
На начальном этапе своей творческой деятельности по созданию сайта, я об этом не задумывалась, а размышляла о том, где взять картинки для оформления сайта, и никаких особых действий с ними не производила.
Просто подбирала нужное изображение и загружала его на сайт.
По мере развития сайта, я установила простейший слайдер для рекламы интересных статей, и стала думать о том, как изменить размер картинки и подобрать иллюстрации совершенно определенного размера.
С этим мне удалось справиться при помощи Фотошопа. Я даже старалась уменьшать размер файла изображения, устанавливая при сохранении маленький размер файла. (См. ссылки на статьи внизу в связанных записях)
Но, когда я проверила скорость загрузки сайта с помощью PageSpeed, то оказалось, что мои картинки не достаточно оптимизированы по объему, и это тормозит процесс загрузки.
Встал вопрос о том, как сжать фото или картинку оптимально, чтобы этого не происходило.
Оказалось, что содействие может оказать этот же Фотошоп. Просто я применяла не все его замечательные возможности потому, что раньше не имела дела с Web.
А в Фотошопе есть прекрасный режим сохранения изображения для Web, которой позволяет очень сильно сжать фото или любое другое изображение, так что его объем уменьшается в несколько раз без ущерба для зрительного восприятия.
После того, как я оптимизировала таким образом объем своих картинок, то получила существенную прибавку скорости загрузки сайта.
Давайте разберемся, как можно сжать фото или картинку с помощью Фотошопа.
Все очень просто. Делается это так. Открываем Фотошоп и загружаем туда нужную картинку. Устанавливаем требуемый размер картинки и выбираем пункт меню «Сохранить для Web».
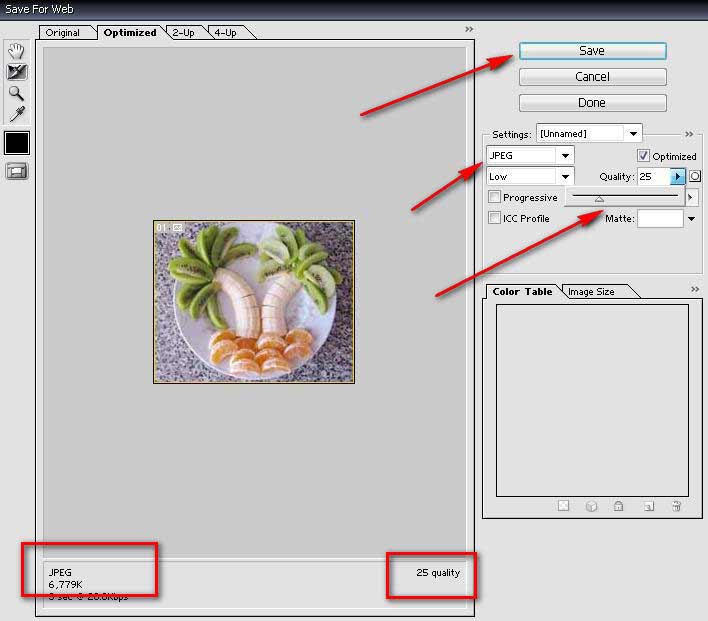
В отрывшемся окне можно подобрать параметры сжатия. И картинка существенно уменьшается по объему. Клацни по иллюстрации, чтобы лучше рассмотреть детали.
Смотрите: фото,с начальным размером 32,2кВ после преобразования стало иметь объем всего 6,78кВ, т.е. удалось сжать фото в несколько раз. При этом визуально его качество ощутимо не пострадало.
Все фрукты можно рассмотреть во всех деталях, а композицию — во всей красе.
Хочу еще добавить, что параметр quality лучше оставлять 100%, а не так, как показано у меня на иллюстрации 25%. Обратите на это внимание. Понятно, что чем меньше quality, тем сильнее сжатие. Но эмпирическим путем я убедилась, что и при 100% обеспечивается хорошее уменьшение объема. А соотношение сжатия и качества изображения в этом случае самое оптимальное.
Таким образом мне удалось легко и просто сжать фото и картинки перед загрузкой на сайт. Времени это занимает совсем немного, а выигрыш в скорости загрузки сайта получился весьма существенный. Узнай, как увеличить скорость загрузки сайта! Это очень важно! (См. ссылку под статьей.)
Советую вооружиться замечательным сервисом Фотошопа по сжатию изображений для дальнейшей работы с иллюстрациями. Теперь и Вы сможете сжать фото или картинку, что очень благоприятно скажется на скорости загрузки сайта и любой его отдельной страницы.
Оцените online сервисы для работы с изображениями.
Таблица ссылок на сервисы (в том числе Фотошоп онлайн) и инструкции по работе с ними.
Обращаю Ваше внимание, что у онлайн Фотошопа нет функции сохранения для web. Там можно выбрать пункт меню «Сохранить» и уменьшать объем только ползунком изменения качества. Но в некоторых случаях и этого бывает вполне достаточно.
Посмотрите, как можно использовать
Microsoft Office Picture Manager для изменения размера и сжатия изображений.
