
«Все придумано и все продумано».
Мне очень нравится этот слоган шведского магазина «Икеа».
Он всеобъемлющ.
Потому что это действительно так и есть.
Люди уже давно придумали и создали множество замечательных вещей и программ.
Но очень многие из нас не знают, чего они хотят, пока им этого не предложат.
Вот так и я довольно долго существовала, имея на своем сайте совершенно скучный серый виджет «Свежие публикации». Некоторые называют его «Последние записи». И выглядел он примерно так.
Понятно, что простое перечисление заголовков новых статей, привлекало, разве что, постоянных посетителей, которые мне доверяют.
Те же, кто попадал на мой блог впервые, вряд ли переходили по представленным там ссылкам.
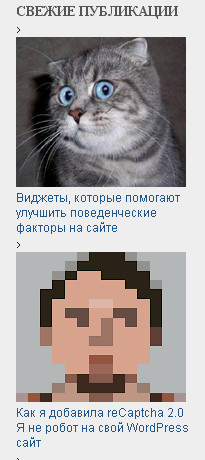
И совсем другой эффект получился, когда я развернула этот виджет, добавив туда красочные и привлекательные картинки.
Оказывается, уже давно созданы специальные плагины WordPress, которые позволяют иллюстрировать виджет «Свежие (последние) записи».
Просто у меня до этого руки не доходили.
А может, я просто не встречала на других блогах подходящих вдохновляющих примеров.
Как организовать виджет Свежие записи с картинками для WordPress.
Я перепробовала несколько плагинов:
Recent Posts Widget Extended;
Recent Posts Widget With Thumbnails;
Newpost Catch.
Есть и другие.
Но больше всего мне приглянулся последний — Newpost Catch. Кстати, не только мне.
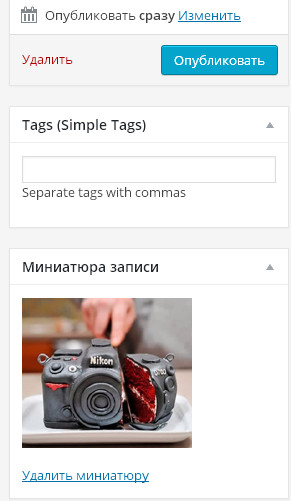
Этот плагин позволяет добавлять в указанный виджет, как миниатюру записи, так и просто первое встречное изображение из статьи.
Если, кто-то еще не знает, что такое миниатюра, то расскажу немного подробнее.
В каждой статье есть возможность создать такую миниатюру — специальную картинку-заставку указанного размера, которую обычно используют в начале публикации. Если Ваша тема (шаблон) Вордпресс это предусматривает. А если не предусматривает, то стоит позаботиться, чтобы эту функцию добавить.
Я сама не так давно обратила внимание на такую возможность, но с тех пор регулярно создаю миниатюры для каждой новой записи (статьи). И хочу отредактировать таким образом и другие записи на моем блоге, где я раньше этого не делала. Миниатюры можно будет потом использовать в разных местах, а не только в статье.
Но это уже совсем другая история.
Вернемся к виджету Свежие публикации (Последние записи с картинками).
Если у Вас узкая боковая колонка (сайдбар), то его можно организовать в таком виде, как у меня. Я поставила большую картинку, а название статьи разместила под ней.
А в случае широкого сайдбара, можно расположить небольшую иллюстрацию слева, а само описание статьи рядом справа.
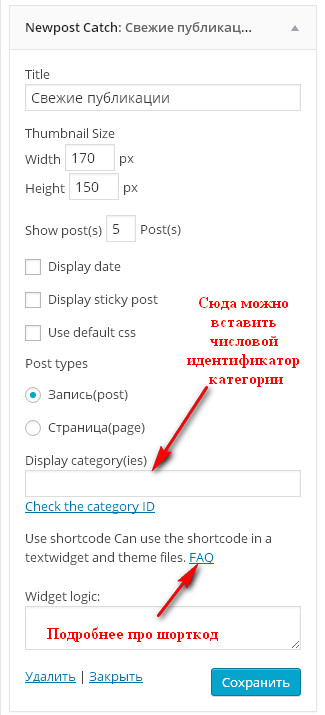
Все настройки проводятся непосредственно в самом виджете, который организуется с помощью плагина.
У меня это выглядит так.
Можно организовать виджет «Свежие записи с картинками» и без всяких плагинов. Такую информацию тоже легко отыскать в интернете. Но корректировать код самостоятельно намного сложнее. И вероятность ошибок больше.
