После того, как мы выполнили внутреннюю перелинковку страниц, продолжаем «причесывать» наш сайт. Разберемся как установить кнопки социальных сетей для сайта без плагина.
Добавим кнопки для дружбы в социальных сетях на страницу «Контакты» и «Обо мне». Можете посмотреть, как они выглядит на этих страницах моего сайта. Их можно поставить и в сайтбар — кому как нравится.
Для начала я скачала из интернета изображения кнопок.
.Делюсь информацией: Вы можете скачать кнопки социальных сетей для себя с моей страницы и не тратить времени на их поиск (кликни на кнопке и — она твоя, а размер можно потом откорректировать):
Далее я подробно рассказываю как установить кнопки социальных сетей для сайта без использования плагинов.
Картинки нужно загрузить к себе на сайт обычным способом (вставить медиафайл), назвав соответственно : кнопка Твиттер, кнопка «Вконтакте» и т.д.
Теперь нужно выбрать ссылки на эти картинки. Как определить ссылку (путь к картинке) у меня описано в статье «Простейший слайдер для сайта» (си. ссылку в конце в связанных постах). При просмотре картинки в своей библиотеке ссылка видна в самом низу.
У нас шесть картинок — значит должно быть и шесть ссылок. Можно скопировать их в столбик в какой-нибудь вспомогательный файл у себя на компьютере.
Напротив каждой ссылки на картинку поставить соответствующую полную ссылку на Вашу страницу социальной сети:
открываем социальную сеть, клацаем на своем профиле и копируем ссылку из браузера (здесь уже нужен не идентитификатор, как при настройке кнопок в плагине SocialButtons, а полная ссылка).
Получается примерно следующее:
Теперь, когда мы определили все нужные ссылки, нужно у себя на компьютере открыть HTML редактор NVU
Для студентов продвинутого курса «Твой старт» он — в дополнительных материалах, остальным можно скачать редактор из интернета.
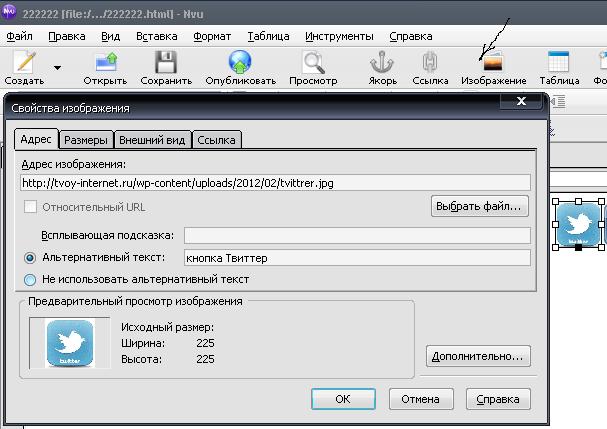
Открываем редактор и нажимаем кнопку Изображение
В открывшемся окне заполняем два поля :
Адрес изображения — вставляем первую ссылку на картинку;
Альтернативный текст- вставляем описание кнопки.
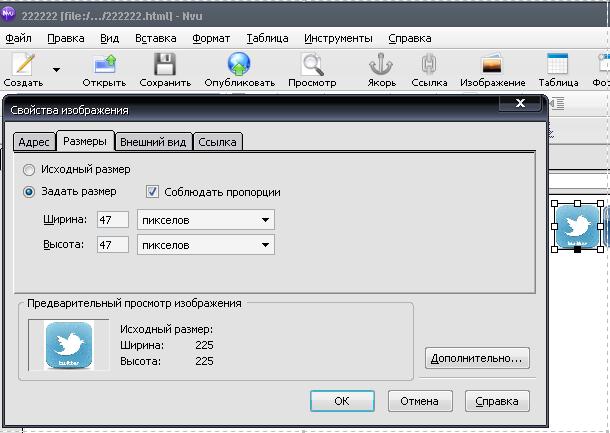
Здесь же рядом с адресом есть вкладка Размеры — можно изменить размер кнопок:
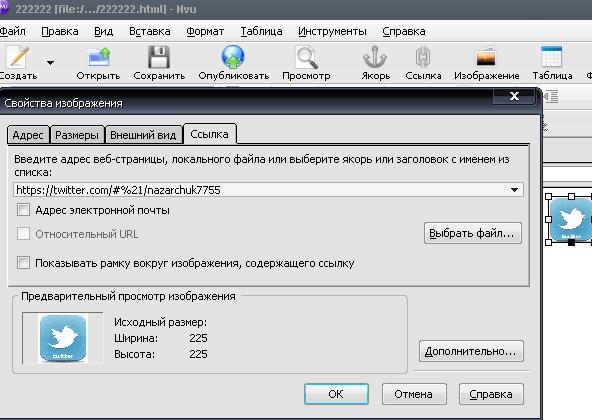
И, наконец, открыв вкладку ссылка, — вставляем заранее приготовленную ссылку на страницу социальной сети, на которую должна переключать эта кнопка:
Готово. Аналогичным образом вставляем остальные кнопки- картинки. Их можно центрировать.
