
Мысль о том, чтобы вставлять во все статьи унифицированные картинки какого-то определенного размера, мне представляется вполне здравой. Можно будет потом использовать эти картинки внизу статьи (плагин Related Post Slider в связке с WordPress Related Posts) для привлечения внимания посетителей и успешного продвижения сайта. Но сначала нужно разобраться как изменить размер картинки.
И я хочу рассказать о простейших способах, не углубляясь в подробности.
Речь идет не о простом масштабировании или обрезке картинок, которое можно выполнить при загрузке медиа файла на сайт, а о точной подгонке размера (если Вы не владелец сайта, начинайте сразу с третьего способа изменения размера изображения).
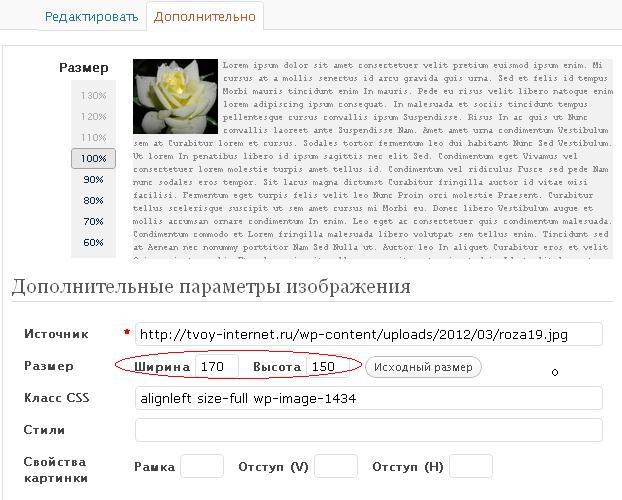
1 Самый простой способ изменения размера картинки — при вставке ее в статью, там можно указать совершенно конкретный размер (визуально оценив степень искажения).
2 Второй простой способ изменения размера картинки или таблицы (например, форма подписки не помещается по ширине в сайт баре) – внести изменения в HTML код.
Вот так выглядит HTML код красной стрелки в виджете моего правого сайт бара:
<img style= «width: 110px; height: 30px;» alt=»стрелка»
src= «https://tvoy-internet.ru/wp-content/uploads/2012/03/strelka2.png»>
Здесь указана ширина (width: 110px), и высота (height: 30px) стрелки. Если их изменить, то размеры изображения тоже соответственно изменятся. Аналогично меняются размеры формы подписки в виджете при подгонке под ширину своего сайт бара.
3 Третий простой способ изменения размера картинки – сделать эти изменения в Фотошопе у себя на компьютере еще до загрузки на сайт. Фотошоп оказывает незаменимую помощь владельцам сайтов. Кто не владеет Фотошопом, не пугайтесь. Это совсем не сложно. И надо же с чего-то начинать. В дальнейшем точно пригодится.
Если у Вас Фотошоп не установлен, то в конце статьи есть ссылка на Фотошоп онлайн. Но сначала ознакомьтесь с тем, как это сделать.
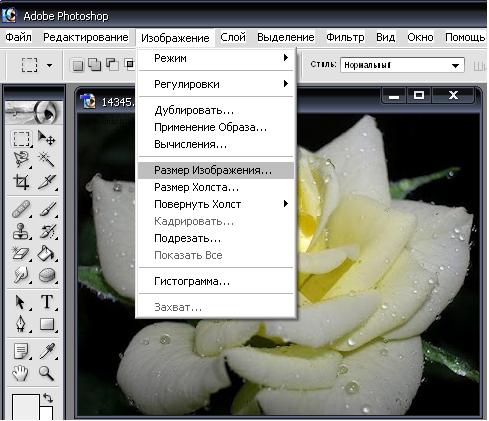
Для этого необходимо открыть картинку в Фотошопе и выбрать пункт меню «Изображение»,а в выпадающем списке нажать- «Размер изображения».
