
Буду рекламировать сама себя. Назовем это — новости или дайджест сайта.
Некоторые темы для WordPress имеют встроенный слайдер, например тема TechHub (повезло кому-то), но в моей теме такого нет.
10 слайдеров для WordPress.
Слайдеры для сайта на WordPress бывают самые разнообразные. Подробнее можно посмотреть, например, здесь.
Для начала я решила установить простейший. Выбрала плагин — WordPress Content Slide.
Его можно найти по поиску через админ панель сайта и установить обычным способом.
У этого плагина очень удобная панель настроек. Т.к. браузер Google Chrome автоматом все переводит, то в настройках легко разобраться, а можно и оставить значения размеров и времени так, как есть.
Архитектура простейшего слайдера.
Количество слайдов можно менять.
Чтобы все это заработало, нужно сделать следующее:
1. Выбрать несколько картинок одинакового размера. Они могут быть вмонтированы в статьи или просто находиться в галерее медиафайлов вашего сайта;
2. По размеру картинок установить размеры слайдера в пикселях;
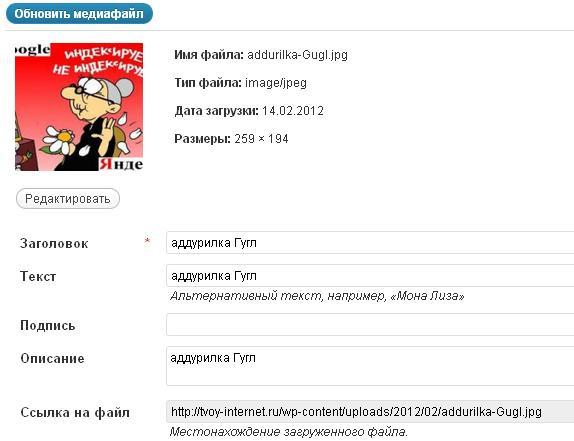
3. Теперь нужно найти ссылки на картинки. Их можно увидеть при вставке (редактировании) картинки (ссылка на файл или Url картинки).
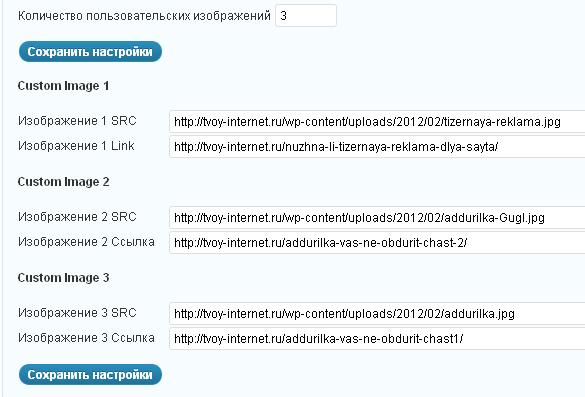
Остается указатть в самом слайдере только ссылки на иллюстрации и статьи, которые они будут представлять.
Здесь в каждом пункте:
Первая ссылка – путь к картинке;
Вторая ссылка – ссылка на статью вашего сайта, которая будет открываться, если щелкнуть по картинке (это, надеюсь , уже не сложно — из браузера можно скопировать, когда нужная статья открыта).
Когда все заполнили, можно приступать к запуску. Это простейший слайдер для сайта.
Сначала выбрать, куда его поместить. Варианты: шапка темы, подвал темы, сайдбар темы, страница или статья.
Увы! Придется выбирать другой слайдер из предложенного выше списка или какой-то из альтернативных способов, о которых я рассказываю ниже!
Автор перестал поддерживать плагин, и он исчез из перечня плагинов WordPress.
Обнаружила при последнем редактировании статьи.
Но предыдущие иллюстрации, где речь идет про ссылки на картинки и статьи, новичкам стоит внимательно рассмотреть . Они поясняют технологию того, как вообще организуется информация в слайдере, и откуда что берется.
Можно также посмотреть, как вставляется строка, запускающая слайдер. Возможно, пригодится для другого плагина, который Вы подберете.
Как добавить функцию, запускающую слайдер.