Теперь осталось только получить HTML код, для чего и служит редактор NVU.
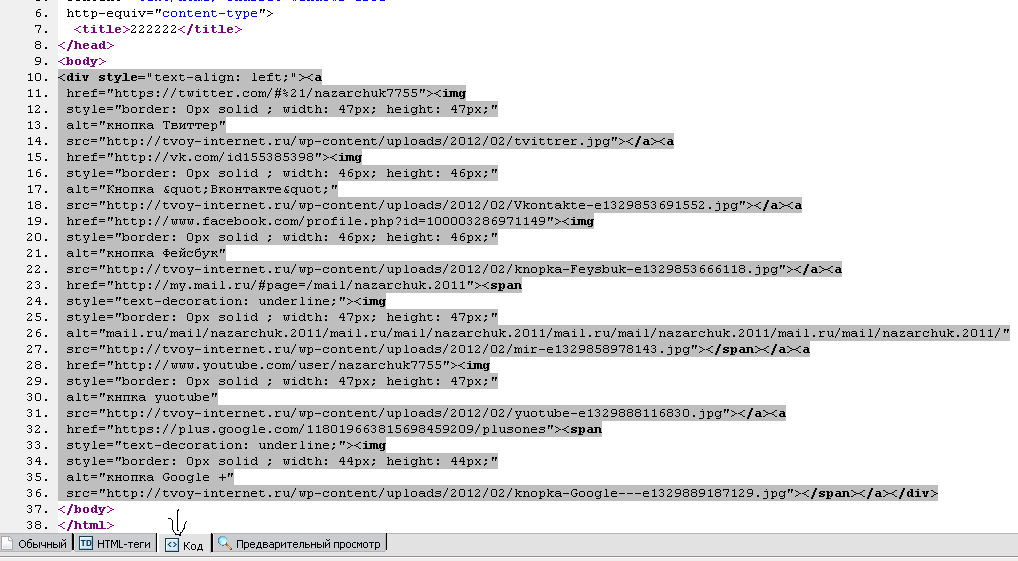
Выбираем внизу вкладку КОД и получаем HTML код наших кликабельных кнопок. Выделяем, как показано ниже, копируем и вставляем куда надо в формате HTML
Проверяем работу кнопок . Они должны переключать на нужные страницы социальных сетей. Если этого не происходит, еще раз внимательно читаем статью «Как установить кнопки социальных сетей без плагина» и ищем свою ошибку. Если все сделать правильно получится непременно.
О том, как без всяких редакторов сделать кликабельную кнопку или изображение можно прочитать в статье «Еще раз про кнопки социальных сетей для сайта«, где я открываю секреты всех кнопок своего сайта.
Елена и tvoy-internet.ru












Спасибо, нашла на Вашем сайте много полезной для себя информации. В статьях все подробно разобрано. Признательна Вам.
Можно поставить теги noindex и /noindex в начале и в конце HTML кода.
Согласен с автором, так и надо делать.
Спасибо за такой интересный и довольно простой способ установки социальных кнопок без плагина.
Так эти кнопки будут чтобы публиковать статьи в социальных сетях или для общения с админом в соц. сетях?
Для общения и дружбы.Больше людей узнают о Ваших новостях, когда Вы их опубликуете.
Спасибо, полезная статья, буду заходить к вам на сайт.
Такого подробного описания мне еще не доводилось видеть
Спасибо за подробное объяснение. Нужно будет установить обязательно.
Действительно полезная инфа представлена. Чем меньше подгружать сайт, тем быстрее работать будет.
Очень полезная информация, спасибо
Хлопот больше по установке кнопок соц сетей без плагина. Но знать как это сделать — полезно!
Спасибо за полезную информацию! Всё так доступно изложено!
Елена, большое Вам спасибо, столько полезного и нужного нашла у Вас! Очень признательна, что Вы оставили комментарий и я зашла на сайт.Спасибо.
Елена,спасибо за тест социальных кнопок на моем сайте. Действительно не работает. На днях в плотную этим займусь. А вообще огромное Вам спасибо за комментарий, и техническую профессиональную поддержку.
