
У сайта на Вордпресс есть возможность вставлять не одну картинку или фото, а сразу несколько. Это и называется встроенная галерея WordPress. Для блогов, где используется много фотографий, — очень удобно.
Владея сайтом на движке WordPress, хочется изучить все его замечательные возможности, чтобы уверенно применять их по мере необходимости. Ведь важно именно практическое применение этих возможностей.
Чтобы не получилось так, как в старом анекдоте про неуловимого Билла.
Вопрос: «А почему этого ковбоя называют неуловимый Билл, его что, никто поймать не может?»
Ответ: «Да кому он нужен, чтобы его ловить!»
Поэтому открывая для себя такую возможность, как встроенная галерея WordPress, невольно задаешься вопросом: «А для чего это нужно и как это можно использовать?»
Исследовав добавление стандартной галереи Вордпресс, я пришла к следующим выводам.
Действительно очень удобно, если нужно вставить серию фото или картинок. Все они могут иметь самый различный размер. Применяя встроенную галерею, можно вставить их в статью в виде одинаковых стандартных миниатюр. Если какая-то картинка из галереи заинтересует посетителя, то по ней можно клацнуть, и она откроется перед Вами в увеличенном (реальном) размере во всей своей красе.
Чтобы это получилось, поступаем следующим образом:
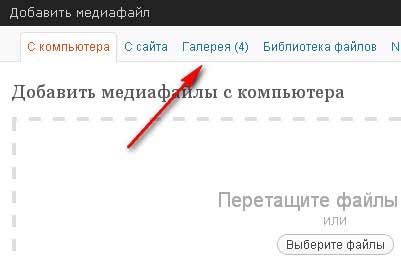
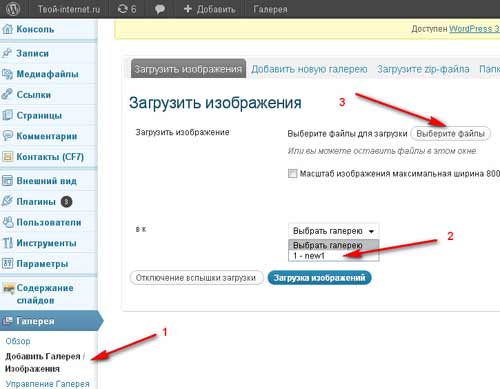
Добавляем нужные фото в статью со своего компьютера. По мере добавления картинок увеличивается и количество элементов галереи.
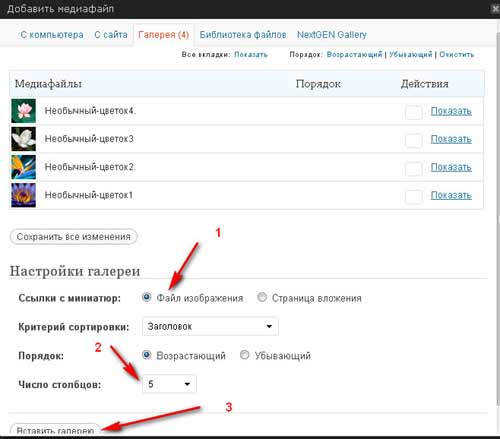
Я выбрала 4 картинки на цветочную тему. Назовем это: «Необыкновенные цветы». После загрузки в статью я вставляю фото в виде галереи, указав следующие параметры (количество колонок можно менять):
Оцениваем результат. Попробуйте рассмотреть поближе то, что Вам больше всего понравилось.
Необыкновенные цветы
Все это получается без применения дополнительных средств, только за счет возможностей встроенной галереи.
Можно использовать дополнительно плагин LightBox, чтобы картинка увеличивалась поверх текста. Но у меня он не установлен.
Идем дальше. Можно вставлять стандартную галерею в двух режимах для ссылок с миниатюр:
- На файл изображения (как сделала я на показанном выше примере);
- На страницу вложения.
А вот вариант со страницей вложения мне совершенно не приглянулся. Конечно, сразу приходит в голову идея, чтобы при клике на картинку выполнялся переход на другую статью, где вставлена эта картинка. Но картинки, ранее вставленные в другие статьи, в новую галерею не добавляются, поэтому такого эффекта достичь не удалось. А то, что получилось, мне совсем не понравилось.
