
Вы будете смеяться! Я тут задумала написать одну новую статью, но получилось такое длинное предисловие, что пришлось выделить его в отдельную публикацию.
Расскажу сначала, как улучшить поведенческие факторы на сайте.
Что любят поисковые системы?
«Я Вам не скажу за всю Одессу»…
Но лично мне очень помогли заметно продвинуться в Google 2 фактора:
1.Правильные заголовки h1 для всех страниц сайта;
2.Правильные структурированные данные.
Эти факторы не стоит недооценивать.
Но продвигать свой сайт нужно по всем направлениям.
Нельзя забывать про оптимизацию текста, иллюстраций и заголовков.
Внешние ссылки на сайт и внутренняя перелинковка тоже играют свою важную роль.
Все это входит в понятие SEO (поисковая оптимизация).
Но в последнее время поисковые системы особенно ценят поведенческие факторы на сайте.
И каждому автору нужно уделять этому как можно больше внимания.
Важно не только привлечь посетителей из поиска или социальных сетей, но и постараться подольше удержать их на своем сайте, чтобы они захотели прочитать еще хотя бы одну страницу, кроме той, на которую пришли. А не стремились покинуть сайт сразу же, как только получили (или не получили) то, что искали.
Этот, так называемый показатель отказов, необходимо снижать всеми доступными средствами.
Давайте вместе учиться подавать информацию так, чтобы цеплять внимание посетителя и не позволять ему сразу же уйти с Вашего собственного сайта.
Рекомендую на самых видных местах своего блога располагать предложения прочитать Ваши новые интересные статьи с заманчивыми иллюстрациями.
Причем, размещение ссылок на конкретные публикации считаю более выигрышным, чем общий список ссылок на рубрики.
И ни в коем-случае не стоит поступать так, как делают некоторые новички, устанавливая на личном сайте в таких важных местах не свои предложения, а чужую рекламу.
Это наталкивает на мысль о том, что сами они не могут ничего хорошего предложить, а блог создан исключительно для заработка на рекламе.
Что на самом деле, я надеюсь, совсем не так…
Просто, цените свою информацию, прежде всего сами!
Вы же старались, создавали сайт, писали статьи, хотели порадовать своих читателей.
Вот и надо ставить свои достижения на самые видные места на собственном блоге.
Я когда-то прослушала курс одного известного гуру по рекламе. И он сказал буквально следующую фразу: «Если я вижу на сайте большое количество чужой рекламы, то значит, дела у владельца сайта совсем плохи».
Уважающий себя автор или инфобизнесмен старается в первую очередь рекламировать самого себя.
Понятно, что не всегда все получается так, как надо, и сразу.
И контекстная реклама приличного содержания, расположенная так, чтобы не раздражать посетителей, Вашему сайту не помешает.
Ссылки на партнерские курсы тоже пригодятся.
Нужно же как-то монетизировать блог, особенно на начальном этапе.
Но такого рода реклама должна использоваться только на вторых ролях.
Это мое твердое убеждение.
Обратите внимание на сайты известных брендов.
Там они, прежде всего, предлагают что-то свое.
А где-то в конце статьи может и размещается какая-то чужая реклама. Иногда рекламу размещают в шапке сайта. Это тоже еще как-то можно простить (мое мнение). Воспринимается как бы отдельно от сайта.
Но особенно не рекомендую размещать рекламу в боковой колонке на Главной странице сайта.
Там на нее все равно никто не кликает. Опытные блогеры давно уже в этом убедились.
Как убрать рекламу из сайдбара только на главной странице, можно прочитать здесь.
Надеюсь, я Вас убедила продвигать свои собственные статьи?
Популярные публикации.
Итак, начинаем рекламировать самого себя.
Я для начала установила на своем блоге на самом видном месте в левом сайдбаре простейший слайдер, где крутились эффектные картинки со ссылками на мои популярные статьи, которые я сама же и выбирала.