Бесплатный онлайн сервис, чтобы сжать изображение https://www.punypng.com
(для доступа к сервису скопируйте указанную ссылку и вставьте в поисковую строку браузера).
Желаю успехов в оформлении сайта! Дизайн сайта привлекает посетителей!
Заходите на мой блог еще! Поделюсь новой информацией!








Как всегда, СПАСИБО!
Действительно, при сжатом размере фоток сайт становится шустрее…
Отлично, будем постигать и этот пункт. Научились вставлять картинки, теперь будем учиться сжимать
А я приноровилась сжимать при помощи Microsoft Office Picture Manager. На компе правой кнопкой мыши клацаю по картинке, выбираю открыть с помощью этого приложения и сжимаю в 3 клика. Через фотошоп для меня очень долго, т.к. комп старый и тормозит, хотя фотошоп я люблю.
Не знал, что так можно. Спасибо. Правда пока мне можно не задумываться об этом.
спасибо за совет:)
Полезная информация, решает многие проблемы.
очень интересно.спасибо!
Отличная пошаговая инструкция! Буду знать!
Спасибо, вроде все понятно, а вот если нет фотошопа (он довольно дорогой), как быть? Есть ли какие-то бесплатные программы?
Алекс! Есть встроенный в ОФИС Microsoft Office Picture Manager
Где же вы были раньше? Я никак не могла уменьшить свое фото, пришлось обрезать. Спасибо, теперь буду знать, как сохранить качество, а то в этом море информации просто утонешь без спасателей.
у меня такая функция есть в paint, почему-то я ее не использую…
только теперь вопрос, чтобы изменить уже опубликованные изображения, нужно их наново загружать?
их у меня 410 уже…
Спасибо автору за совет. А обязательно ли сжимать все картинки на сайте?
Анатолий! Начните с новых, а со старыми можно потом постепенно разобраться, а можно и так оставить…
Елена, я так и сделаю! а со старыми я подумал, что можно оптимизировать только те фото, которые стоят в постах до ката, самые первые, их видно, в анонсе статьи, а те, что после ката не должны так влиять на общую загрузку сайта.
или я не прав?
Максим! Если хотите, чтобы сайт работал быстро, то нужно картинки уменьшить по объему. Каждый решает сам, как лучше поступить.
Спасибо за информацию.
Светлана! Картинку можно уменьшить по размеру. А под словом сжать,я имею ввиду изменение объема файла изображения, т.е. картинка может быть прежнего размера, но по объему в килобайтах ее можно значительно сократить, и она будет быстрее загружаться.
Спасибо за совет:)я правда корелом пользуюсь, там это тоже есть
Спасибо за очень полезный совет, я об этом даже не догадывалась.
Действительно, полезная информация и отличная пошаговая инструкция! Буду знать!
Я уже давно для сжатия пользуюсь Фотошопом. Отлично сжимает.
Замечательно! Где Вы были раньше? Спасибо! Удачи Вам и сайту!
Знал об этом способе, но не думал, что вес картинок в несколько десятков килобайт может повлиять на загрузку сайта. Прочитав пост сообразил, что при большом количестве фотографий это будет иметь большое значение.
Спасибо!.
Ваши статьи во многом будут полезны.
Спасибо, Елена! У вас очень классный сайт и много полезных советов. Я обязательно воспользуюсь ими. Теперь точно буду знать куда мне обращаться за советами.
Хорошая подсказка, Большое спасибо. Удачи!
Хорошая статья! Я не задумывалась о том, чтобы сжимать фото… Хорошо что сейчас я об этом узнала, пока сайт не особо наполнился ещё… не так много переделывать прийдётся…
Спасибо за информацию! Всегда захожу на Ваш сайт, если нужно что-то узнать новое по оптимизации своего сайта.
После сжатия картинки предложенным Вам способом, она сохраняется в формате html.
Подскажите, как загрузить такую картинку в WP. У меня ничего не получается.
Владимир! Измените при сохранении HTML на Jpg, посмотрите внимательно иллюстрацию и выбирайте правильный тип для сохранения рисунка.
Спасибо. Дело именно в выборе типа файла при сохранении. Все получилось
Сергей! Так это же замечательно, что есть несколько способов выполнить сжатие. Каждый может выбрать, как ему сподручней!
Спасибо вам большое за советы. Я обычно в фотошопе уменьшаю изображение и получается маленький вес.
Спасибо вам, Лена! Очень много полезной информации. А не подскажите ли какую лучше программу фотошоп кутить?
Ольга! У меня стоит давно старая версия, но более современные, я думаю, лучше. Есть еще бесплатный вариант с Microsoft Office Picture Manager, который выполняет аналогичные функции.
СПАСИБО! Все понятно и просто изложено.
Елена здравствуйте. Спасибо за совет. Все прекрасно работает. Вот теперь и с картинками разобрался.Успеха Вам.
Лена, спасибо большое за совет. Попробую все это сделать сама.
Лена, у Вас полезная и актуальная информация. Спасибо. Буду разбираться.
А есть еще такой бесплатный онлайн сервис, где изображения можно сжать больше: http://www.punypng.com Не знаю, как он это делает и какими принципами руководствуется, но даже уже сжатые на компе картинки умудряется уменьшить иногда на 50% (длина и ширина рисунка не меняется, естественно).