Рассматривая возможность добавления встроенной галереи, мне хотелось как раз подвести итоги различной работы с картинками на сайте WordPress и продемонстрировать эти возможности в виде итоговой статьи с картинками и возможностью перехода по ним. Галерея мне такой возможности не дала. Но выход все равно нашелся.
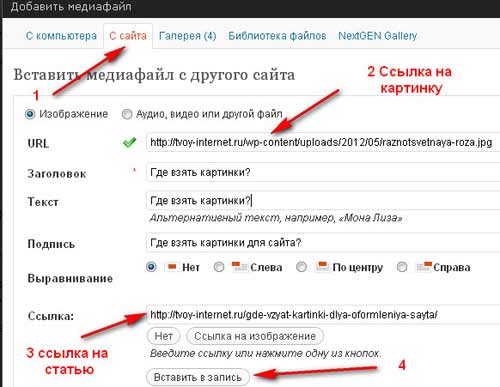
Можно выбрать вставку изображения с сайта. Причем это может быть и чужой сайт. Нужно просто вставить соответствующие ссылки. В моем случае это ссылки на картинки и соответствующие им статьи на моем сайте.
Итак, подведем итоги. Все ли Вы знаете по работе с изображениями на сайте? У Вас есть дополнительный шанс восполнить пробелы в знаниях, кликнув по одной из следующих картинок:
А знаете ли Вы?




Где взять картинку? Как изменить размер? Как сжать картинку? Как вставить презентацию?
Еще один вариант того, как сделать кликабельной любую картинку средствами HTML можно прочитать в статье про установку кнопок социальных сетей для сайта.
Рассматривая возможности галереи Wordpress, конечно же, нельзя пройти мимо плагина для организации галерей NextGEN Gallery.
Прежде всего, нужно заметить, что этот плагин не может использовать картинки, ранее вставленные на Ваш сайт в директорию (папку) wp-content/uploads .
Картинки для использования плагином загружаются в отдельную директорию wp-content/gallery, причем можно загрузить туда даже несколько картинок в виде ZIP архива. Плагин извлекает их и оттуда.
После установки плагина появляется возможность вставлять разные галереи в разные места сайта, в том числе и в боковые колонки (сайдбары). Можно организовать интересные слайд шоу. Для владельцев сайтов, которые демонстрируют свои прикладные искусства, такой плагин просто необходим.
Перед такими шикарными возможностями я устоять не смогла , и решила установить плагин NextGEN Gallery у себя на сайте. Имеется оригинальный плагин и русифицированный плагин.
Поскольку у меня браузер Google Chrome с автоматическим переводом, то я могу установить оригинал. Устанавливается так же, как и все плагины WordPress. Скачать, установить и активировать. Управление галереей прописывается отдельной строкой в административной панели WordPress. Работа по организации галереи никаких трудностей не вызывает.
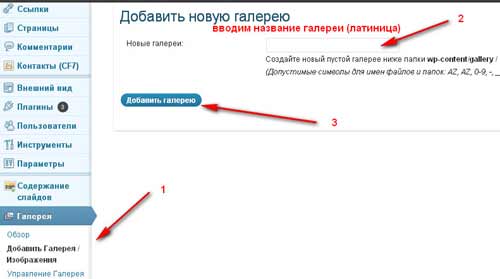
Добавляем новую галерею, указав ее название (лучше латиницей), ей автоматически присваивается порядковый номер (ID).
Добавляем картинки, указав номер галереи.
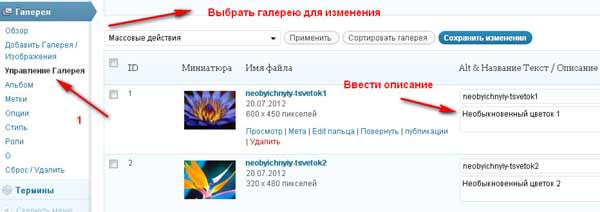
Картинки автоматически попадают в папку wp-content/gallery. Можно добавить альтернативное описание картинок, и галерею можно вставлять.
Протестировав возможности плагина NextGEN Gallery, я осталась им очень довольна.