Но потом я заменила этот слайдер на развернутый виджет с названием «Популярно на сайте».
Он организован с помощью рубрик ссылок WordPress совершенно без всяких дополнительных плагинов.
Кстати, свои популярные публикации я вычисляю по наибольшему числу посетителей, которые их просмотрели, а не по количеству оставленных комментариев.
Полезные ссылки для открытой рубрики.
Со временем у меня появились и другие виджеты, созданные с помощью рубрик ссылок Вордпресс.
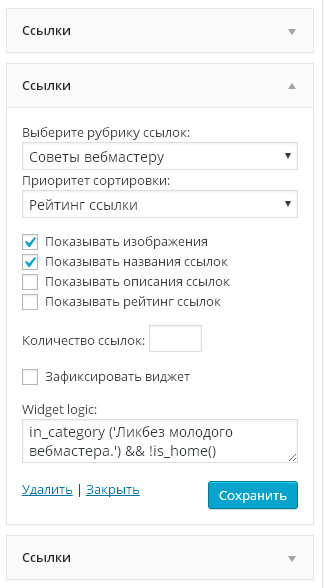
Например, для каждой категории я сама вручную выбираю самые нужные и полезные (на мой взгляд) собственные статьи, ссылки на которые группируются по степени важности (использую рейтинг ссылки — см. иллюстрацию ниже) и появляются в тематическом блоке сразу же на первом экране (без прокрутки), как только Вы открыли для просмотра любую статью из этой рубрики.
Так я стараюсь предложить своим читателям все наиболее интересное, что есть у меня по конкретной теме.
А если открытая страница попадает сразу в 2 рубрики, то предлагаются сразу два таких блока с полезными ссылками.
Правда, я добавила туда пока только одну картинку для привлечения внимания. Надеюсь на заинтересованность тех, кто посещает мой сайт по таким запросам.
Зато полностью иллюстрированный виджет «Популярные записи» я показываю на первом месте для всех не очень тематических и случайных посетителей. Зависит от того на какую рубрику они пришли.
Вот так. Каждому – свое.
Как это сделать? Нужно с помощью Рубрик ссылок Вордпресс создать несколько виджетов «Ссылки», разместить их последовательно в одном сайдбаре и задать логические условия показа каждого из них только для определенной рубрики. У меня еще добавлено условие не показывать на главной странице.
Подробнее об этом читайте «Волшебные виджеты WordPress» (см. ссылку в связанных постах под этой статьей). Там же я объясняю, как можно закрепить виджет, о котором пойдет речь далее.
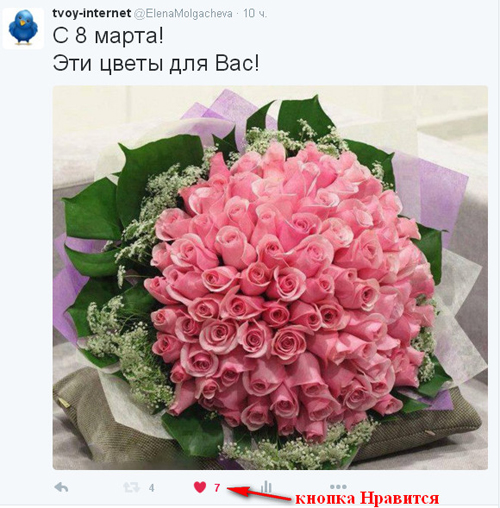
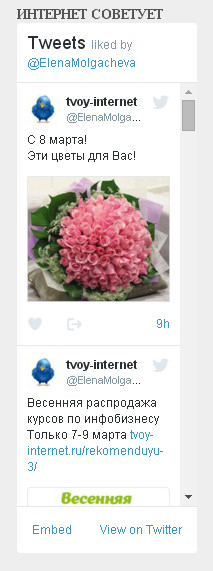
Виджет Твиттера «Нравится».
Еще я разместила (и сделала закрепленным в сайдбаре сайта) виджет Твиттера.