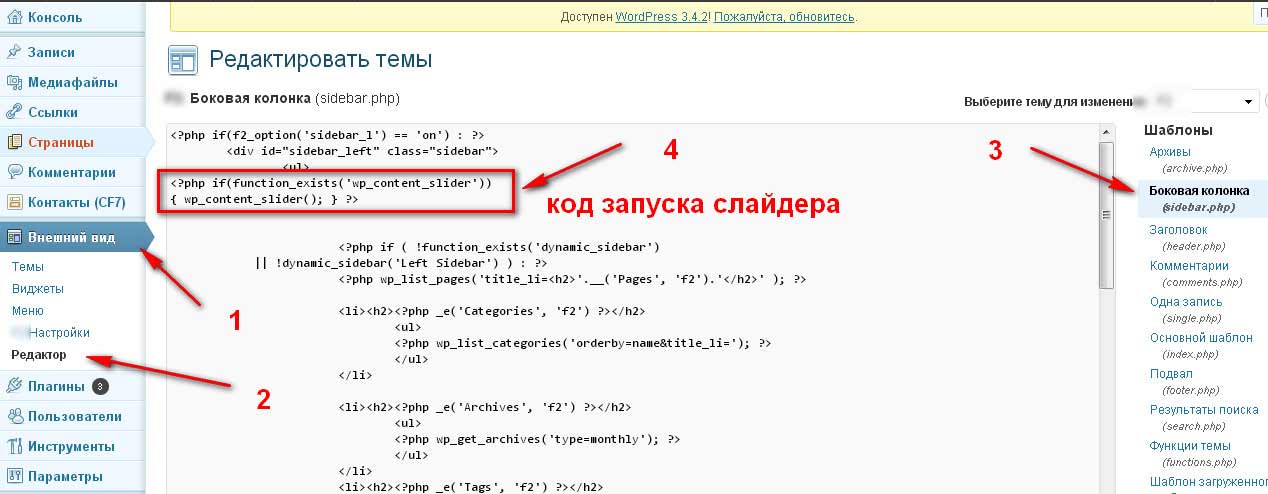
Открываем редактор админ панели сайта. ВНИМАНИЕ! Входим именно в РЕДАКТОР! Ищем нужное место (у меня это сайдбар) и вставляем туда сразу после тега заголовка (<…header…> или <…sitebar…>) следующий код :
<?php if(function_exists(‘wp_content_slider’))
{ wp_content_slider(); } ?>
Как строка запуска слайдера вставлена у меня.
Щелкни по изображению, чтобы лучше рассмотреть детали.
Сохраняем и переходим к просмотру: слайдер работает.
На что обратить внимание при установке слайдера.
Попробуйте! У вас тоже получится. С местом размещения слайдера можно поэкспериментировать, предварительно сделав бэкап своего сайта на хостинге на всякий случай.
Простой слайдер для сайта устанавливается очень легко. Он привлекает внимание посетителей, они просматривают не одну, а несколько страниц сайта. Это способствует продвижению сайта.
Слайдер должен быть кроссбраузерным, и одинаково хорошо работать во всех известных браузерах. Следует проверить.
Многие спрашивают, а можно ли его установить в шапке сайта. Конечно, можно! Вполне допустимы и большие размеры. Только при этом следует помнить, что все изображения, которые крутятся в слайдере нужно обязательно сжимать по объему в килобайтах, иначе сайт будет медленно загружаться.
Картинки в слайдере менять очень просто, поэтому можно легко периодически перестраивать экспозицию в соответствии с актуальностью той или иной темы и временем года.
Я считаю, что это очень удобно. Дополнительная платформа для творчества.
Не бойтесь устанавливать слайдер! Это доступно даже начинающим.
Разобравшись в приципе его работы на примере простейшего, о котором я рассказала, Вы легко сможете добавить другой. Стоит только захотеть!
Оцените альтернативные простые слайдеры для сайта.
1 Слайдер для сайта с помощью Microsoft PowerPoint.
2 Слайдер для сайта с применением галереи WordPress. Годится и для сайдбара и для статьи. В таком случае для разных статей Вы получите и разнообразные презентации слайдов (фотографий). Это будет гораздо интересней.
3 Еще можно воспользоваться программой Camtasia., сделать видеоролик и разместить созданное слайд шоу на YouTube,. В этом случае вставляем видео к себе на сайт уже с YouTube, и экономим свободное пространство собственного сайта.
Именно так я поступила, чтобы продемонстрировать все настройки своего замечательного слайдера и окончательно раскрыть все секреты его установки.
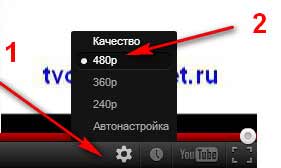
Простейший слайдер для сайта на WordPress.
