Мобильная версия сайта срочно!
Продвинутые блогеры уже давно создали мобильные версии для своих сайтов.
Гугл тоже настоятельно советует всем оптимизировать сайт для мобильных устройств и сделать его mobile-friendly.
Но, если раньше это было желательно, но необязательно, то теперь настал тот самый момент, когда мобильная версия сайта нужна срочно.
Как говорится, пока жареный петух не клюнет…
Так вот этот исторический момент уже настал. Клевать, правда, будет не жареный петух, а очередной пингвин Гугла (алгоритм Google Penguin).
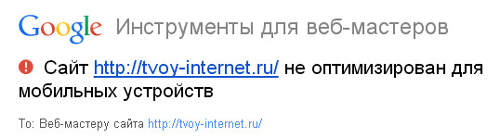
Еще в конце февраля 2015 года Google разослал всем предупредительные письма о том, чтобы блогеры проверили, насколько дружественен их сайт к различным мобильным устройствам (mobile-friendly).
Такое письмо получила и я, но почему-то его не заметила, не открыла и не прочитала. А напрасно.
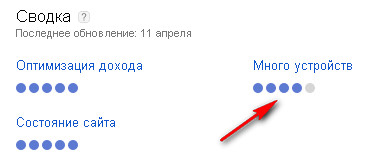
При проверке доходов от рекламы в Google AdSense я тоже обнаружила новый пункт оценки сайта — «Много устройств». Но так как там у меня стояло 4 балла из 5, то я тоже особо не встревожилась.
И вот, наконец, мне на глаза попалась статья, что срок уже истекает, и 21 апреля 2015 года наступает тот самый дедлайн (граничный срок), когда будет обновлен поисковый алгоритм Google. И все, кто не позаботился о мобильной версии для своего сайта, могут оказаться на задворках поисковой выдачи, и позиции их сайтов могут пострадать. А посещаемость, как следствие этого процесса, упасть.
Признаться, я уже пробовала создавать мобильную версию для своего сайта на WordPress.
И изучила уже целых 2 способа того, как это сделать.
2 способа сделать мобильную версию WordPress сайта.
Сначала я попыталась сделать мобильный сайт с помощью сервиса DudaMobile.
Кстати, мне очень понравился этот вариант, так как он позволяет «мобилизировать» не только содержимое сайта, но и его боковые колонки (сайдбары).
Конструктор мобильной версии, который там предоставляют, до определенных размеров сайта можно использовать бесплатно. Мой сайт в эти размеры вписался.
Почему же этот вариант не прижился у меня?
Дело в том, что в случае с DudaMobile, мобильная версия сайта будет находиться не на Вашем домене (сервере, где расположен Ваш сайт), а на домене (сервере) DudaMobile. Для этого устанавливается специальный плагин, который осуществляет переадресацию. И сервис дополнительно предоставляет статистику по посещениям Вашего сайта с мобильных устройств (присылает на почту еженедельно).
Поэтому, когда я обнаружила, что после установки DudaMobile, у меня начала падать посещаемость сайта, которая фиксируется расположенными на нем счетчиками, то я этот плагин у себя деактивировала.
Кстати, справку по установленным на моем сайте плагинам, можно посмотреть здесь ( таблица в самом низу страницы).
Суммировать каждый раз вручную посещаемость со стационарных и мобильных устройств мне показалось неудобным.
Хотя DudaMobile предоставляет много замечательных возможностей, особенно для коммерческих сайтов, включая то, что можно сразу же позвонить и сделать заказ.
Второй бесплатный вариант оптимизировать сайт для мобильных устройств, который я нашла, – это установка плагина WPtouch.
Но этот плагин предлагает бесплатно только одну мобильную тему. Я решила опробовать ее на своем запасном блоге. Но там у меня почему-то сделать это сразу не получилось. Поэтому свои попытки мобилизации я забросила.
Просмотрела на свой сайт с мобилы, убедилась, что шрифт, хоть и мелкий, но его можно увеличить. И отложила решение проблемы на неопределенный срок. Пока не припечет.
Припекло.
Теперь же я быстренько установила на своем рабочем сайте плагин WPtouch, не меняя никаких настроек. Все оставила по умолчанию. Просто просмотрела, как будет выглядеть мобильная версия сайта, и нажала сохранить.
И, о, чудо! Плагин установился и заработал нормально.
Но в предложенной мобильной теме боковые колонки Вашего сайта совсем не участвуют. Их просто обрезают.
А DudaMobile оптимизирует, в том числе, и сайдбары. Они выстраиваются в одну колонку и показываются в конце любой открытой для просмотра страницы.
А в случае установки плагина WPtouch, информация, которая расположена в боковых колонках сайта, посетителям с мобильных устройств не будет видна.
Сразу возникает мысль, что главное все-таки содержание.
Хотя сами статьи и страницы сайта отображаются корректно, включая вставленные туда иллюстрации и видео.