Но это не обычный виджет ленты новостей, а виджет избранного (так он раньше назывался). А теперь он транслирует то, что Вам понравилось.
В чем преимущество такого блока?
Туда можно поместить самую актуальную информацию, к которой Вы хотите привлечь особое внимание своих читателей.
И ею очень легко управлять, манипулируя кнопкой «Нравится» в виде сердечка в своей основной ленте Твиттера.
Захотели поменять декорацию – просто убрали из избранного (понравившегося) или добавили туда что-то новое одним нажатием на эту кнопку.
И демонстрируете в боковой колонке сайта выборочно только то, что считаете необходимым.
Это придает блогу свежесть и оперативность.
И с праздниками можно легко всех читателей поздравить. Или просто рассказать им что-то полезное и интересное, что привлекло сегодня именно Вас.
Даже рекламу позволительно разместить на партнерские программы. Причем она как бы не располагается непосредственно на Вашем блоге, а просто транслируется из социальной сети.
Кстати, Твиттер с недавних пор автоматически разворачивает в лентах, которые показываются на сайтах, так называемую сводку с картинкой и анонсом статьи. Ее можно организовать с помощью Twitter Cards. Узнайте, как сделать сводку для своего сайта в Твиттере.
Советую периодически менять интерьер. И переставлять виджеты в боковых колонках.
Виджет «Поиск».
Глядя на открытую страницу своего сайта, хочу еще добавить, что там обязательно должен присутствовать на видном месте «Поиск по сайту».
Я, будучи новичком, не придавала этому блоку особого значения и как-то взяла и совсем его удалила.
Но люди стали писать мне замечания, что иногда трудно что-то найти.
И, действительно, виджет с поиском тоже способствует улучшению поведенческих факторов на сайте, так как создает дополнительные удобства для посетителей.
Еще один замечательный виджет.
Ну, вот мы, наконец-то, и добрались до того пункта, ради которого я и затевала сочинять новую статью с таким обширным предисловием.
Поверьте, эта фишка сократила мой показатель отказов сразу же почти на 2%.
Неужели? Не может быть!
Да, что Вы говорите? Как это сделать?
Но, об этом дальше. Не пропустите следующую статью!
P.S.
Я рассказала о том, что использую сама.
Буду признательна, если Вы выскажете свои критические замечания по этой теме.
А если у Вас есть интересные находки, которые помогают улучшить поведенческие факторы на сайте и снижают показатель отказов, обязательно поделитесь своими открытиями в комментариях.
Все читатели будут Вам очень благодарны
Елена и tvoy-internet.ru














Очень полезно научиться управлять и «жонглировать» виджетами в боковых колонках (сайдбарах) сайта по своему усмотрению.
Попробуйте для начала убрать лишние виджеты только с Главной страницы сайта.
А потоом можно сделать, чтобы для каждой рубрики показывались свои виджеты в боковой колонке.
Как сделать свежие публикации с картинками? Где прочитать? Какой плагин использовать? Как настроить?
Надежда! Обычно я указываю в статье все нужные ссылки.
В том числе есть и ссылка на то, как сделать Свежие (последние) записи с картинками для Вордпресс.
Там сказано: «Читайте следующую статью». Можно нажать на ссылку, перейти и прочитать.
Охххх спасибо большое. Очень интересная и полезная статья для меня. нужно будет тоже поставить себе пару виджетиков на сайт)
Если я даю рекламу на сайте есть какая-то реклама, которая портит мой рейтинг? Или реклама никак не сказывается на самом сайте?
Серьезный рекламодатель, например, Гугл — ничего не может испортить.
Здравствуйте! Елена не подскажите как в виджете свежие записи изменить цвет шрифта и в других виджетах.
Андрей! Изучайте бесплатные курсы по HTML и CSS и сами все узнаете. Ссылки найдете на странице Online сервисы