Коварный Javascript.
Итак, после автоматического обновления версии Вордпресс до 4.1.6 (23.07.2015) на моем блоге нарушились некоторые функции.
Перестал запускаться Javascript со страницы сайта WordPress.
Пропали виджеты Твиттера, установленные непосредственно на страницах и исчезли окна просмотра презентаций на сайте, организованные с помощью таких скриптов.
Остались только одни ссылки, по которым можно было перейти в Твиттер или на сервис, где расположены презентации, и просматривать все это там. Хотя код для установки на сайте я скопировала с этих сервисов, а не сочиняла самостоятельно.
Согласитесь, что сами по себе эти ошибки вроде бы и не критические. Все остальные функции сайта исполнялись исправно.
Но у меня сделан особый упор на трансляцию информации из Твиттера в установленных виджетах.
Там представлены анонсы, где я приглашаю людей ознакомиться с полезной информацией, которая обновляется ежедневно.
Мне очень нравятся такие виджеты. Они, как свежая пресса на блоге. Придают ему своеобразную изюминку. Показывают, что автор работает каждый день, даже если сегодня и не вышла в свет его новая статья.
Поэтому исчезновение виджетов Твиттера было для меня болезненным ударом, и мне хотелось как можно быстрее их восстановить.
Я стала искать способы восстановления сайта после неудачного обновления Вордпресс, которое нарушило его функции.
И движок и плагины я обновила до последних версий (4.2.3 WordPress на тот момент), но это не помогло.
Тогда я описала свои возникшие проблемы на форумах WordPress.org . О чем более подробно рассказала в предыдущей публикации.
Как удалось временно решить проблему?
Я заметила, что на моем запасном сайте, где был установлен виджет Твиттера в боковой колонке (сайдбаре) он благополучно запускался. При этом открывался и виджет Твиттера, расположенный непосредственно на странице сайта в тексте статьи.
Но стоило только удалить виджет Твиттера из боковой колонки, как виджет в статье тут же переставал работать.
Поэтому, чтобы спасти ситуацию, я добавила еще один виджет Твиттера в боковую колонку своего основного сайта.
И все заработало. Виджет в сайдбаре каким-то образом стимулировал запуск Javascript и со страницы сайта WordPress.
Но заработало это только в компьютерной версии сайта. А в мобильной версии виджеты Твиттера по-прежнему не разворачивались. Там этот фокус не срабатывал.
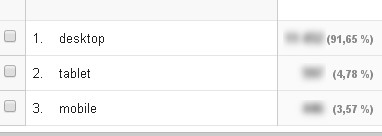
Но, учитывая то, что мой сайт просматривают с мобильных устройств только около 10% посетителей, согласно статистике Google Analytics, я решила, что это не такой уж и плохой временный выход из ситуации.
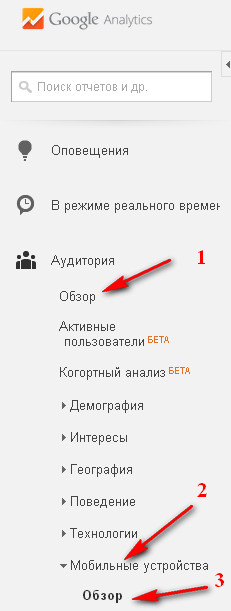
Как увидеть обзор посещений с мобильных устройств на Google Analytics.
Можно оставить пока так, и параллельно искать дальше способ, как правильно запустить Javascript со страницы сайта.
Я вспомнила, что для просмотра презентаций непосредственно на сайте, например, на сервисе authorstream.com мне предлагали скачать специальный плагин для Вордпресс.
Я скачала и установила этот плагин Javascript Per Page на тренировочном блоге. Но пользоваться им оказалось не очень комфортно. Нужно создавать файл с определенным именем, добавлять туда свой скрипт и закачивать его на хостинг.
Тогда я нашла еще один плагин для запуска Javascript со страницы Вордпресс Zia3-JS-CSS. С ним работать оказалось более удобно, так как на хостинг закачивать уже ничего не требуется, а под каждой статьей при редактировании появляется специальное окошко, куда можно поместить свой скрипт.
Но и с этим плагином у меня на запасном блоге не заладилось. Презентация то запускалась, то нет. Через раз.
Помогло очередное автоматическое обновление WordPress.
Однако, пока я с этим экспериментировала, подоспела следующая версия WordPress 4.2.4 (04.08.2015), в которой разработчики учли пожелания вебмастеров с форума WordPress.org.
