Почему так важен заголовок h1 для страницы WordPress сайта или любого другого сайта?
Бесплатная CMS (Content management system — система управления содержимым (контентом)) или движок для сайта) WordPress получила широкое распространение во всем мире.
Создать сайт бесплатно на движке WordPress сейчас легко может каждый. И многие, в том числе и я, этим пользуются.
Сама система WordPress постоянно развивается и совершенствуется.
Но в популярных бесплатных шаблонах (темах), которые новички выбирают для создания дизайна сайта на WordPress, частенько встречаются недостатки. И неопытным новичкам бывает трудно их разглядеть.
Одним из таких крупных недостатков является то, что заголовки страниц и статей многих шаблонов Вордпресс имеют ранг заголовка h2. А главный заголовок h1 обычно присваивается названию самого сайта
В результате получается так, что все страницы сайта имеют одинаковые заголовки h1 и отличаются друг от друга только по заголовкам уже более низкого ранга h2. А это фактически уже подзаголовки.
Но для повышения релевантности (соответствия содержимого страницы поисковому запросу) желательно, чтобы каждая страница сайта имела свой индивидуальный главный (самый верхний) заголовок h1, который бы точно отражал ее содержимое и включал в себя ключевые слова, используемые в тексте, который он возглавляет.
В программировании существует иерархия заголовков h1, h2, h3, h4, h5, h6. И это определяет степень их важности, а не просто размер шрифта, которым они написаны.
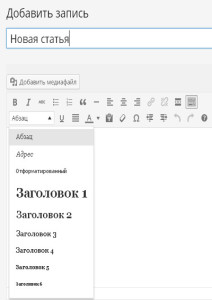
При редактировании статьи можно выбрать любой заголовок.
И неопытные блогеры частенько допускают ошибку и вставляют в свой новый текст заголовок h1 и другие заголовки, ориентируясь исключительно на размер шрифта (такой больше нравится), а не на важность заголовка в соответствии с иерархией, определенной системой программирования.
Что греха таить, и со мной такое тоже случалось. Но так, как у заголовка h1 в моем шаблоне очень крупный размер шрифта, то я обычно использовала не его, а поменьше (повезло).
Даже теперь, вот пишу и думаю, что подзаголовки в статьях я по-прежнему иногда вставляю, учитывая не оптимизацию текста, а просто так, выбирая что-то по смыслу, как будто пишу статью на бумаге.
Вот и получается, что мои подзаголовки в продвижении статьи, похоже, не участвуют. Они не только не помогают, а возможно, даже мешают. А могли бы помочь продвигать статью, если бы я так или иначе употребила там ключевые слова, под которые она оптимизирована. Надо исправляться!
Как узнать, правильный ли у Вас заголовок h1 для страницы WordPress сайта?
Очень просто. Откройте для просмотра любую статью Вашего сайта и нажмите на клавиатуре одновременно клавиши Ctrl и U, или можно нажать правую кнопку мыши и выбрать из контекстного меню «Просмотр кода страницы». Или клацнуть правой кнопкой мыши по самому заголовку, который проверяется, и выбрать «Просмотр кода элемента».
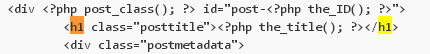
Когда откроется код, то рекомендую нажать одновременно Ctrl и F, а в открывшееся маленькое окошко поиска ввести сначала h1, чтобы посмотреть какому заголовку он принадлежит.
Клацни, чтобы увеличить изображение.
Если это оказалось название сайта, а не название самой статьи, то шаблон не так уж и хорош.
Далее в окошке поиска набираем h2 и убеждаемся в том, что этот заголовок принадлежит уж точно статье.
Что делать, если в вашем шаблоне заголовок h1 для страницы WordPress — это название сайта?
1 Если Ваш сайт нормально ранжируется поисковыми системами и имеет хороший трафик, то можно ничего и не делать. Поисковики, наверное, уже приспособились к таким особенностям сайтов на Вордпресс (большинство шаблонов такие же и они конкурируют друг с другом).
2 Можно подобрать или купить для своего сайта новый шаблон, предварительно проверив, как указано выше, все ли в нем в порядке с заголовками.
3 Обратиться к специалистам, знающим язык программирования, чтобы они помогли исправить заголовки в вашем старом шаблоне.
4 Попробовать исправить заголовок h1 самостоятельно, предварительно сделав на хостинге резервную копию сайта.