Чтобы лучше читался текст в видеоролике, можно выбрать более высокое качество для просмотра.
Узнайте о способах продвижения молодых сайтов. Заходите ко мне еще! Будет интересно.
Чем я заменила слайдер?
P.S. Простейший слайдер стоял у меня в левом сайдбаре более 2-х лет. Он был изюминкой сайта.
Но со временем все надоедает, и всегда хочется чего-нибудь новенького. Поэтому в конце 2014 года я заменила его на виджет «Популярно на сайте», организованный с помощью рубрики ссылок WordPress (без плагина).
Теперь все предложения и картинки, которые ранее крутились в слайдере, представлены у меня в развернутом виде и сразу же доступны посетителям, если это их заинтересовало.










Обязательно попробую! Спасибо!
Скачал, но не понял, как настроить… подскажите, плиз…
Прочитайте внимательно еще раз. Настроек минимум: размер картинок=размеруслайдера, количество картинок — ставим число, как прописать пути к картинкам и статьям- у меня сказано.Самый сложный момент — это вставить указанный HTML код в РЕДАКТОР -сделайте копию сайта и пробуйте. Код нужно просто скопировать.
Попытайтесь сделать это. Ваше вэбмастерство сильно возрастет!
вот то, что я искала!
Интересная штуковина.
Спасибо за ссылку на источник ? Нечасто встретишь в интернетах порядочных людей
Понимаете в чем дело — я настройки найти не могу… наверное, не то скачал, что нужно. Сейчас переустановить попробую.
Спасибо! Благодаря вам смог сделать у себя на сайте анонсы статей. Конечно хотелось бы без плагина обойтись чтоб сайт быстрее работал, но пока так остановлюсь.
У меня получилось!
Полезная информация. Нужно будет попробовать!
Лена, Вы просто молодец! поставил сайт в закладки, и обязательно воспользуюсь информацией.
Спасибо!
Ваша статья попалась мне не случайно, создала новый сайт, там слайдер в теме, но не могла разобраться.Воспользуюсь вашими советами. Спасибо
Спасибо за рекомендации, нужно попробовать.
Отличная статья, Елена, обязательно воспользуюсь ей.
попробовала установить, пока не получилось.. Надо разбираться. Спасибо за информацию. Для меня она очень полезной стала
У меня на сайте много фотографий и слайдер пробовал установить не получалось. Воспользуюсь Вашим советом. Спасибо Вам!
Ваши советы просто уникальны! Еще раз спасибо! Хочу попробовать у себя!Заходите!
Не могу ничего сделать! Многие термины мне не понятны! Помогите мне словом, может, через скайп? Мой скайп: el.kolontaeva
Если пока не понятно — отложите. Дорастете в знаниях тогда к этому вернетесь. Я делаю так.
Спасибо Вам большое за статью. У меня ещё очень сырой сайт, поэтому Ваша статья может быть мне очень полезной. Вот немного дорасту в знаниях и к этому вернусь.
Елена,как раз разбирался со слайдером в теме и нашел эту статью.Вы мне здорово помогли.За десять минут до этого я отправил Вам в почту письмо.Так получается,что жизнь толкает нас на действия,полезные для нас,если мы умеем слышать свои чувства и руководствоваться интуицией.
Спасибо. Все так просто. В планах было установить слайдер, а тут то, что надо. Все просто и доходчиво. Как раз для меня — суперчайника.
Подписалась на обновления. Жду новых статей.
Обязательно попробую, все так просто, спасибо.
Очень полезная информация, для меня точно. Спасибо, буду заходить за новостями
Спасибо, Вам, Елена давно искало что-то подобное для своего сайта.обязательно установлю. И вобще, у Вас очень полезный сайт для начинающего.
Елена,а если в выбранной теме уже есть один слайдер,не будет ли плагин с ним конфликтовать.Тема Zenit например.И еще не по теме статьи.Вас не напрягает большое количество комментариев к статьям?С индексацией нет проблем из-за этого?Где -то я уже видел просьбы не давать комментарии,или Вы как-то решили этот вопрос?