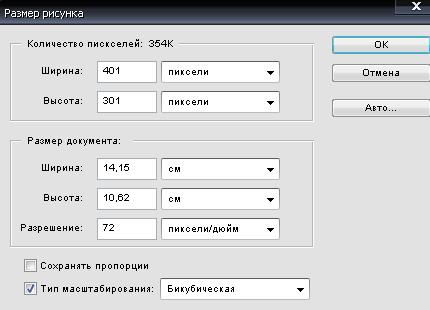
Откроется форма для изменения размера изображения. Для вставки на сайт нас интересуют размер в пикселях.
Если не убирать галочку «Сохранять пропорции» изображения, то размеры будут изменяться пропорционально (ставим свое число пикселей в полях ширина и высота).
Если убрать галочку «Сохранять пропорции» (как показано у меня), то можно вообще поставить свои размеры изображения. Только визуально оценить допустимость искажения пропорций.
Вот и все. Мы легко получаем картинку нужного размера. Лучше делать из больших картинок маленькие, чтобы преобразование шло не во вред четкости изображения . Осталось только сохранить картинку (лучше в формате jpeg) со своим названием. Как изменить формат, тип (или расширение) картинки можно посмотреть здесь.
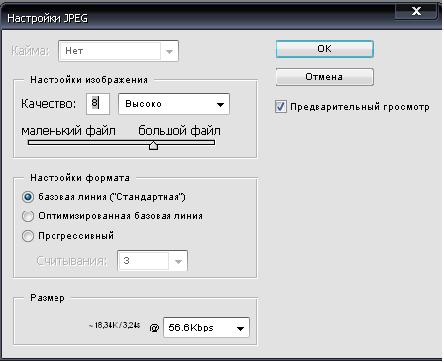
Перед сохранением открывается еще одна форма в Фотошопе. Здесь можно ничего не менять, просто нажать OK.
Но мне хочется задержать Ваше внимание на этой табличке. Здесь Вы получаете замечательную возможность изменить уже размер файла изображения. Не секрет, что пространство, выделенное Вашему сайту на хостинге не безразмерно, а ограничено какими–то значениями. Картинки занимают много места. А в Фотошопе на этапе сохранения измененного изображения можно уменьшить размер файла, если передвинуть ползунок в сторону маленький файл.
Я уже столкнулась с проблемой размера файлов при организации своей рассылки по Smartresponder.
Подготовила замечательную краткую инструкцию по Твиттеру под девизом «Потратишь меньше часа, и сразу станешь ассом» с красочными картинками (см. в правом сайт баре), но оказалось, что размер письма для моего аккаунта ограничен до 256Кб. Вот тут-то я и призадумалось. Мне пришлось не только отказаться от нескольких картинок, но и применить описанный выше способ уменьшения размеров файлов для всех используемых картинок. Причем, даже после архивации своей инструкции, я все равно не вписалась в допустимый размер. Пришлось разделить краткую инструкцию на две части и посылать ее двумя отдельными письмами.
Так что знание простых способов изменения размеров картинок и изменения размеров файла изображения периодически оказывается очень востребованным.
Овладевайте и применяйте на практике!
Всегда рада видеть Вас у себя на сайте. Заходите еще.
P.S. Посмотрите, как изменить размер фото или картинки в Microsoft Office Picture Manager и легко получить конкретный размер изображения.
P.P.S. Посмотрите, как лучше сохранить изображение в Фотошопе, чтобы сжать картинку максимально перед размещением на сайте (уменьшить объем или вес файла в кБ без изменения размера картинки).
P.P.P.S. Список бесплатных онлайн сервисов для работы с изображениями.
Елена и tvoy-internet.ru










Очень полезная статья! Особенно важно про ограничение объема для рассылки; я этого не знал.
Большое спасибо за интересную и содержательную статью будем применять.
Мне очень полезна ваша рекомендация о том как уменьшить размер файлов фотошопе
Вот спасибо Вам! Я и не знала, что можно так просто изменить
Елена, содержательная статья! Вы не только профессионал как программист, но лирик! Очень мне понравилась Ваша статья про Твиттер. А точнее, её первая часть. С нетерпением жду второй.
С картинками проблем нет. А вот как создать или изменить меню сайта? Для меня это вопрос, который я еще не решил.