Я взялась за исправление заголовков только после того, как мой сайт резко просел в поисковой выдаче Яндекса.
Стала анализировать, почему позиции моих статей отодвинулись назад, и как это исправить.
Начала проверять релевантность каждой страницы сайта. А там очень важную роль играет заголовок h1. Вот я и решила его изменить.
Но тренировалась я на своем запасном сайте, где установила точно такой же шаблон. Обычно при покупке хостинга, там предоставляют возможность размещения нескольких сайтов. Можно оставить себе один для экспериментов. И проверять все исправления там, прежде, чем вмешиваться в код основного шаблона.
Как исправить заголовок h1 для страницы Вордпресс сайта.
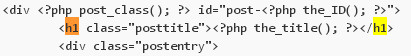
Чтобы исправить заголовок статьи WordPress, нужно в административной панели войти в Редактор и выбрать там шаблон записи (статьи) — single.php.
В этом шаблоне нужно найти по поиску (Ctrl и F) заголовок h2 и исправить его на h1. Не забываем, что это парные теги, поэтому исправляем открывающий и закрывающий.
Точно так же можно исправить и заголовок в шаблоне page.php для отдельных страниц сайта, которые видны в горизонтальном меню.
Многие этим и ограничиваются. Но в таком случае каждая статья (страница) будет иметь два заголовка h1, что для релевантности страницы даже еще хуже, чем один, но неправильный (проверяла).
Еще один заголовок h1 принадлежит названию сайта.
Этот заголовок определяется в шапке сайта — header.php
Поэтому я зашла в header.php и там, наоборот, исправила заголовок сайта h1 (тоже нашла по поиску) на h2.
Некоторые исправляют на p– параграф, но у меня такой вариант не прошел.
Но, прежде чем исправлять теги заголовка в шапке сайта, нужно внимательно посмотреть таблицу стилей (style.css) и внести исправления сначала туда, иначе надписи в шапке сайта могут исказиться, и она будет выглядеть коряво.
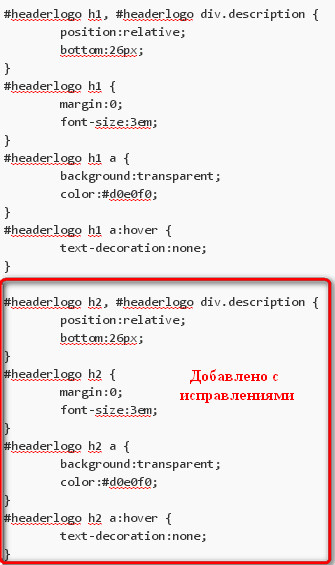
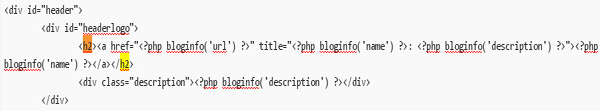
В таблице стилей (style.css) я тоже искала по поиску h1 и сначала исправляла на h2 все, что касается логотипа (Logo) заголовка.
Но потом нашла более оптимальный вариант. Решила, что лучше оставить этот фрагмент кода так, как есть. А просто скопировать этот кусочек кода и добавить еще раз уже с исправлениями, чтобы была возможность использовать и прежние параметры стиля, и новые исправленные.
Для чего это нужно поймете дальше.
Было так.
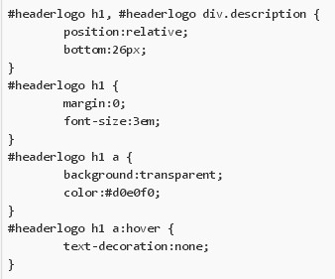
Стало так.

Вот почему я и не советую новичкам вмешиваться в код основного сайта, а предлагаю потренироваться сначала на запасном «аэродроме» или прибегнуть к помощи специалистов, знающих язык программирования.
Если Вы посмотрите в Редакторе коды шаблонов для статьи (single.php), отдельной страницы (page.php) и для страницы ленты новостей (index.php), то там везде одной из первых функций по формированию страницы стоит добавление шапки сайта на страницу (get header). То есть шапка сайта ко всем страницам добавляется одинаковая.
Если просто исправить заголовок сайта в шапке с h1 на h2, то главная страница останется без заголовка h1.
Как в таком случае вернуть его на законное место?
Для того, чтобы ранг заголовка в шапке менялся от случая к случаю, нужно задать логические условия.
Я использовала проверку нескольких условий.