По поводу конфликта слайдеров я думаю, что не должно. Сделайте бекап и попробуйте.Комментарии на некоторых страницах я уже тоже прошу не делать, пока с этим разбираюсь. Разобралась См. Как установить «Комментарии запрещены»
Для меня это очень полезная информация, как раз думала, как приукрасить сайт. Спасибо, надеюсь, что разберусь с установкой!
Сказать,что сайт хороший-значит ничего не сказать! Сайт — замечательный. много нужной и полезной информации! Думаю,что заходить буду часто! Успехов в дальнейшем
Елена, спасибо! Давно искал простой слайдер и тут Ваша статья в Subscribe.
Я делюсь информацией о некоторых необходимых(например, кнопка «WOT») приложениях GOOGLE CHROME. Заходите в гости — есть чем угостить.
И Успеха!
А можно слайдер поместить в запись?Я бы ее закрепила и там бы крутились красивые картинки на всю ширину записи.А?
Можно.Разместите там указанный код запуска слайдера.
Спасибо, Лена. Обязательно попробую.
давно искала такую информацию, обязательно себе поставлю, спасибо за подробные рекомендации по настройке, хоть сама много знаю, а все же по готовому алгоритму действовать намного быстрее и увереннее себя чувствуешь!
Спасибо, Леночка! Слайдер сделала, только в сайдбар не смогла поставить именно в боковую колонку.Все время куда-то за пределы боковой колонки убегает ? Получилось на главной странице. Но мне нравится ?
Елена, а в моей Теме [ваша цитата — TechHub (повезло кому-то!), но в моей теме такого нет]как работать со слайдером? Я на него любуюсь, заходя в консоль, но…..что с ним делать — не знаю. Подскажите, плииз!
Спасибо — интересная штуковина. Попробую у себя. Я тоже со Старт Апа. Но на платном не училась. Сама все изучаю у других людей… Медленно, но верно. ?
Спасибо за интересную статью, сделаю себе такую штуку обязательно!
Надо попробовать, поглядеть:)
Елена, добрый вечер! На моем шаблоне стоит слайдер со своими родными картинками, пока не хватает мозгов сменить на свои. Если поставлю WP ContentSlide не помешают друг другу? Или в тех разобраться?
Ольга,у вас нормальный слайдер.У меня такой-же.Просто в одну рубрику поместите 5 записей,в каждой из которых задайте в качестве миниатюры то фото,которое желаете видеть в слайдере.Затем зайдите в темы,настройка темы(ваша тема),в рубрике популярные записи выбирайте вместо select свою рубрику с пятью записями с миниатюрами.И далее сохранить.Надписи на слайде будут соответствовать началу каждого поста.Удачи.
Да,и про размер не забудьте.)))
Если есть встроенный слайдер, то лучше разобраться с ним.
Интересная статья, надо будет попробовать. Слежу за Вашими публикациями в твиттере. Очень нравятся, многое хочется сделать, но со временем напряг. Заходите в гости! ?
Интересный и полезный сайт, и на своем сайте установлю несколько таких плагинов, спасибо.
Это очень легкий слайдер. Работать с ним — одно удовольствие! СЛАЙДЕР ПОЗВОЛЯЕТ ДЕЛАТЬ ТЕКСТОВЫЙ АНОНС на картинке, эту функцию можно включать и отключать при необходимости.
Спсибо за идею! Как раз задумывалась о чем-то похожем, но поискать в плагинах не догадалась. К моей версии WP этот плагин не подошел, но замечательно подошел Meteor Slides, что и другим рекомендую. Надеюсь на взаимное общение! ?
Елена здравствуйте!!!Спасибо Вам за такую хорошую подсказку,я только закончил обучение по созданию сайта в StartUp и не опытный пользователь компьютера,ничего с сайтом пока не получается,но даже я по вашей статье,немного повозившись,смог установить слайдер, СПАСИБО БОЛЬШОЕ,У ВАС ХОРОШИЙ И НУЖНЫЙ САЙТ !!!
Это точно, я тоже заметила насчет «дорастешь». Все по-тихоньку утрясается. Главное набраться терпения и идти к цели!
Очень полезная штучка!! Но мне не удалось его установить, очевидно тема не поддерживает (( Елена, а какая тема стоит у вас? Пересмотрела множество тем, но такую широкую не нашла.
Очень полезная информация! Попробую установить. Спасибо!
Елена, я начинающий пользователь. Не знаю, как зайти в редактор. Пробую по Вашей статье, сделать слайдер. Вроде бы все сделал как Вы написали, а вставить код не знаю куда. Простите за наивный, может быть, вопрос, но для меня это действительно проблема. Буду очень благодарен, если Вы поможете.