С уважением, Александр
Очень интересная и познавательная статья, Спасибо.Теперь знаю как уменьшить размер картинки разными способами.
Елена,немного не по теме комментарий,а какую тему вы используете? И можно ли изменить ширину основной колонки, у меня она узкая, а хотелось бы шире.Заранее спасибо!
Елена спасибо за очередной урок! А вот как сделать картинку уникальной, в большинстве случаев они берутся из разных поисковиков, а ведь это сказывается на индексации страниц. Программ много разных, но изменить размер не достаточно, необходимы более конкретные изменения.Был бы рад Вашим рекомендациям по этому вопросу!
СМ.http://tvoy-internet.ru/kak-sozdat-dizayn-sayta/
Я обычно пейнт использую.
По истине у вас кладовая полезных советов на сайте.Спасибо, воспользуюсь советом. Записываю вас к себе в друзья сайта.
А ещё лучше и быстрее в программе Paint,которая идёт в компьютере по умолчанию и есть абсолютно у всех.
Спасибо, Елена, за полезный урок! Интересная статья и информация.
Елена! Огромное спасибо за такие ценные уроки!!!
Здравствуйте! На моем сайте открылась новая рубрика: «Каталог сайтов (вэбмастерам)». На данный момент принимаются комментарии со ссылкой на ваш сайт и его краткое описание. В дальнейшем на основе комментариев будет составлен полноценный каталог сайтов студентов нашей Школы!
Eлена! Большое спасибо за статью. Исправила свою форму подписки. Постоянно захожу к Вам на сайт. Подписана на Вашу рассылку, нашла много полезной информации для себя.
Спасибо! Советы полезные в статье, применим на практике!
Если позволите, то я бы добавил еще один способ. Изменять размер картинок и сжимать размер файла можно еще и в Microsoft Office Picture Manager. Причем, сжимать можно как для веб-страницы, так и для e-mail. А программа эта встроена в Microsoft Office, я думаю, что большинство из нас им пользуются. Microsoft Office Picture Manager выполняет эти операции практически мгновенно, в отличие от фотошопа, который долго грузится.
Спасибо!Первый способ очень интересный и простой.
Тоже пользуюсь редактором онлайн-очень удобно.
Возьму на вооружение! С картинками так))))
урок понравился, я обычно пользуюсь для установки размеров картинки первым спосбом, а когда забываю картинку изменить во время работы, то использую второй способ
Виктория! Я на начальном этапе тоже пользовалась первыми двумя методами, но они отрицательно влияют на скорость загрузки сайта. Поэтому сейчас пользуюсь только третьим методом и загружаю на сайт только сжатые картинки уже готового размера.
Еще раз спасибо за сайт. Почти на все мои вопросы у Вас есть ответы
Реально помогла советом, как сжать картинки в Фотошопе. Теперь переделываю все статьи.
Здравствуйте все равно не меняеться у меня тема Focused самостоятельно растягивает картинки как это исправить? Спасибо заранее
Спасибо большое! Очень полезная информация на Вашем сайте! Мотивирует, я только начала заниматься сайтом, не очень пока получатся, но дико нравиться! Удачи!
Здравствуйте! Подскажите пожалуйста, после восстановления резервной копии у меня не отображается часть фотографий. Я еще «путешествовала» по плагинам, может быть там что-то накосячила? В чем может быть причина?
Ольга! Если только некоторые фотографии не отображаются, то их нужно переустановить (перезагрузить).
А в дальнейшем устанавливать только проверенные и рекомендованные плагины.
А вот если нет фотошопа под рукой, то можно изменить размер картинки онлайн, например, на этом сайте http://www.imgonline.com.ua/resize-image.php
Также там можно сжать jpg файл, добавить разные эффекты в один клик и удалить exif информацию (модель фотоаппарата, время, дату съёмки и т.п.). Всё бесплатно, понятно, просто и на русском языке.
Хочу добавить, что третий метод из описанных будет давать качественное изображение при минимальном размере.
Если же хотите качественного изображения с запасом, например, для Iphone, то его нужно уменьшить при отображении в три раза, относительно реального размера.
Т.е. изображение 1200*900 отображать как 400*300.