
Очень легко и быстро можно создать личный сайт бесплатно с помощью WordPress .
Эта система предлагает использовать различные темы или шаблоны с уже готовым дизайном.
Но зачастую бывает так, что владельцы выбирают для своих детищ одинаковые или наиболее распространенные шаблоны.
Как в таком случае подчеркнуть свою индивидуальность? Чем отличаться от других?
Большинство тем (шаблонов) Вордпресс позволяют установить новую шапку сайта. Добавить туда свою картинку или логотип.
Некоторые шаблоны предлагают выбрать одну или две боковые колонки на Ваше усмотрение. Ширину таких боковых колонок (сайдбаров) тоже можно регулировать.
Это уже будет отличать Ваш сайт от других, сделанных на таком же шаблоне.
Но, самое главное, что каждый вебмастер помещает в боковые колонки сайта свою индивидуальную информацию. Ту, которую считает наиболее полезной для себя.
Это одна из фишек, которая придает особенность любому блогу.
А обеспечивают такую замечательную возможность виджеты Вордпресс.
Обычно, каждая тема WordPress имеет определенный набор виджетов. Это объекты, которые можно вставлять в боковые колонки (сайдбары). Их внешний дизайн для каждого шаблона особенный и сочетается с общим видом блога. К стандартным относятся: «Свежие записи», «Рубрики» или категории, «Архивы» и прочее.
Но можно добавлять и самостоятельно организованные виджеты с рекламой, подпиской на сайт, счетчиком посетителей и много еще с чем.
Сделать это очень просто. Выбрать пустой виджет, поместить туда необходимый код и расположить в нужном месте боковой колонки сайта. Просто перетащить свой объект куда следует.
При этом важно отметить, что большое количество виджетов для сайта – зло.
Ибо каждый из них добавляет дополнительные ссылки на открытую для просмотра страницу сайта. Ведь сайдбары прицепляются и показываются вместе с любой из записей. И все находящиеся там ссылки индексируются и относятся к этой открытой статье.
Лишние виджеты особенно вредны для главной страницы.
Вот почему, после анализа внутренних ссылок с главной страницы сайта, я у себя часть виджетов удалила. Оставила только самые необходимые.
Из этих соображений я очень не люблю виджеты активных комментаторов и «Свежие комментарии».
Представьте себе, что на Вашем сайте 100 страниц. И с каждой страницы, благодаря такому виджету, будет организована ссылка на сайт комментатора.
Я, поначалу, сильно недоумевала, когда однажды анализировала в сервисе для вебмастеров Google внешние ссылки на свой сайт и обнаружила большое количество ссылок с одного из ресурсов. Откуда взялась целая сотня входящих ссылок с него на меня?
Оказалось, что все просто. Я когда-то оставила там комментарий и он попал в подобный виджет для комментаторов в сайдбаре этого блога .
Виджеты социальных сетей для сайта.
Все социальные сети предлагают свои виджеты для сайта. Они помогают связать сеть с сайтом и демонстрируют Вашу популярность и активность, что по достоинству оценивают посетители.
А Вы, таким образом, рекламируете социальную сеть. Польза обоюдная.
Я люблю Твиттер. Поэтому с удовольствием добавила виджет твиттера на свой сайт.
Твиттер предлагает несколько вариантов установки (можно выбирать разные источники для ленты, которая будет транслироваться). Поэтому у меня даже 2 разных виджета установлены.
Наличие виджета Твиттера придает оригинальность не только боковой колонке, но и странице сайта. Оцените, как это получилось у меня.
Вебмастер обычно добавляет виджет той социальной сети, где он активно работает и добился успехов по раскрутке своего аккаунта.
Какие виджеты WordPress помогут украсить Ваш сайт?
Чуть ли не сразу после создания блога я установила в боковую колонку простейший слайдер. Существуют шаблоны WordPress со встроенными слайдерами, но там они обычно более крупные и размещаются по центру, а не в боковой колонке.
Большой слайдер с «тяжелыми» картинками может сильно тормозить загрузку сайта. Поэтому я выбрала маленький. К тому же картинки и ссылки для перехода на статьи там можно легко менять.
Таким образом, не изменяя сам шаблон, появляется возможность каждый раз немного видоизменять внешний вид своего блога.
Некоторые помещают в боковые колонки симпатичные или забавные gif-картинки, которые привлекают внимание и обеспечивают дополнительные переходы на страницу Вашего сайта, которую вы решили таким образом рекламировать.