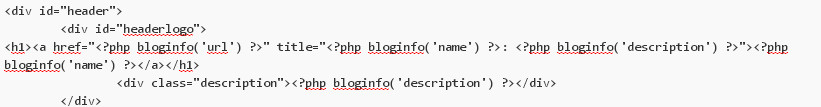
Сначала проверяю условие: «Это статья (is_single())?» (вспоминаем, что шаблон статьи называется single и для него мы уже исправили заголовок на h1). В таком случае – заголовок сайта в шапке получает тег h2.
Дальше проверяю: «Это отдельная страница (is_page())?» (вспоминаем, что шаблон отдельной страницы называется page и для него мы уже тоже исправили заголовок на h1). В таком случае – заголовок сайта в шапке получает тег h2.
Третье условие проверки: «Это не статья (!is_single())? и не отдельная страница (!is_page())?».
Значит, во всех остальных случаях, кроме первых двух, заголовку в шапке будет присваиваться тег h1.
Чтобы инвертировать условие, перед ним добавляется восклицательный знак.
Как это все выглядит в коде.
Было так (можно увеличить).
Стало так (можно увеличить).
Скопировать программный код
| 1 2 3 4 5 6 7 8 9 10 11 | <?phpif(is_single()):?> <h2><ahref=«<?phpbloginfo(‘url’)?>«title=«<?phpbloginfo(‘name’)?>: <?phpbloginfo(‘description’)?>«><?phpbloginfo(‘name’)?></a></h2> <?phpendif;?> <?phpif(is_page()):?> <h2><ahref=«<?phpbloginfo(‘url’)?>«title=«<?phpbloginfo(‘name’)?>: <?phpbloginfo(‘description’)?>«><?phpbloginfo(‘name’)?></a></h2> <?phpendif;?> <?phpif(!is_single()) :?> <?phpif(!is_page()):?> <h1><ahref=«<?phpbloginfo(‘url’)?>«title=«<?phpbloginfo(‘name’)?>: <?phpbloginfo(‘description’)?>«><?phpbloginfo(‘name’)?></a></h1> <?phpendif;?> <?phpendif;?> |
Вот тут-то и пригодилось то, что в таблице стилей мы не просто исправили, а добавили дополнительно исправленный фрагмент. Теперь привязка стилей будет благополучно происходить и в случае тега h1, и в случае тега h2. И шапка сайта будет отображаться одинаково нормально как для главной страницы сайта, так и для остальных его страниц.
Внимание! Если Вы решили скопировать программный код, то делайте это вдумчиво.
Строка, которая присваивает заголовку ранг h2 или h1 в коде Вашего шаблона может выглядеть иначе. Вы должны найти и использовать свою оригинальную строку. А вот условия с if (начало условия) и endif (конец условия) можно копировать безбоязненно.
Еще один вариант.
Некоторые проверяют только условие: «Это главная страница (is_home())?» и в этом случае присваивают названию сайта заголовок h1.
А в случае, если страница не главная (!is_home()), не присваивают.
Почему я выбрала более сложную конструкцию, а не просто проверку главной страницы. Потому что, в случае проверки только главной, страницы архивов, рубрик, меток, поиска по сайту останутся без заголовка h1 (это тоже страницы-контейнеры, но к главной они не относятся). Тогда их шаблоны тоже нужно будет править дополнительно.
А хотелось бы, чтобы у всех возможных страниц, которые открываются на сайте, был заголовок h1. И в моем варианте все эти страницы такой заголовок имеют.
Конечно, по правилам нужно было бы, чтобы все страницы-контейнеры (архивы, рубрики и т.п.) имели в качестве h1 собственный заголовок, а не заголовок сайта. Но поскольку в поиске они почти не участвуют, то такие тонкости я пока не рассматривала.
Шаблоны .WordPress бывают самые разные. Возможно, мой вариант решения задачи кому-то напрямую не подойдет.
Но я старалась подробно описывать все действия, чтобы каждый мог понять логический смысл решения проблемы и решить ее конкретно для своего сайта.
Все функции или условные теги WordPress и их комбинации можно посмотреть на странице https://codex.wordpress.org/Conditional_Tags.
Если будете использовать браузер Google Chrome при просмотре, то страница автоматически переведется на понятный Вам язык.
Но комбинировать (соединять условия по «и» или «или») у меня почему-то не получилось. Поэтому я использовала проверку отдельных условий.
Эти же условные теги используются и при построении логических виджетов WordPress. Смотрите статью про это в связанных постах.