Фактически – это генератор галерей и слайд шоу. Он позволяет организовать множество галерей, каждой из которых присваивается свой порядковый номер (ID), начиная с 1. Полученную галерею можно легко вставить в любую статью или куда-то еще. Вставляем в виде последовательности картинок с возможностью переключения в слайд шоу, указав код, где N заменяется на номер (ID) созданной галереи
[ nggallery id=N]
(при вставке кода убрать начальные пробелы перед текстом в квадратных скобках)
Таким образом я подставляю 1, вместо N, т.к. это моя первая галерея, созданная с помощью плагина NextGEN Gallery, и галерея готова.
Выглядит она так. Стояла у меня раньше, а сейчас это только картинка, а не сама галерея.
Галерею можно просматривать в виде последовательности картинок (list). Каждую картинку можно увеличить и рассмотреть более подробно, кликнув по ней. Повторный клик по картинке возвращает ее обратно в галерею.
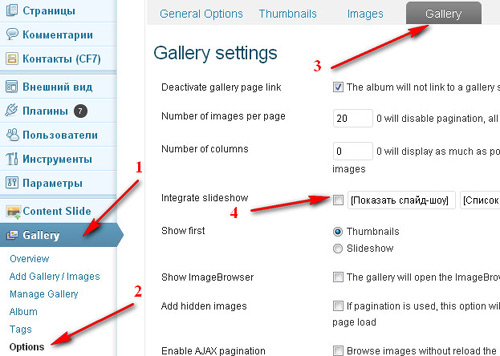
А можно переключиться в режим слайд шоу (slideshow). По умолчанию эта опция включена и посетители могут переключать режимы, но в данном случае я ее отключила. На следующей иллюстрации видно, что галочка там не стоит.
Посмотрите, здесь же можно исправить, чтобы фраза «Показать слайд-шоу» отображалась по-русски при включенной опции, когда стоит галочка в элементе управления.
Но есть возможность и сразу разместить слайд шоу на сайте, добавив код:
[ slideshow id=N]
(при вставке кода убрать начальные пробелы перед текстом в квадратных скобках и вставить вместо N номер галереи)
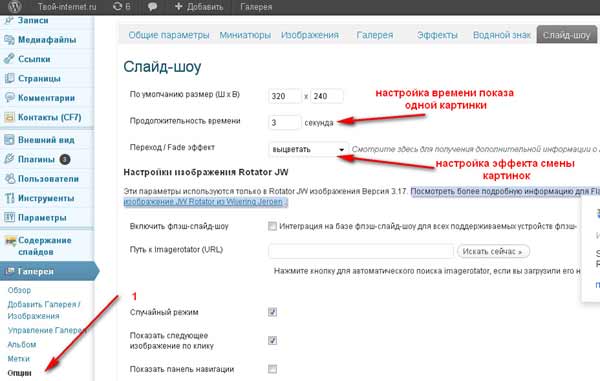
Опции или параметры галереи можно настроить. Здесь можно указать время смены слайдов и дополнительные эффекты.
Кроме того плагин NextGEN Gallery позволяет объединять все созданные галереи в альбом и производить вставку такого альбома.
Изложенной информации вполне достаточно для добавления галереи или слайд шоу на сайт. Но если кто-то хочет ознакомиться с возможностями плагина NextGEN Gallery более подробно, то лучшее описание настроек плагина, которое я нашла, представлено на сайте ktonanovenkogo.ru.
Многие спрашивают, как добавить подписи для картинок, которые участвуют в слайд шоу. Одним из выходов является добавление надписи на саму картинку. Это можно сделать с помощью Фотошопа или программы FsCapture (про нее у меня написано здесь).
Для добавления надписей можно использовать и сервис Фотоэффекты-онлайн (задайте в поиске и найдете).
Такая галерея с плагином стояла у меня целый год. И я вполне была ее довольна.
Особенно мне нравились слайдеры, которые я вставила в пару статей. Они здорово их оживляли и добавляли определенный шарм.
Новичкам, сайты которых еще не перегружены, их вполне можно использовать.
Но в конце 2013 года я повысила свою версию WordPress до 3.8 и столкнулась с проблемой.
Версию плагина тоже можно обновить до последней существующей, совместимость обеспечена.
Но чем выше версии, тем больше в них всяких наворотов, и потребляют они больше ресурсов.
Это стало отрицательно сказываться на быстродействии моего сайта.