Виджеты, которые содержат изображения, обычно привлекают к себе больше внимания.
Но очень не советую брать анимированные виджеты с незнакомых сайтов. Они могут содержать вирусы.
Бывает так, что увидев у кого-то симпатичный виджет с действующими часами или подсчетом количества дней до очередного праздника, мы увлекаемся, переходим на сайт-донор анимашек и, не задумываясь, устанавливаем такой же у себя.
Делать этого ни в коем случае нельзя. Иначе потом, будете долго искать, откуда у Вас появился вредоносный код на сайте. Со мной такое, к сожалению, случалось.
Виджеты WordPress помогают заработать на своем сайте!
Для этого туда помещают разнообразную рекламу и баннеры партнерских программ или баннеры со специальных бирж.
За размещение у себя баннеров с биржи на определенное время можно получить дополнительную оплату, рекламируя чужой продукт.
Я пока использую только контекстную рекламу Goodle AdSense. Она выглядит вполне прилично.
А тизерная реклама мне что-то совершенно не приглянулась. Уж больно дразнящие там картинки. Они выглядят как-то совсем не к месту на серьезном блоге. Хотя, наверное, можно подобрать более-менее приличные тизерные сети.
Плагины для организации виджетов WordPress.
Фиксированные виджеты WordPress.
Ну, вот мы и добрались до маленького волшебства.
Оказывается, можно создать фиксированный виджет!
Я уже писала о том, что большое количество виджетов размещать на сайте нецелесообразно.
Но в таком случае боковые колонки при чтении длинной статьи при прокрутке вниз остаются пустыми.
Для того, чтобы этого избежать можно взять и зафиксировать любой виджет, и он будет сопровождать текст статьи в боковой колонке до самого конца.
Для этого нужно установить и активировать плагин Q2W3 Fixed Widget (я использую его).
Устанавливается этот плагин WordPress самым обычным образом. Я нашла его по поиску, скопировав название в окошко административной панели сайта.
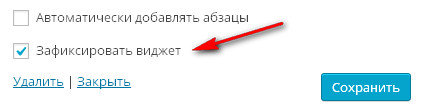
После активации плагина под каждым виджетом при редактировании появляется специальное поле, где можно поставить галочку и зафиксировать данный виджет.
Тогда он будет постоянно показываться на экране с момента своего появления. Поэтому закрепляют обычно самый последний виджет в сайдбаре. При необходимости их можно поменять местами.
Настраивать этот плагин почти не требуется. То, что там стоит по умолчанию уже позволяет благополучно его эксплуатировать.
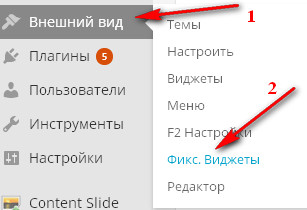
Надо отметить, что настройки этого плагина находятся в необычном месте. Я поначалу даже не сразу их обнаружила. Проверила стандартные для таких случаев места, а там их нет. Пришлось переходить на авторскую страницу, чтобы внимательно посмотреть описание.
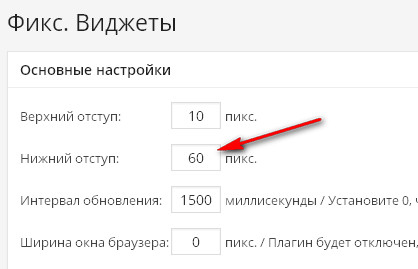
Ну, а в настройках я изменила только один пункт — нижний отступ, чтобы виджет не заезжал на подвал сайта. А то это как-то не аккуратно выглядит.
Количество пикселей для нижнего отступа можно подобрать опытным путем.
А можно измерить с помощью экранной линейки специальной программы FsCapture, про нее я рассказывала в публикации про установку контекстной рекламы Google.
Ну, а что лучше поместить в фиксированный виджет, это уж каждый решает для себя сам.
Самый волшебный виджет WordPress – Widget logic.
Это логический виджет, который обеспечивает просто фейерверк чудес.
Он позволяет дирижировать всеми виджетами WordPress по Вашему усмотрению и тасовать их так, как Вам заблагорассудится.
О таком можно только мечтать!
Помните, я писала, что не стоит загромождать виджетами свой сайт и особенно его главную страницу?
Теперь Вы легко сможете ее разгрузить.