отличный сайт! много полезной информации и нужной,в частности, для меня. спасибо.
Я многое стараюсь перетащить из плагинов в шаблон. Только от гугла кнопка +1 не очень красиво выглядит. Надо будет поискать код другой.
Сайт нужный для всех начинающих и не имеющих время разобраться самостоятельно. Буду забегать
Благодарю! Все четко и ясно.
еще одна полезная статья! Я как раз думал, как установить некоторые кнопки, которых нет в SocialButtons; Вы дали мне рекомендацию, которой постараюсь воспользоваться.
Спасибо!
Обычный плагин социальных кнопок, рекомендованный школой так и не заработал. Решил проблему через Adthis и самописный модуль Follow Us. Однако статья все равно натолкнула на мысль — надо бы те кнопки из Foloow us приспособить несколько для других целей. На выходных попробую.
Спасибо! Очень интересная и полезная статья. Сейчас проверил свои кнопки, вроде работают. Может не то смотрел? Есть вопрос. Установил форму обратной связи, идёт сразу после статьи. выглядит кривовато, и нет надписи, что это такое. Помочь сможете?
Смотрите форма обратной связи для сайта.
Классно! Сам бы долго копался. Спасибо!
Огромное спасибо!!! Уже несколько дней изучаю по вашим комментариям построение и продвижение сайта! Жду с нетерпением новостей! =С уважением=
Надоел плагин Social Share Buttons, после каждого обновления Вордпресса приходится настраивать заново. Да и вообще люблю всё делать без посредников. Благодарю за подробности о том как установить кнопки социальных сетей без плагина.
Классный урок. Красивые у меня кнопки получились, а как сделать чтобы они в новом окне открывали страницы, а то с перовй сразу улетаешь.
Полезная информация. Как раз хотела установить кнопки соц.сетей без плагина. Спасибо! Буду пробовать
Благодарю за статью. У меня, как раз, возникла необходимость вплотную заняться этими кнопочками ? .
А кнопки публикации можно без плагина сделать?
Очень прошу в комментариях на моëм сайте ответить, чтобы не потерять ответ.
Да и к вам тогда ещë ни раз загляну)
Вадим! Одно дело просто перейти по ссылке в соцсеть, и совсем другое опубликовать статью. Нужно и картинку подтянуть и анонс…
Сделать это значительно сложнее. Не вижу смысла с этим возиться, когда есть огромное количество уже готовых решений.
Замечательная статья коротко и ясно. Не совсем понимаю зачем сама прога, ведь всё можно и без неё сделать. Я со статьи взял идею и скопировал кнопки, вставил в текст и вот готово тот же самый эффект.
Михаил! Согласна, по-всякому можно кнопки социальных сетей вставлять. Причем, чем больше знаний, тем больше возможностей возникает…
У меня один вопрос, а как публиковать в одноклассниках? У меня в плагине этой кнопки нет почему-то, а с вашей я тоже не смогла ничего опубликовать.
Индира! У меня сейчас стоят два набора кнопок, если не публикует один — горизонтальный под статьей, то можно воспользоваться другим — вертикальным сбоку.
В Одноклассники эти кнопки публикуют. Я только что проверяла.
Иногда, когда на Одноклассниках большая нагрузка, то их сайт доступа на публикацию не дает. Вы очевидно в такой момент попали.
Но в любом случае нужно было использовать все варианты. Бывает и такое: один набор кнопок не публикует в данный момент, а другой — публикует.
«Выделяем, как показано ниже, копируем и вставляем куда надо в формате HTML» И вставляем куда надо. А куда надо? вы каждый раз ставить на страницу вручную или это где-то один раз прописано в фале single.php или еще где?
Елка! Я просто вставляла в текст определенной страницы в режиме редактирования. Но можно вставить и в виджет сайдбара. А чтобы кнопки автоматически отображалось в каждой статье вставляют код в Редакторе в single.php, а для страниц в page.php.
Вышлю ссылку на этот пост своей жене — ей будет полезно почитать, а то только с плагином ставила
Елена! Решил поставить на свой сайт по Вашему методу кнопки без использования плагинов. Все получилось. Но есть проблема — кнопки становятся вертикально.
Для проверки просмотрел html-код этой страницы в редакторе Adobe Dreamweaver CS4. Кнопки располагаются как надо -горизонтально. Что необходимо изменить в html — коде, чтобы кнопки располагались горизонтально и на странице сайта?
Клацните по изображению каждой кнопки в режиме редактирования страницы. Укажите, что изображение не привязано и переставьте их, как хотите.
Елена! Весьма Вам признателен за квалифицированную и, главное, очень оперативную помощь.