Чтобы не покупать более дорогой хостинг (больше ресурсов для сайта), я решила от этого плагина отказаться.
Тем более, что он был задействован у меня для примера всего в двух публикациях.
Кроме того в новой версии WordPress улучшена встроенная галерея, и ею вполне можно обойтись.
А вместо слайдера, можно использовать в статье встраиваемый код с YouTube или со специальных сайтов для размещения презентаций.
Елена и tvoy-internet.ru



















Довольно неплохая галерея получается. Я искал нечто похожее, но скорее всего придется использовать что нибудь другое
Интересные возможности. Обязательно попробую на своем сайте.
Лена, спасибо за просвещение. Действительно, «сидим на движке», а иногда всех возможностей его не знаем. А, ведь, иногда эта галерея замечательно украсит и разнообразит статью.
Плагин установила давно, но не могла разобраться с загрузкой слайдов. Думаю сейчас получится.
Я пользуюсь на нескольких сайтах и доволен…
Спасибо за полезную статью, обязательно попробую сделать такую галерею на своём сайте.
Очень подробный и наглядный урок по работе с плагином NextGEN Gallery, спасибо большущее, на нашем сайте очень пригодится.
Спасибо за содержательную статью. Я как раз искала наглядные уроки по WordPress. Обязательно воспользуюсь вашими советами.
Спасибо, очень интересная и поучительная статья. Я попытаюсь это использовать на своём сайте.
А я установил вариант с улетающими картинками.Получилось здорово. Вот только вводить приходится непосредственно картинки, а кодами Picasa не получается. Если бы удалось, то вес картинок был бы значительно меньше. Можно ли в галерею вводить картинки кодами?
Интересно, возможно в дальнейшем пригодится
очень привлекательный плагин! а подписи к фото там никак нельзя организовать? как в предыдущей презентации
Елена, большое спасибо за статью! То, что доктор прописал! Мне как раз сегодня нужна была галерея, а я точно помню, что в Вашем твиттере где-то видела про это. И вот нашла эту статью и воспользовалась. Мне тоже понравился плагин NextGEN Gallery. Установила, теперь радуюсь:)
Все это интересно, только непонятно. Завидую тем, кто разбирается во всех тонкостях. Сайт создала с помощью дочери и на этом застряла.
Да, вполне достаточный функционал имеется:)
Спасибо. Очень полезная информация.
Давно хотел разобраться с вопросом создания галерей, да все руки не доходили.
ПА Вы все так доходчиво объяснили, что только бери и применяй…
Как вижу тут многие говорят, что вы хорошо излагаете свои мысли. Так вот, как копирайтер говорю — уровень у вас как у толкового писателя!
Спасибо, Елена! Как раз недавно думала об этом, хорошо, что зашла сюда!
спасибо большое за статью. Очень полезная информация, объяснено простым доступным языком. Искал нечто подобное.
Замечательный плагин, обязательно попробую его в действии.
Здорово, спасибо! То, что надо! Сделать яркие пояснения к тексту!На моем сайте это очень необходимо! и смотрится очень стильно!
Спасибо Вам, Елена! Ваши советы, очень полезные. Обязательно буду пробовать!!!
Елена, а вы не знаете как на изображения накладывать типа водяных знаков, но не в фотошопе, а сразу в ворд прессе? Возможно, вообще такое?
Татьяна! Такая возможность есть, если установить плагин NextGEN Gallery для галереи WordPress.Это видно на самой последней иллюстрации к статье. Посмотрите внимательно.
Вот за что я люблю WordPress, так это за его широкие возможности, которые периодически я для себя открываю. Еще ни разу мне не пришлось жалеть, что я открыла свой блог на этом движке
Доброго времени суток!!! Спасибо, Елена, за ценную информацию и полезные советы! Эти советы действительно полезные, особенно для начинающих блогеров. Правда, к моменту прочтения Вашей статьи NextGEN Gallery уже стоял на моём сайте стоит и сейчас. NextGEN Gallery — замечательный плагин! Очень удобен в использовании, есть настройки! NextGEN Gallery сделает сайт лучше и красивее! Рекомендую всем! Удачи!