Такие виджеты позволяют показывать для любой открытой для просмотра статьи наиболее подходящую информацию в сайдбарах сайта, что тоже повышает релевантность каждой отдельной страницы.
Кроме того, посетителям предлагается дополнительная информация именно по теме открытой страницы, чтобы они просмотрели что-то еще. А это улучшает поведенческие факторы на Вашем сайте.
Вот так.
Поэтому с логическим тегами Вордпресс очень даже стоит разобраться и научиться из применять.
Что мне дало исправление заголовка h1 для страниц, участвующих в поиске.
Теперь все открытые для просмотра статьи и отдельные страницы сайта, которые участвуют в поиске, имеют правильный индивидуальный релевантный заголовок h1, содержащий ключевые слова.
Мои позиции в поисковой выдаче повысились. Особенно в Google. Он очевидно больше любит правильно настроенные сайты. Трафик с Google значительно вырос. И стало понятно, что его можно прогнозировать в зависимости от релевантности страницы.
Яндекс, похоже, тоже решил последовать примеру Google и более тщательно отслеживать релевантность. Поэтому и здесь мои позиции постепенно повышаются. Но теперь должна пройти полная переиндексация сайта, чтобы проявились изменения.
Направление движения выбрано правильно. Будем двигаться дальше.
У меня до смены алгоритмов выдачи Яндекса 14.09.2014 был большой трафик с Яндекса и маленький с Гугл.
Теперь наоборот, Гугл дает хороший трафик, а Яндекс будем постепенно подтягивать.
Я старалась изложить все простым и понятным языком.
Надеюсь, что мой опыт кому-то пригодится.
Если есть вопросы, задавайте в комментариях. Будем искать ответы вместе.
Не забудьте нажать на кнопки и поделиться информацией в социальных сетях, если она вам помогла.
Правильный заголовок — это очень важно!
Елена и tvoy-internet.ru















Большое спасибо, Елена!
У меня действительно уже с полгода релевантность страниц не более 50%. Выполнены все условия, кроме одного. А причиной всему этому присутствие нескольких тегов. Я непременно воспользуюсь Вашим советом. Как-то сам до этого не додумался, да и времени на все нет. Я понимал, что что-то с шаблоном. Но что с ним делать? Не знал.
Спасибо за науку!
Да, это огромная проблема. Я тоже долго не могла ее решить. Только у меня h1 отсутствовал на Главной. Спасибо, Елена. Интересная информация (один абзац даже не поняла-буду разбираться).
Когда правил шаблон, сразу обратил на это внимание. Спасибо за статью!
Спасибо полезная статья. Только я поменял на h2 заголовок, а вот не знаю будет ли он для главной h1. Наверное везде будет h2. Но не знаю толком не понял. Проверил последнюю статью релевантность 87%.
Александр! Для того, чтобы у главной страницы тоже был заголовок h1, необходимо вносить изменения в файл шапки сайта и добавлять туда логические условия. Об этом сказано в статье и показано, как это сделала я.
Если процесс редактирования шапки сайта вызывает у Вас трудности, то можно оставить пока для Главной заголовок h2. Многие сайты успешно функционируют именно в таком виде. Из двух зол выбирают лучшее — главное повысить релевантность статей, которые Вы продвигаете в поиске. Страницы-контейнеры менее важны.
Я тоже сначала делала так, пока не разобралась с этим более плдробно.
Но, как только прояснится понимание этого вопроса, нужно добавить логические условия и присваивать заголовок h1 в случае, когда шапка добавляется к Главной странице или другим страницам-контейнерам.
У меня h1 и название сайта и название статьи, такое нормально или нет?
Наташа! Должен быть только один заголовок h1. Заголовок сайта нужно исправить на h2 для статьи.
Два заголовка h1 еще хуже, чем один, но неправильный. В публикации об этом сказано. Перечитайте внимательно статью и комментарии к ней.
Лучше оставить Главную страницу сайта вообще без заголовка h1, чем иметь два заголовка h1 для статьи потому, что это сильно снижает ее релевантность, то есть соответствие поисковому запросу.
Но, если Вас устраивает положение вещей, то можно ничего и не делать, ведь терпели же поисковые системы это до сих пор и дальше стерпят.
Очень полезные советы. Спасибо!