Поэтому рекомендую все-таки остановиться на использовании плагина.
К тому же он позволяет дополнительно организовать виджеты еще и для определенной категории, если указать ее числовой идентификатор ID.
Как определить такой идентификатор для каждой рубрики можно посмотреть здесь. Или установить плагин Reveal IDs, который это показывает.
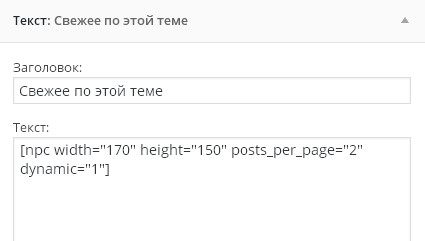
Есть еще одна замечательная возможность. Плагин Newpost Catch предлагает использовать так называемый короткий код — shortcode в квадратных скобках. Размещают такой код в обычном текстовом виджете.
Задавая в шорткоде определенные параметры и атрибуты можно получить интересные комбинации для организации разных блоков. Их можно сделать несколько по своему усмотрению. Больший простор для фантазии.
Например, показывать при просмотре статьи рядом в сайдбаре последние записи с картинками именно из этой текущей рубрики.
Код будет выглядеть примерно так.
шорткод Свежие записи с картинками из текущей рубрики
| 1 | [npc width=«170»height=«150»posts_per_page=«2» dynamic=«1»] |
Где:
width=170 – ширина картинки;
height=150 – высота картинки;
posts_per_page=2 — количество записей в виджете;
dynamic=1 – вывод статей из текущей категории.
Все числовые значения, кроме последней строки (dynamic=1), можно менять по своему усмотрению.
Но надо сказать, что на тренировочном блоге, организованный таким образом виджет, у меня прекрасно заработал, а на основном сайте мне сделать это почему-то не удалось. Буду разбираться.
Хотя идея показалась мне очень заманчивой!
Представляете, отрывает читатель любую статью, а в боковой колонке автоматически появляется блок, предлагающий свежие публикации с картинками именно из той рубрики, которая его заинтересовала.
И все это можно сделать только с помощью одного единственного текстового виджета!
Здорово! Люблю я такие нестандартные решения.
У меня, как Вы помните, если читали предыдущую статью, уже есть блоки, где показываются наиболее интересные (на мой взгляд) статьи из каждой рубрики.
Но виджет с иллюстрациями и последними публикациями из текущей категории я бы тоже добавила.
Это отличная идея для улучшения поведенческих факторов!
Дерзайте! Может у Вас сразу все получится!
Вот такие интересные возможности иногда почему-то скрываются от наших глаз.
А всего-то и надо, что проявлять постоянную любознательность.
Увидел на дружественном сайте интересную находку, открой код страницы по Ctrl + U.
Посмотри, с помощью какого плагина это организовано.
Просто задай, открыв окошко для поиска с помощью Ctrl + F, там слово plugins, и увидишь все плагины WordPress, которые использует автор на этой странице.
Все просто.
Ну, а на моем сайте можно даже и не утруждать себя поиском, а перейти на страницу «Структура сайта«, где в самом низу есть таблица со всеми установленными у меня плагинами и их подробным описанием.
Я специально собираю такую информацию для удобства читателей блога.
И обязательно рекламируем свои последние публикации на собственном сайте!
Самые Свежие Публикации с Картинками.
Свежее не бывает! Попробуйте!
Примерно так…
Желаю успехов!
Елена и tvoy-internet.ru














Кстати, после того, как я развернула виджет «Свежие записи» и добавила туда картинки, то сразу бросилось в глаза, что на Главной странице такой виджет дублирует информацию.
Там и так расположены эти же самые анонсы последних записей с такими же иллюстрациями.
Поэтому виджет последних записей с Главной я удалила (как сделать это только для Главной читайте «Волшебные виджеты WordPress»).
И заменила его на виджет «Ссылки», организованный с помощью Рубрик ссылок Вордпресс.
Добавила туда полезные ссылки на другие интересные статьи своего блога. Теперь у читателей более широкий выбор информации на Главной странице.
Спасибо за статью. Как раз создал свой первый сайт на wordpress
Пока не нашёл как в дескриптор head свой код добавить. Можете подсказать?
Владимир!Советую прочить статью «Заголовок h1 для страницы WordPress сайта«