Мой основной блог автоматически обновился, а запасной, где я установила плагин, запрещающий автоматическое обновление, — нет (плагин-таки сработал). О том, как отключить автоматическое обновление WordPress более подробно читайте предыдущую статью.
Разработчики WordPress исправили ошибку, и все чудесным образом снова заработало на моем сайте.
Ура! Здравый смысл победил.
От возникновения ошибки до ее исправления разработчиками прошло около двух недель.
Вот так я неожиданно для себя поучаствовала в отладке очередной новой версии WordPress.
После того, как проблема решилась, я изменила статус своего запроса на форуме WordPress.org с нерешенного на решенный.И поблагодарила разработчиков WordPress.
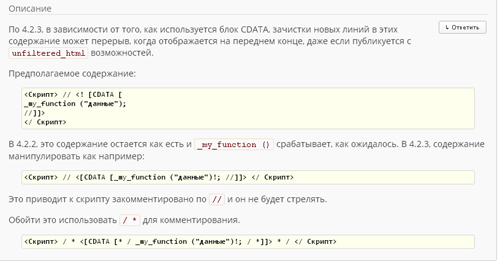
Как выяснилось, можно было всего лишь заменить две косых в коде скрипта на косую и звездочку. И все бы заработало.
Вот они превратности программирования.
Какой он все-таки коварный, этот программный код.
Ну, а форумы WordPress.org стоит периодически посещать.
Будете в курсе проблем. По крайній мере, после выхода очередной новой версии WordPress 4.2.4 на форумах опять появилось множество сообщений, типа: «Караул, мой сайт сломался!»
Хорошо, что это уже не у меня!
А Вы теперь знаете, по какому пути следует идти, если возникнут проблемы на сайте после очередного обновления версии WordPress.
Желаю успехов!
Елена и tvoy-internet.ru










Для меня пока ещё Javascript — китайская грамота. Что с ним млжно полезного сделать? Не знаю. А вот Вордпресс уже до 4.3 обновился.
Наталья! Да, рядовому блогеру вовсе и не обязательно знать, что такое Javascript.
Просто многие блогеры так же, как и я, вставляют на свой сайт виджеты Твиттера или какие-то другие готовые уже коды, которые предлагают скопировать и установить на своем блоге многие социальные сети и сервисы.
Так вот, в состав этих кодов как раз и входит Javascript, который позволяет реализовать тот или иной дополнительный сценарий для сайта.
Понятно, что когда успешно функционировавший ранее сценарий перестает работать, то становится досадно. И хочется разобраться, как его восстановить.
Даже, если в этом нет никакой твоей вины. Как оказалось в случае, о котором я поведала в этой статье.
Лучше, конечно, устанавливать виджеты Твиттера в боковую колонку (сайдбар).
Но у меня сайдбары очень узкие, поэтому я установила парочку разных виджетов Твиттера (один — просто лента сайта в Твиттере, а другой транслирует только то, что попало в Избранное) непосредственно на страницу блога (в тело статьи). Такие виджеты удобно просматривать, т.к. они большие. Там хорошо видны все изображения и легче читать текст. Причем все это ежедневно меняетя. Динамичные ленты оживляют блог. Оценить это можно, например, здесь.
Но с виджетами Твиттера непосредственно на странице постоянно возникают какин-то проблемы. То они вообще пропали (о чем я рассказала в этой статье), а сегодня я открыла страницу, а они перестали центрироваться, хотя я ничего в коде не изменяла. В параграфе, в который включен код виджета, указано, что текст нужно центрировать. Посмотрим, что будет дальше. Отпишусь потом.
Ой, Лена. Совсем я и не «чайник» с этими скриптами. Тоже люблю сама покопаться в технических моментах. Вот сейчас пишу комментарий со своего первого сайта, на котором в данный момент переделываю страницы, редактирую картинки и многое другое. У Яндекса требования к качеству сайтов растут, надо быть «в теме» и постоянно улучшаться, иначе останешься на задворках цивилизации. Так что виджеты Твиттера и Фейсбука я тоже использую. Как раз на твоём сайте и училась.
Будем и дальше дружить.
Как разрешилась ситуация с центрированием виджетов Твиттера непосредственно в тексте страницы сайта?
Через 5 дней после того, как виджеты Твиттера перестали центрироваться сами по себе (я никаких изменений не вносила), они снова вернулись на прежнее место по центру опять же без дополнительного вмешательства с моей стороны.
Вот такие казусы иногда случается. Так что, если какие-то функции на Вашем сайте нарушились, то иногда это вовсе и не Ваша вина.
Время лечит…
Довольно распространенная проблема у владельцев вордпрессов.