Я сначала не обращал внимание на эту очень важную деталь. Потом исправил условием Если домашняя, то H1=>название и описание=>H2. Заголовки анонсов на главной=>H3. Во всех остальных случаях=>P. Даже есть статья такая у меня.
По началу тоже H1 в посте ставил из-за размера. «Заголовок H1 должен быть только один на странице и непосредственно в зоне контента.»
Полезная статья!!!
Обычно, (по-началу блого-дел) не всегда что-то подобное быстро отыщешь на просторах инета.
Здорово, что есть такая статья (я случайно увидел).
Но вот только предложенный Вами код, можно чуточку сократить, настроив разницу ГЛАВНОЙ страницы ото всех других.
На несколько строк меньше получится.
Это так не принципиально, но всё же…
Александр! Если настроить только «разницу Главной страницы ото всех других», как Вы предлагаете, то другие страницы-контейнеры (Архивы, Рубрики, Поиск) останутся без заголовка h1. Об этом сказано в ствтье.
Если Вы воспользовались только условием проверки — главная страница или нет, то советую Вам открыть на своем сайте какой-нибудь архив или рубрику и попробовать найти на этих страницах заголовок h1. Вы его там не обнаружите.
Поэтому я использовала более сложные логические условия для проверки, которые позволяют иметь заголовок h1 на всех страницах сайта.
Ну — не знаю. Возможно, Вы и правы.
Хотя… рубрики и т.п. в моём варианте — как обычная страница — тексты: h2 … h2… своего САЙТА — НЕ иного ресурса! (то бишь заголовок в любом случае есть).
Посему сайт и имеет одну главную страницу h1. А тем паче рубрики и т.п. закрыты. Открыты только главная и отдельная статья со всеми атрибутами.
То есть варианты настроек не ограничены…
Но это так — размышление.
Кстати, сейчас по ЭЛ/П у меня спросили: а влияет ли размер px h1 от h2 если, к примеру, их сделать равными 30px, или h1 меньше h2?
Что бы Вы ответили!?
Александр! Не стоит недооценивать рубрики. Для продвижения сайта все имеет значение. Правильные заголовки нужны всем страницам сайта.
В интернете можно найти множество статей по продвижению рубриками.
Впрочем, каждый хозяин своего сайта выбирает, что ему удобней и важней.
А вот поисковые системы на это реагируют по правилам (так, как нужно).
А по поводу размера текста, то он вторичен. В программировании анализируется наличие тега h1, а не размер текста, которым он написан.
Просто для иерархии заголовков логически лучше выглядит, когда размер шрифта уменьшается с уменьшением ранга заголовка.
…
…я не недооцениваю, но толкую об этапах развития сайта.
Каждому этапу свой талмуд.
Спорить не стану, ибо, возможно, не совсем прав. Да и это малозначительно.
А насчёт размера, именно так я и ответил, как и вы, за той разницей категоричности … что размер не имеет значения вовсе. Вот к стилю display:none; вопросы открыты…
Я, вообще, сторонник качественных (или ловко-удачных, как угодно) ресурсов, на ошибки которых поисковики закрывают очи, но бегают и индексируют…
А все эти химерные панацеи SEO…
«Естественно, нельзя сказать, что h1 оказывает решающее влияние на позиции — это, мягко говоря, неправда. Юзабилити, поведенческие факторы и оптимизированный, полезный контент играют куда более важную роль.»
(Оптимизация заголовков текста: правила и ошибки)
Алекксандр! Конечно же, главное – содержание сайта! И, если нет полезного контента, то никакой заголовок не поможет.
Важно также правильно составлять и сам текст заголовка, о чем говорится в статье про оптимизацию заголовков, ссылку на которую Вы указали.
Но моя цель была рассказать, как ликвидировать изъяны шаблона WordPress, и обеспечить правильные с точки зрения программирования теги h1 для заголовка каждой страницы сайта.
Это чисто техническая сторона вопроса.
А как заполнять эти теги, т.е. правильный и полезный контент – это совсем другая история.
И статья, цитату из которой Вы привели, тут как раз и пригодится.
В прошлом году я нашла решение (у меня не было совсем h1 на главной), а потом обновила Вордпресс и тему и сейчас нахожусь в том же положении. Снова вышла на вашу статью.Но,мне не подходит,т.к. у меня тема какая-то не такая: в коде нет a href,сразу начинается с title. Короче,пойду снова искать: прошлогодний вариант был очень простым,но вот не записала…
Галина! Да все очень просто. Добавьте в случае Главной страницы открывающий h1 и закрывающий h1, а между ними текст заголовка явно (а не в виде ссылки).