Тоже создаю сайт. Вот третье задание пытаюсь добить. А у вас всё красиво. Молодец. А вот мои объёмные фотографии пока никого не интересуют. Пока, удачи.
Очень интересный сайт. Но чтобы его весь прочитать, очень много полезной информации.
Но здесь меня заинтересовала смешная фотка, как бы смешно это ни прозвучало — по моей кулинарной тематике. Дальше — больше. Затем я нашла тему, как загружать фото, где их искать и т.д. Очень затягивает.
Да, у меня тоже фотошоп долго загружается, и часто не требуется, поэтому пользуюсь также Microsoft Office Picture Manager. Буду сжимать, раньше не знала для чего это функция.
Хорошая функция в фотошопе -сохранить для Web. До этого сохраняя фото ставил качество в ручную 200-300 кб. Оказалось что сохраняя для Web, вес автоматически уменьшается до минимально возможного. Скорость загрузки сайта с 0.9 сек. сократилась до 0.5сек.
Да вы молодчинка не плохо у вас получись с самого нуля приветствую!!!
Спасибо за урок, Елена!
Но я что-то напутала при загрузке. Одни фото на сайте сразу можно увеличить левой кнопкой, а другие, почему-то только после открытия на новой страничке увеличиваются — приходится дважды кликать. Естественно, не каждому это понравится, так и уйдут, не посмотрев.
И второе — я поняла по Вашему уроку, что сжимать нужно до предела, не так ли? Я сжимала по минимуму, только, чтобы закачать на сайт.
Раньше я пользовался простой программой изменения размера фотографий при помощи программы «Оптимизатор фотографий JPEG для WEB 1.0» Просто и уменьшаешь до необходимого размера.
Но оказалось ,есть вариант уменьшения веса картинок без изменения размеров и качества. Это загрузка с помощью кодов Picasa. Это программа является бесплатным расширением Гугл Хром.Просто закачиваете картинку в альбом программы,открываете правой кнопкой мышки в новой вкладке, затем кликаете по открывшейся картинке правой кнопкой и выбираете просмотр кода элемента. Код картинки в открывшемся окне выделен синим цветом. Кликаете правой по коду, выбираете в окне Copy as HTML, и вставляете код в HTML редактор вашей записи(статьи),либо туда,куда вам нужно. Размеры картинки вы можете сделать такие, какие желаете,просто в режиме редактирования в HTML в строках width=… и height= … меняете цифры на необходимые вам. В результате картинки при отличном качестве имеют минимальный вес и практически не грузят хостинг.
И будет вам счастье. А если кому-то не все понятно из моего описания, обращайтесь, подскажу.Могу даже видео сделать.
скажите, а какой объем и размер должен быть у картинки чтобы сайт работал быстро? до каких пределов сжимать и уменьшать картинку? спасибо!:)
Размер картинки — такой, какой Вам нужен. А сжимать нужно по-максимуму. И проверять скорость загрузки сайта.
Спасибо за ответ! Изучила статью, буду внедрять:)
Я тоже пользуюсь фотошопом для уменьшения веса картинки.
Елена!
Вы как в воду смотрели!Я делаю свой сайт, я ещё совсем новичок. И недавно подумала о картинках к статьям.Сегодня увидела Вас в своём Твиттере,очень любопытно было зайти на ваш сайт.Он просто замечательный!И конечно же, сразу в глаза бросилась статья о картинках и их размере.Спасибо вам огромное!Я перед вами снимаю шляпу и чувствую себя полным «нулём».Я надеюсь буду частой гостьей у вас.
Здравствуйте, коллега!
У вас настолько профессионально сделан сайт, как для ученика школы SturtUp!
Мне нравиться все и дизайн и наполнение и методы оптимизации и советы, которые Вы даете!
С удовольствием учусть в этой школе на 3 неделе и вижу, как много еще предстоить сделать на моем сайте.Успехов Вам в монетизации!!!
Спасибо за идею! Вообще я пользуюсь программой XnView — очень легкая и удобная, и бесплатная.Она и для просмотра изображений у меня по умолчанию, и эти все функции в ней тоже есть. Только сжатие — там называется «Экспорт». В ней я изменяла размеры и сами картинки, а вот про сжатие — даже и не знала… Ещё раз большое спасибо!
Спасибо за инфу ?
А я для этих же целей использую Gorel FotoPaint, мне почему-то им удобнее. При этом картинки я сжимаю с размера 1-1,5Мб до 20-30Кб без потери качества совсем.
Спасибо Вам Елена за статью. Полезная информация по оптимизации изображений.И не задумывался об оптимизации картинок пока не прочитал вашу статью.
Отличная программа Teorex Inpaint, мало того что качественно жмёт фото, так ещё бесследно удаляет все нежелательные объекты с изображения, просто незаменимая программка для веб мастера.
ОООгромное спасибо, очень помогли.
Я тоже для сжатия картинок использую фотошоп. Сохраняю как для веб сайтов и качество выбираю среднее. При таких условия и картинка хорошо смотрится и места не много занимает.