Вениамин!
Путь, чтобы открыть редактор: Админ панель-Внешний вид-Редактор. В общем-то все очень просто. Код для запуска слайдера вставляется на пустое место сразу после заголовка в выбранном разделе сайта (шапка, сайдбар или прочее)
Елена, а если в статьях картинки все разного размера, что делать? Код поставила, а его нет в сайт баре, может из-за размера картинки? Или ещё какая может быть причина?
Валентина! Проверьте, все ли Вы сделали так. Причин может быть масса, и все учесть невозможно. Всегда есть форс-мажор. Прочитайте, как изменить размер картинки точно по размеру слайдера.
Я сейчас так далека еще от таких новшеств,два дня только постраничную навигацию делала,нашла более-менее доступный и последовательный видеоурок.Но опять НО,стиль поменять не смогу…пока…Я в самом начале пути…и дойду ли еще?)У Вас хороший сайт,много полезных советов,да и судя по комментариям…очень нужный сайт!Успехов Вам!!!)
Очень интерсная и полезная информация на Вашем сайте.Так держать!Удачи!
Здравствуйте. Я пыталась установить тему TechHub. Вордпресс версии 3.3.2. При установки этой темы выдает такую ошибку: Unpacking the package…
The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
И вообще, сколько не пыталась вставить широкие шаблоны (порядка 5 штук), всегда выходит эта ошибка. Так хочется установить широкий шаблон, а не выходит(( Лена, может вы знаете почему выходит эта ошибка и как ее исправить? Буду очень признательны за помощь! Спасибо)
Галина! Странно. На более ранние версии WordPress все устанавливалось без проблем. Может взять старую версию WordPress установить тему, а потом уже WordPress обновить?
Но сначала попробуйте все сделать еще раз внимательно, может Вы в чем-то ошибаетесь?
Спасибо, Елена за твит и обязательно попробую слайдер у себя поставить. Я новичок, еще плохо разбираюсь во всём. Вот облако тегов не получается поставить, плавают какие-то вопросительные знаки в окне. Пока убрала, обдумать надо. Спасибо, буду заходить и вас приглашаю.
Умница! Я пытаюсь все делать сама,на пенсии ,вот и нашла себе занятие,теперь по Вашим статьям кое-что начала делать,справилась с картинками на сайте,теперь к слайдеру приступлю.И без валерьянки. Большое спасибо.
Может и по комментариям мне поможете? В поисковых системах моего сайта нет,я его еще толком не оформила.Но комментарии странные на английском идут,я их перевожу на онлайнпереводчике и даю команду «одобрить»,ведь тексты в комментах нормальные.Или мне их в спам направлять?
Как же мне повезло, что я сюда зашла! Нахожу, то, что нужно именно сейчас! Спасибо огромное!
Татьяна! Я такие комментарии удаляю.
Спасибо за подробную рекомендацию.Скорее всего слайдер не добавляет количество внутренних ссылок,а то плагин рекламирующий статьи увеличивает очень сильно…
Здравствуйте Елена!Вы для меня просто находка.Я студентка продвинутого курса и сейчас мой сайт забанен,что-то гуглу и яндексу не понравилось.Оправившись от легкого шока,я сейчас прохожу регистрацию нового домена.Я медработник и с компом на вы,а читая ваши статьи в голове все становится на свои места.Вы просто молодчина,ваш сайт просто необходим,я даже установила слайдер,правда показывает только одну картинку.Успехов Вам!
Спасибо Вам большое за статью. У меня ещё очень сырой сайт, поэтому Ваша статья может быть мне очень полезной. Вот немного дорасту в знаниях и к этому вернусь.
Спасибо
Открываем редактор админ панели сайта. ВНИМАНИЕ! Входим именно в РЕДАКТОР! Ищем нужное место (у меня это сайтбар) и вставляем туда сразу после тега заголовка ( или ) следующий код :
Что значит «Ищем нужное место»? Уточните пожалуйста!
И вообще все так мутно!!!
Спасибо! Сам разобрался!!!
Алексей! В статье написано, что нужное место сразу после заголовка и указано какого заголовка.
Урраа!!! Я ЭТО сделала!!! Спасибо автору статьи за такие нужные подсказки! Сижу — любуюсь творением рук своих))))
И у меня урааа!!! Я все сделала, работает. Спасибоооо!