Плагин Widget logic позволяет не показывать на главной те виджеты, которые вы не желаете там видеть. А на других страницах они по-прежнему будут видны.
И это только простейшая функция из того, что он умеет делать.
Логический виджет просто поразил мое воображение разнообразием функций.
Используя его, любые виджеты можно привязать к определенным категориям, статьям, меткам или даже тексту. И они будут появляться на сайте выборочно, только в оговоренных случаях и специально запланированных местах.
Теперь боковые колонки Вашего сайта будут выглядеть по-разному в зависимости от того, какую информацию Вы открыли для просмотра.
Это необычайный простор для творчества!
Вы сможете не только удивлять посетителей сайдбарами , которые изменяют свой внешний вид, но и показывать виджеты Вордпресс, содержащие те или иные предложения там, где это наиболее уместно.
Устанавливается плагин Widget logic обычным способом. Я сделала это по поиску в административной панели, подставив название. Панели настроек у него нет.
Сразу после активации под каждым виджетом сайта при редактировании появляется дополнительное поле, куда можно занести специальный код.
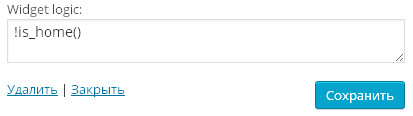
Чтобы не показывать что-то на главной странице туда нужно занести следущее: !is_home().
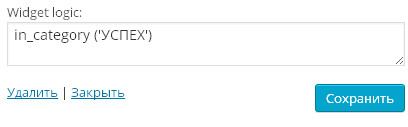
И, наоборот, для того, чтобы показывать что-то только при открытии статей, которые входят в определенную категорию (рубрику), код подставляют такой: in_category (‘УСПЕХ’).
Вместо указанной у меня категории, Вам нужно подставить свою. Она должна выглядеть так, как задана на сайте. Можно просто скопировать название категории. Если рубрик несколько, то их перечисляют через запятую, каждую в отдельных верхних кавычках.
Здесь открывается большое поле для экспериментов.
Но, на начальном этапе, я не советую выбирать слишком сложные функции.
Перечень всех функций и их описание можно найти здесь. Там показаны и примеры их использования.
Хорошо, если при просмотре Вы будете использовать браузер Google Chrome, тогда страница оригинала автоматически переведется на понятный Вам язык.
Рекомендую прокрутить открывающийся по ссылке текст до конца. Там все функции сгруппированы и отсортированы по алфавиту. Их достаточно много. Есть из чего выбирать.
Сложности обычно вызывает применение массивов (array()). Там определяется перечень элементов и нужно указывать идентификаторы. Это необходимо, когда Вы хотите выбрать несколько категорий или статей, или чего-то еще.
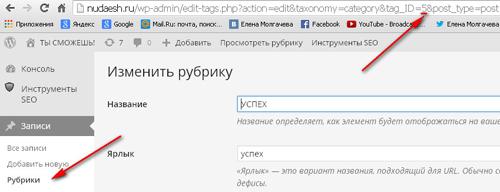
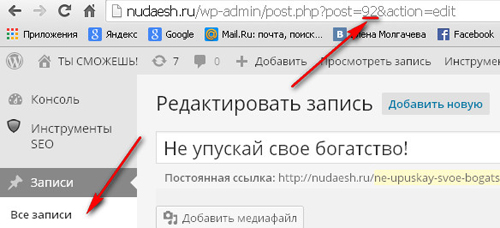
Такой идентификатор (число) можно увидеть во время редактирования рубрики или статьи.
А затем они указываются в аргументах массива через запятую. Например (array(5,38,44)).
Можно соединить несколько условий с помощью двойного амперсанда &&. Все это показано в примерах.
В общем, если кто-то очень захочет, то поэкспериментирует и разберется.
Например, для того, чтобы объявления Google AdSense не показывались при предварительном просмотре статьи, где на них все равно нельзя кликать автору можно установить для них под виджетом код: !is_preview ().
Восклицательный знак перед функцией инвертирует ее значение и означает запрет показа только при предварительном просмотре. Точно также, как !is_home() – запрет показа только на главной странице.
Отличная штука этот плагин Widget logic! И хотелось бы, чтобы его поскорее интегрировали в основной код очередной новой версии Вордпресс. Он явно этого заслуживает. Как было бы здорово!
Тогда на каждом сайте виджеты WordPress заиграли бы новыми красками.
Ну, а для Вашего сайта, после прочтения этой статьи чудеса только начинаются.