Рекомедую обязательно проверить все свои страницы из горизонтального меню сайта.
Мне пришлось редактировать некоторые из них, чтобы они соответствовали требованиям отображения на мобильных устройствах. Для этого я уменьшила по размеру несколько изображений, а таблицы переделала из трех колонок на две. Иначе пройти проверку без ошибок не удавалось.
Проверка на mobile-friendly.
И, самое главное, Google остался довольным. Проверка по ссылке
https://www.google.com/webmasters/tools/mobile-friendly/
показала, что все соответствует предъявленным требованиям, и сайт переходит в разряд mobile-friendly.
Так что этот вариант я советую владельцам сайтов на Вордпресс, чтобы быстро решить назревшую проблему создания мобильной версии сайта.
Какие советы еще дает Google по этой теме?
Я для себя выделила следующее.
1. Советуют обновить версию WordPress и установленные плагины (в том числе и тему) до последних существующих версий.
2. Если сайт расположен на отдельном домене (как в моем случае), а не на поддомене WordPress.com, то можно использовать один из следующих плагинов: Jetpack, WPTouch, WP Mobile Detector. В таком случае можно не менять шаблон самого сайта на WordPress, а для мобильных устройств с помощью этих плагинов для Вашего сайта будет построена более простая специальная мобильная версия, которая будет отличаться от привычного вида (отображения) сайта на стационарных устройствах.
3. Для сайта на CMS (движке) WordPress можно подобрать и установить другой шаблон (тему) WordPress, которая оптимизирована для мобильных устройств и самостоятельно легко адаптируется к просмотру сайта на любом экране. Для этого нужно найти тему, которая обеспечивает responsive layout (адаптивный дизайн). В таком случае Ваш сайт на любом экране будет выглядеть примерно одинаково.
4. Можно глубоко разобраться самому или нанять специалиста, чтобы оптимизировать сайт для мобильных устройств с его помощью, и создать свой неповторимый адаптивный дизайн блога.
Все эти советы, Вы можете самостоятельно изучить здесь.
И выбрать один из предложенных вариантов. Вот только сделать это нужно как можно быстрее. Времени осталось мало.
Желаю успехов!
P.S. Кстати, на моем запасном Вордпресс блоге плагин WPtouch так и не установился корректно. Бьюсь над решением задачи.
Елена и tvoy-internet.ru








Лена, спасибо большое за заботу о коллегах по блогингу. Это очень трогает.
Я не часто получаю такую полезную и важную информацию — все больше шлют «Супер Курсы по Заработку», от которых моя корзина трещит.
Тем более приятно получать письма от тебя.
Кстати, твой сайт у меня в закладках уже три года.
А WPTouch я поставил, когда еще учился на курсах СтартАп у Жени и Миши. И все равно тебе спасибо.
Уверен — это многим поможет.
С наилучшими пожеланиями.
Большое спасибо, Елена. Прочитала вашу статью и сразу же установила плагин WPtouch. Проверила на дружественность.
Я уже давно получила грозное предупреждение. Но, не знала, что с этим делать. Были отсылки на англоязычные инструкции. Но я ничего не поняла, что и как конкретно мне нужно сделать.
А Ваша статья очень полезная и нужная. Все разжевано. Это нужно для тех, кто не силен в интернет технологиях. Для таких чайников, как я.
Кстати, Ваша статья о фитнес клубе для женщин мне тоже очень понравилась. Этот клуб находится рядом с моим домом. Я уже начала задумываться, как найти время, чтобы записаться, хотя мне уже за 60.
Еще раз спасибо. Сейчас буду рекомендовать статью в соцсетях
У меня тоже гугл ругается, что мобильной версии нет, хотя стоит плагин для смартфонов, не знаю, поставить этот еще что ли…
Спасибо. Мобильная версия есть, но все выглядит как-то не очень. Надо заниматься.
Тут уже придумали вариант, как обойти проверку на mobile-friendly, заблокировав в robots.txt файл CSS.
Подробнее об этом на сайте Devaka.ru.
В таком слуяае и не нужно ничего мобилизировать. Правда, как долго сможет работать эта хитрая уловка, пока неизвестно.
Нашла еще такую интересную информацию (нажми на ссылку):
8 плагинов для создания мобильной версии сайта на Вордпресс.
О достоинствах и недостатках двух из этих плагинов и их бесплатных версий я уже расказала в вышеприведенной статье про mobile-friendly, а шесть остальных — это добавочный бонус, который можно рассматривать, как альтернативные варианты оптимизировать сайт WordPress для мобильных устройств, если не сработают первые два.
Google ответил на основные вопросы про оптимизацию сайта для мобильных устройств.
Более подробно об этом здесь .
Елена, спасибо за статью и за ссылку о 8-и плагинах. Только вчера решила создать мобильную версию блога, но WPtouch не прижился — работал некорректно да еще посещаемость упала в два раза. Причину нашла, плагин удалила. Буду искать…