Я тоже что-нибудь такое сделаю. Здорово! Елена! Еще раз спасибо за то, что Вы делаете. Вы — умничка.
Подолью немного критики: слайдер не плохой, но вот отделить бы его от свежих записей.
Слито получилось:
Дайджест сайта.
Кликни по картинке!
Свежие записи:
О вкусах не спорят… Зато место экономится.
А мне шаблон TechHub не очень нравится.Он темный и какой-то примитивный.А со встроенным слайдером мне очень нравится шаблон Эстетика, но там не меняется легко фон-только через хостинг…
Не знаю, в моей теме не работает. Не отображается на сайте, куда этот код ни вставляй.
Много полезной информации!И все очень подробно!Спасибо!
Спасибо, Елена за статью! Так подробно и просто все разьяснено. Я начинающий блогер и много технических моментов за гранью моих знаний и при понимании объема того, что нужно изучать становится как-то не совсем весело. Очень здорово, что есть люди, которые умеют объяснять сложные вещи — просто!
Очень полезный у вас сайт, для меня точно. Я только-только пошла на продвинутый курс Start Up, мне пока сложновато, но я стараюсь, ваш сайт тоже большая помощь для меня, спасибо.
Ничего не поняла, но чувствую — это то, что мне как раз надо сейчас. Елена, спасибо!
Спасибо за полезный урок!))
У подруги на сайте стоит встроенный в тему блок «Популярно». Насколько мы поняли, это встроенный слайдер, но пока так и не смогли с ним разобраться(
Лена я постоянно нахожу для себя что-то интересное на вашем сайте.Только научилась в твитере работать, открылись новые горизонты, об этом даже не думала, но мой сайт практически готов для установки слайдера. Буду осваивать,установлю вместо плохо работающих партнерских баннеров.
Да, Елена, именно про этот ролик я и говорила: почему здесь нет звука? Вы молча записали? А советы прекрасные. Установила и загрузила слайдер у себя. Спасибо огромное. Очень нравится.
И еще вопрос, если можно, у Вас я видела другой слайдер, где можно сбоку или снизу вставить комментарии? Вы, наверное, знаете, как сделать такой?
Галина! Видеоролик здесь выступает в качестве альтернативы слайдера, а слайдер делается без звука. Нужно, чтобы и так все понятно было. Как и оказалось в Вашем случае. Если Вам нравится со звуком — делайте со звуком.
Спасибо!
Надо будет обязательно сделать такой слайдер в ближайшее время.
Большое спасибо! Попробую так сделать на своём сайте. И почему я раньше не знала о вашем сайте?
Всё, вроде, понятно. Всё , вроде делаю правильно, но ни на одном сайте ни галереи, ни слайдеры работать не хотят. Хотя я новичок, и может быть чего то не доделываю. В Content Slide. они не хотят листаться ни в каких размерах.
А вам огромное спасибо за сайт!!! Просто Море необходимой информации. Вы нам всем экономите кучу времени!!!
Статья супер. Вы молодец. Спасибо,что обучаете молодых.
Прошёл шаг за шагом все инструкции по созданию слайдера. Не устанавливается слайдер на сайт и всё. Согласен с Верой Тимофеевой(пред. ком.). И всё понятно,всё просто —не устанавливается. Переделал все фото на сайте одинакового размера. Переустановил в настройках слайдера—нет слайдера. Я такой,что вобью себе в голову, то буду мучаться пока не сделаю. Помогите пожалуйста. Что я делаю не так? А от темы не зависит установка?
Юрий! Действительно для некоторых тем(шаблонов) этот слайдер не устанавливается. Это очень редко, но бывает, при условии, что Вы все сделали правильно.
Какой выход из этой ситуации? Можно подобрать альтернативные варианты слайдеров (они указаны в статье) или поменять тему(шаблон).
Тему менять совсем не хочется. А вот если бы найти информацию о совместимости работы некоторых плагинов для слайдеров с версиями темы и движка. У меня просто плагин для галереи оказался не совместим с обновленной версией движка. А вот про слайдеры я такой информации найти не могу( к сожалению).
Вера! Я выбрала простейший слайдер, но есть ведь и другие. Посмотрите ссылку в начале статьи на сайт, где они перечислены.
