основных файлов. Новичкам бывает сложно разобраться в том, какой файл за что отвечает. Поэтому советую прочитать статью про файлы темы WordPress, чтобы все разложить по полочкам. Там есть наглядные иллюстрации.
Тогда редактировать тему WordPress будет еще проще.
P.S.S. Выгодное отличие этой статьи в том, что я рассказываю, как я конретно редактировала свою тему Вордпресс, а не о том, как это можно сделать вообще. Эти действия реально способствовали продвиженю моего сайта. Появится дополнительная информация, — добавлю.
Елена и tvoy-internet.ru










Как всегда интересно, полезно и доступно. Спасибо.
Я когда еще училась в СтартАпе вносила какие то коды счетчиков, рекламы и чего то еще. Теперь не вспомню куда. Это сейчас , спустя два года я чуть помудрела. Теперь в тетрадку записываю куда я поставила коды, в какое место. Но подозреваю, что у меня еще какие то вставки остались, о которых я уже забыла.
Еще раз спасибо.
Наталья! Спасибо, что написали про счетчики. У меня все они установлены в подвале сайта.
Для этого тоже нужно редактировать шаблон WordPress. А в статье об этом сказано как-то вскользь.
Но, после поиска лишних ссылок в подвале бесплатного шаблона, установка счетчиков в подвал уже не кажется сложной.
Про установку счетчика Гугл Аналитикс в подвал у меня написано здесь.
Все остальные счетчики устанавливаются аналогичным образом.
Здравствуйте, в одной статье всего и не расскажешь. Я видел женщина сделала сайт. Там всего 10 статей-уроков по настройке WordPress для начинающих. Ну и бесплатный видеокурс. Естественно она там рекомендовала партнерский хостинг и платный расширенный курс.
Спасибо, так много всего полезного.
Итак, пара замечаний от работающей веб-студии:
1) Даже если вы новичок, не берите бесплатные шаблоны откуда попало. Во-первых ссылки, там их не просто куча, но некоторые из них могут быть закодироваными, то есть удаляя ссылку, часть кода и просто заменяя её на свою вы рискуете остаться на время без сайта, доступа может не быть не только на страницы, но и в админку. лечение — удалять шаблон по FTP
Бесплатные шаблоны брать можно ТОЛЬКО из оф.репозитория WordPress
Резервные копии лучше оставлять, но не более 2-х, правится это в файле конфигурации
Да, там же не забудьте изменить время автосохранения, там стоит по умолчанию 60 сек. Измените это на 600, это снизит нагрузку на сервер в режиме редактирования ( но это уже к шаблонам не имеет отношения )
Сергей! Спасибо за очень ценнные замечания. Чувствуется рука профессионала!
Кстати, Ваш совет по увеличению времени для создания следующей резервной копии натолкнул меня на интересную мысль.
В таком случае, если это сделать сразу же после создания свйта, и не придется удалять кучу резервных копий, и этот вопрос решается сам по себе. Потому что они просто не будут образовываться. И с ними не нужно будет как-то бороться.
Это очень полезный совет для начинающих!
Ну, а тем, кто уже давно ведет свои блоги, он тоже может помочь. Тогда не придется удалять функцию сайта по созданию резервных копий. Можно просто задать новые параметры их создания. Останется только удалить ранее созданные резервные копии в ранее написанных статьях с помощью команды SQL для своей базы данных, что намного упрощает задачу. И сохраняет функционал блога.
Спасибо за идею!
Скажите можно ли настроить виджеты в шаблоне
Анна! На сайте есть статья «Волшебные виджеты Вордпресс«. Нажмите на ссылку и прочитайте.
Там рассказано о различных возможностях работы с виджетами на сайте с CMS WordPress.
Ответьте пожалуйста на мой вопрос: Как редактировать код страницы? Где находится папка с CSS кодами страницы? Я понял, что на сервере, но нигде не нашёл эту папку.
ДанилаРУМ! Код любой страницы можно редактировать в режиме HTML (переключить на вкладку текст при редактировании страницы WordPress).
А файл со стилями можно изменить через Редактор WordPress. Путь: Консоль — Внешний вид — Редактор — Таблица стилей (style.css). Открыть файл стилей (style.css) и внести туда свои изменения или добавить новые стили.
А на сервере (хостинге) это файл лежит в папке с названием темы (шаблона) WordPress, который Вы используете. Т.е нужно сначала найти папку с темами (themes), а затем открыть папку своей темы и найти там этот файл стилей.
Путь для открытия папки themes на сервере: Ваш сайт — public_html — wp-content — themes.
Статья — просто супер. Мне, как новичку, было легко и понятно, что и как делать. Прочитав статью, с легкостью удалил все скрытые ссылки из бесплатной темы. Теперь приступаю к более серьезным вещам — исправлять ошибки. Надеюсь, ваши советы помогут.
Ссылка DNews.ru не работает
Татьяна! Здесь указано только назование сервиса (оно было выделено другим цветом, но сейчас я выделение убрала, чтобы не путать начинающих пользователей), а работающая ссылка на сервис есть в статье про анализ внутренних ссылок (перейдите на нее по ссылке перед названием DNews.ru и найдете нужную работающую ссылку).
В этом и заключается смысл перелинковки, чтобы побудить читателей открыть хотя бы еще одну статью на сайте в поиске нужной информации и снизить показатель отказов.
Здравствуйте!
Спасибо!! просто выручили своей статьёй: напомнили мне об одной штуковине…
…спасибо…