У Вас ведь проблема только с Главной.
В случае, когда название сайта обозначено, как просто title, можно поставить такое условвие в шапке сайта:
если Главная, то title является h1 (взять его в эти теги),
а если нет, то ничего не делать (пусто) и конец условия.
А у меня, если меняю заголовок статьи на Н1, то все съезжает, и шрифт не вмещается((.
Александр! Прочитайте внимательно, как отредактировать стили. В статье об этом сказано. Добавьте еще один фрагмент с нужными исправлениями в файл стилей.
К тому же можно поменять и размер шрифта.
Поищите на YouTube видео о том, как редактировать шаблон (тему) WordPress сайта с помощью расширений браузера.
Я если найду, то ссылку потом поставлю.
Но, самое смешное, что я Вам даю советы для Вордпресс, а у Вас, оказывается Блоггер…
Спасибо, Елена, я как раз и хотел написать, то у меня блоггер, но дела даже не в этом. Просто в Вордпресс я бы мог все исправить, к тому же многие шаблоны в блоггер оптимизированы из вордпресс. Но не получается здесь, потому что здесь непонятно, где стили, где что, все одной простыней. С вордпресс-то я хорошо знаком, но вот решил на блоггер по разным причинам.
Елена, спасибо за статью! Чайники мы в большинстве вопросов. Сайт веду давно, но узнала о значении заголовка только сегодня. Стремиться есть куда.
Спасибо, интересно было проверить свой сайт. Как выяснилось, h1 в статье нет вообще.
Шаблон настраивался и писался на основе WP, поэтому понимаю, что это была ошибка программиста по всей видимости.
Что делать в таком случае? Как с нуля прописать в шаблоне h1 на все заголовки сайта?
У меня большой сайт с множеством уникального контента, но какие то технические ошибки не дают нормальный траф из поиска….
Спасибо.
Света! Все советы есть в статье. Пользуйтесь Ничего нового добавить не могу.
Если есть сложности, то нужно обращаться к специалисту (программисту), чтобы он посмотрел сайт и исправил заголовки.
Это поможет продвижению.
Спасибо, где-то прочитал, что Гуглу нравится h1 и для названия сайта и для статьи, а Яндекс пока только в названии статьи. Но я решил, что и Гуглу хорошо когда h1 в одном месте, буду делать.
Валерий! Заголовок h1 должен быть только один для любой страницы сайта, независимо от того, главноая эта страница или какая-то еще.
Открытая для просмотра статья — это тоже страница или документ для поисковой системы. Почему так,читайте здесь.
Сейчас буду разбираться с заголовками. У меня не все правильно.
жестяк а не статья, мозг вырвало с черепа, а фото внизу добило
Здравствуйте!
У меня на сайте с заголовками все было нормально когда на главной то логотип текстовый был h1 а на других страницах он превращался автоматически в h2 а потом я решил сделать логотип картинкой, теперь заголовок h1 на главной исчез, что же теперь делать, удалять значит логотип и оставить текстовый только? Если можете подскажите пожалуйста или можно оставить главную без заголовка h1 пока?
Если я например сделаю как вы тут порекомендовали Галине для главной страницы как сделать заголовок h1 то тогда наверное на других страницах будет по 2 заголовка h1 не понимаю как исправить и все.
Влад! Главную страницу временно можно оставить без заголовка h1 (пока разберетесвь или найдете специалиста, который поможет это исправить).
Отсутствие заголовка лучше, чем два заголовка h1.
В поиске же обычно фигурируют страницы с полезной информацией (статьи с ключевыми словами). Вот для них то обязательно должен быть только один релевантный заголовок h1.
Всем — здравствовать))
Владу!!
Всё можно настроить как душе угодно!
Работайте с условиями: например, регулируйте отработку h1 для заглавной стр…
и иных каких-то —
…и пр. и прочая…
Убирать второй (лишний) h1 аналогом контр-условий отработки))
Скажите, у меня на странице «экскурсии» стоит перечень экскурсий(много). там заголовки надо h2 делать, я так поняла. можно чтобы их было много? или как тогда делать озаглавливать такие блоки? т.е. у меня на странице не одна статья, а как бы блоки с перечнем, которые имеют заголовки. как тогда быть?
alina! На странице должен быть только один заголовок h1, а зголовков h2 или h3 (либо прочих низшего ранга) может быть несколько.