оЧЕНЬ ПОЛЕЗНАЯ СТАТЬЯ, а я в фотошопе мучаюсь, пытаясь сделать что-то подобное. Первый раз у вас на сайте и сразу нужная информация. Буду частым гостем.
Чудесный плагин и необыкновенные цветы! Давайте чаще замечать красоту окружающего мира
Спасибо за интересную информацию. Думаю, она мне обязательно пригодится. Заходите в гости, буду рада!
Интересный для меня статья добавлю в закладки.У вас много полезного на сайте.
Я тоже добавила себе в закладки, спасибо.
Я благодарна Вам за статью!
Нашла нужное для меня.
Вот спасибо, Еленка, тоже поставила в закладочки, если что не пойму, буду ведь приставать с вопросами, Вы как относитесь к назойливым старушкам?))))) Жду в гости/
Елена, отличный сайт!Спасибо,беру в закладки!
Огромное спасибо за информацию. Как раз сидела и искала как сделать галерею. НО.. У меня почему то не загружаются фотографии. (на сайт загружаю без проблем) а в папку плагина- никак.
очень понравился урок, столько полезнейшей информации!!! максимально тема раскрыта! я и себе такой плагин галереи хочу, поставлю слайд-шоу на главную страницу.
Елена, Вы так подробно, понятно и увлекательно написали о таком не очень простом деле! Спасибо!
NextGEN Gallery классный плагин — очень долго выручал, но не знаю что произошло. Слайдшоу перестал показывать.
Как всегда у Вас, Елена, все просто и доступно. А я мучилась, вставляла картинки одна за одной. И ровно не всегда получается. Теперь буду знать)
Впервые на вашем сайте — очень легкий, приятный и дружелюбный. Просто о сложном — сразу чувствуется что человек пропустил материал через себя. Дальнейшего роста и процветания вам и вашему детищу, Елена!
Спасибо, замечательная статья! Но появилась неожиданная проблема. У меня несколько сайтов с одинаковой темой wp, на одном установил NextGen Gallery все прекрасно работает, а на втором не работает. Устанавливал на обоих одинаково. В чем проблема, не понятно?
Анатолий Солодкий! Советую сравнить перечень плагинов, установленных на обоих сайтах. Некоторые плагины иногда могут конфликтовать. Если версия WordPress и список плагинов совпадают, то стоит попробовать снести плагин галереи и установить его заново.
Огромное вам спасибо за статью! Теперь буду применять новые знания на практике!
Елена, как всегда на Вашем сайте нашла много нового и полезного для себя. Спасибо, успехов.
Елена, здравствуйте!
Я увидела, что Вы ко мне сегодня в Twittere подключились? И не смогла пройти мимо. Спасибо Вам за эту чудесную статью. Благодаря ей, я осилила и вставила себе в блог Галерею из фото. Именно последним способом. Через плагин NextGEN Gallery. Классная вещь! Но…
Не помню как, вчера в YouTuBe я вышла на Ваш канал. И не смогла по уроку сделать Галерею. Да и звука там по-моему не было. Темно было и страшно (потому что ночью). Это Вы учитесь видеоуроки делать? Я на какой-то начальный вариант попала?
Галина!У меня нет видео урока по галерее WordPress…
А на мой видео канал можно попасть со страницы «Контакты».
Ой, Елена, простите. Я ночью была в Интернете. Когда смотрела видеоурок, о Вас думала, наверное. Я же установила уже Галерею по Вашей подсказке. Правильно мама мне говорит, чтобы я спала по ночам. А когда дела тогда делать?
Спасибо большое за статью! Очень познавательно. У меня очень много шикарных отографий. Обязательно воспользуюсь Вашими подсказками!
Спасибо, Елена за статью. Мне бы ее пораньше увидеть! А то пришлось 2 дня назад весь день копаться в интернете, чтобы найти этот плагин. Но теперь буду у Вас частым гостем.
Здравствуйте, Елена! Поздравляю с Новым годом! Спасибо за статью! NextGEN Gallery на моём сайте стоит давно. Сейчас столкнулся с такой проблемой. Не могу заменить ID галлереи. (удалил галлерею под номером 1, создал новую, а она приобретает следующий, 8,9,10, но только не первый. Забыл, как это делается. Раньше получалось. Пожалуйста, подскажите.
Здравствуйте, Лена.