Добавьте волшебства на свой блог!
А еще узнайте неприменно, как этому могут способствовать рубрики ссылок WordPress в комбинации со стандартным виджетом «Ссылки». Это просто «бомба», если разобраться. Там заложена гигантская взрывная сила.
Виджеты, которые снижают показатель отказов.
Оказывается, есть и такие.
Советую обязательно создавать для каждой статьи миниатюры записи WordPress и использовать эти миниатюры, чтобы организовать красочные виджеты, которые снижают показатель отказов и улучшают поведенческие факторы на сайте.
Перейдите по указанным ссылкам, чтобы не пропустить эту полезную информацию.
Желаю успехов!
Не забудьте оставить комментарий, если узнали что-то полезное для себя. Это сделать совсем не сложно, а автору будет приятно.
Елена и tvoy-internet.ru















Очень нравится виджет логик, помогает разгрузить главную страницу. Всем рекомендую установить и разобраться с этим волшебным плагином!
Не знала о таком виджете Вордпресс, надо познакомиться поближе.
Благодарю за ценную информацию, которую следует принять к сведению и исполнению!
Подскажите с Адсенсом не будет проблем? Вроде смотрел на многих сайтах он стоит, и все нормально, хотя это, как бы навязанная реклама получается.
Дмитрий! Если Вы хотите монетизировать свой сайт, то Гугл Адсенс — это самая демократичная реклама, которая соответствует всем мировым стандартам и не отпугивает посетителей сайта.
Тут возник вопрос, можно ли ставить рекламу в фиксированные виджеты в сайдбаре.
Пока я не задавалась этим вопросом у меня в правом сайдбаре стояла некоторое время такая реклама.
Но при более подробном изучении этого вопроса выяснилось, что это запрещнено политикой Google AdSense, что можно посмотреть по ссылке
https://support.google.com/adsense/answer/3394713?hl=en&ref_topic=1250104&hc_location=ufi#2.
Это третий по счету вопрос Части 2 Осуществление рекламы.
А выглядит он в переводе примерно так:
А другая реклама от Яндекс-директа такого, вроде бы, не запрещает.
Я бесконечно вам благодарно за то, что на этом сайте я нахожу ответы на свои вопросы. Благодарю Вас, Елена за то, что находите время отвечать лично. Мне это очень помогает и вдохновляе на улучшение своего проекта.
Наталья! Спасибо за добрые слова!
Буду стараться оправдать доверие.
Спасибо за статью про установку виджетов. Очень все информативно и подробно расписано, справится даже новичок. Давно искал что-то похожее, теперь буду пробовать на своем сайте.
Как вы доступно и понятно все описали! Cпасибо за информацию. Такому «чайнику», как я, было полезно почитать.
Здравствуйте! Статья отличная и нового для меня очень много. Хотела спросить про виджет facebook. Я поставила его давно, но с некоторых пор мне диньюс стал показывать две внешние ссылки fasebook.com. Я просто убрала виджет, потому что не могу сообразить, как мне убрать эти внешние ссылки, оставив виджет. Причем с моей страницы на фейсбуке можно перейти на сайт, там есть кнопка «связаться с нами». Скажите, Вы встречались с такой проблемой?
Елена! Естественно, что виджет Фейсбука дает внешнюю ссылку на Фейсбук.
Но, если воспользоваться материалом из приведеной выше статьи, то этот виджет можно просто не показывать на Главной странице, применив плагин Widget logic и указав специальное условие — не показывать на главной.
Я, например, таким образом не показываю виджет Твиттера на Главной странице сайте, а на всех остальных страницах он виден.
Автору спасибо, на свой вопрос я получил ответ из статьи. Однако хотелось бы, в качестве примечания, сказать о том, что сейчас, когда более половины просмотров сайта происходит со смартфонов, боковые виджеты теряют свою былую значимость, так как при отображении сайта на маленьком экране, при использовании мобильной версии сайта сайдбар падает в район футера и до него редко кто добирается. Соответственно, все ухищрения по виджетам уходят в песок.
Григорий! Специально посмотрела аналитику: у меня только около 30% пользователей заходят на сайт с мобильных устройств.
Мобильный трафик существенно подрос.
Но 70% посетителей по-прежнему просматривают сайт на больших экранах.
Поэтому виджеты еще рано списывать в утиль.
Очень даже полезная штучка — виджет!