Всё прописала, открыла редактор, вставила в боковую панель код, обновила, но ничего не отображается. Пыталась вставить код в разные места нигде не открывается. Невезуха.
Ирина! Прочитайте предыдущие комментарии, пожалуйста. Возможно,Вы найдете ответ на свой вопрос.
Здравствуйте Елена! Опять нахожу у Вас то, что не мог нигде найти — слайдер. Вы просто умница. Спасибо Вам за статьи, так нужные читателю. Успехов и расцветания Вашему блогу!
Елена, я думал что вы новичок, но вы меня впечатлили своими знаниями. Эта статья для меня очень полезна. Создал закладку вашего сайта. Статья про комментарии тоже заинтересовала. Спасибо!
Спасибо за статью. Когда создавала сайт, хотела тему со слайдером. Нашла, установила…но не все так просто. Некоторые темы «косят» то вправо, то влево (некоторые оказываются не кроссбраузерные, а некоторые не совсем рабочие, например, сделала все как надо, установила свои слайды, а они не отображаются после сохранения). Вот так. Еще раз спасибо!
Здравствуйте, Елена! Пытаюсь сделать слайдер, но плагин на английском языке и мне тяжело разобраться. Подскажите, как поменять язык. Спасибо!
Алеся! Чтобы был автоматический перевод всех плагинов, совету установить браузер Гугл Хром.
К сожалению Гугл Хром не переводит содержание плагина. Но в ролике всё понятно и переведено. Но у меня всё равно слайдер не встаёт. Не могу понять в чём дело…
Евгения! Везде есть исключения. Для некоторых шаблонов WordPress этот слайдер не подходит. См. предыдущие комментарии.
Елена, спасибо. Возможно проблемы с темой сайта, но обычно все плагины встают нормально. Правда в этом году подвёл новогодний плагин, с падающими снежинками. У меня вместо снежинок в какой-то момент стали падать картинки с салатом в виде змеи, опубликованные на сайте. Пришлось отключить плагин, хотя в прошлый новый год плагин работал нормально. Попробую побороться и с этим плагином, может быть получится.
Елена, спасибо. Очень полезные советы. У меня сайт совсем молодой. Я прошла бесплатный курс StahtUp? А сейчас учусь на курсе «Доход 500-1000S доступен каждому». Волей судьбы оказалась не востребована на рынке труда, чисто случайно наткнулась в контакте, что можно зарабатывать в сетях, записавшись на курсы, начала обучение в школе Е. Ходченкова и М. Гаврилова, нисколько не пожалела об этом. Возникает много вопросов, надеюсь, что на вашем сайте найду много полезного.
Здравствуйте,Елена! А если в теме вордпресс есть слайдер,как поменять фото на другие? Подскажите пожалуйста!!
Зоя! Смотрите настройки Вашей темы, там должны быть указаны пути к картинкам, или в какую папку на хостинге их нужно поместить.
Спасибо!Посмотрю:)
Лена, спасибо за информацию, я начинающий блоггер, но мне хочется побыстрей украсить свой блог. Лена, если возможно помогите мне с темой для блога, великое множество пересмотрела , мне нравится,как у вас, Заранее благодарю:)
Татьяна! См. статью и комментарии про дизайн сайта.
Спасибо,Леночка, посмотрю, а то с моей темой ничего не могу толком настроить вот и слайдер не встаёт((
Просмотрела море…скачала море…в т.ч. и те, что на стр. «про дизайн сайта» — расцвеченные и навороченные. с широким хедером…и что же мне делать ((((
Елена! Спасибо! всё написано так хорошо и понятно. Сайт очень понравился.
Полезно почитать для изучения.
Замечательная статья!!! На 5+! Только здесь нашла хорошую адекватную подсказку о том, где взять правильные ссылки для третьего блока. Высвечивался только белый фон и кнопки слайдов и только здесь нашла причину) Спасибо!
Спасибо автору за статью. Очень полезная информация. Сайт отлично сделан.
Елена, спасибо Вам огромное. Еще и месяца не прошло, как я создала свой сайт. На Вашем сайте я нахожу ответы на все вопросы, которые у меня возникают по ходу жизни. И мне настолько все понятно. Я просто в восторге! Спасибо.
Не отображается слайдер после вставки кода!
Евгений! Перепроверить: все ли сделано так, как надо. Но для некоторых шаблонов WordPress этот слайдер не подходит. В таком случае можно выбрать другой шаблон или другой слайдер.