Я смотрю, у вас слайдшоу чудненько разместилось по середине страницы.
Я ж не могу этого добиться. У меня эта картинка располагается только слева.
Не подскажете, в чём дело?
Владимир! Да, просто все:
нужно поставить открывающий и закрывающий теги center и /center до и после кода (знаки тегов у меня в комментарии не отобразились).
Не могу разобраться. Вроде всё сделал правильно, в режиме «Показать список изображений» работает,а «Показать как слайд шоу» не работает. Прошу помощи, а то выдохся, не знаю что делать.
Спасибо за статью! Интересная. Обязательно попробую.Спасибо за желание делиться знаниями.Это здорово!
Елена, я давно установила этот плагин, вставляю фото в статьи и в сайд-бар маленькую галерею поставила. Но вот, как слайд-шоу он у меня не работает. Код указанный выше пыталась вставлять, не получается ничего. Зашла в настройки слайдшоу, увидела вот такую запись:
«Путь к imagerotator.swf не задан, слайдшоу не будет работать.
Если вы хотите использовать JW Image Rotatator, пожалуйста, скачайте плеер отсюда и загрузите его в соответствующую папку (по умолчанию — wp-content/uploads).»
По указанной ссылке скачала плеер, но видимо, не смогла правильно загрузить, как указано «в соответствующую папку». А Вы устанавливали этот плеер?
Галина!Никакого дополнительного плеера я не устанавливала. Просто установила плагин и ВСЕ!
Может, Вам стоит его переустановить? Но тогда придется все галереи заново добавлять на сайт.
Наверное, моя тема так восприняла этот плагин. Нашла информацию как сделать этот ротатор, вроде и написано подробно, но у меня, как у чайника в этом деле, просто голова уже крУгом идет. Переустанавливать плагин пока не буду, и так много времени трачу на фото-галереи. Ладно, оставлю до лучших времен, может постепенно мне станет понятно, как это сделать.
Спасибо Вам, что ответили!
Делаю сайт для своей фирмы, и там очень нужна такая встроенная галерея WordPress, очень своевременная и полезная информация, спасибо.
Спасибо! Это реальная подмога для индивидуализации и првлекательности
Очень понравилась статья, спасибо, обязательно потом попробую на своем сайте, а пока он у меня еще маленький=)
Полезная статья,спасибо. Хотела установить плагин для галереи, но он работает на версии WordPress 3.5 и выше, надо сначала обновить свой WordPress.
Скажите пожалуйста каким плагином сделана галлерея на вашем сайте «Самое полезное за один клик!» ?
Галина! Кликнете там по картинке с надписью «Простейший слайдер» и узнаете.
Уже нашла. У вас очень интересный сайт для начинающих вебмастеров, спасибо!
Елена, спасибо,все пригодилось. С уважением, Наталья
Спасибо, понравилось Ваше объяснение.
Здравствуйте!
Использую галерею вордпресса, но почему-то работает не очень качественно:
первый ряд фото под текстом, затем большое пустое место и дальше опять продолжается галерея, не пойму почему так происходит? помогите разобраться, пожалуйста.
Второй вариант пробовала установить платин nextgen-gallary, проблема почти такая же, проблема:
текст — большой промежуток между текстом и галереей — потом галерея в нормальном виде.
эти огромные промежутки меня просто сбивают с толку, не пойму, куда залезть, чтобы все подправить.
Спасибо заранее
Юлиана! Трудно посоветовать что-то, не видя сайта.
Если Вы сами не вставляли эти «промежутки» — пробелы, то стоит посмотреть код статьи в формате HTML. Возможно туда вкрались какие-то коды, которые и создают разрывы между текстом и галереей. Их нужно просто попробовать удалить.
Еще один вариант решения проблемы — поменять шаблон (тему WordPress) сайта.
Елена, у меня вопрос по галерее вордпресса. Вот ваши цветы в галерее выглядят уменьшенными копиями больших изображений. А я когда вставляю галерею, то у меня фото просто обрезаются, видна центральная часть. А поскольку у меня фото людей, то как раз голова и обрезается, выглядят такие мини картинки в галерее плохо. Почему так подскажите? Как в галерею вставить фото так, чтоб они адекватно уменьшались? Делала все так, как вы и рассказали в статье.