Для начала стоит оценить скорость своего интернета и узнать свой IP адрес.
По указанной ссылке Вы можете проверить скорость интернета, который у Вас подключен.
Если скорость маленькая, то лучше поискать себе другого интернет-провайдера. Конечно, если есть хоть какой-то выбор в этой сфере деятельности в том месте, где Вы находитесь. Хорошая скорость от 20 Мбит в сек и выше.
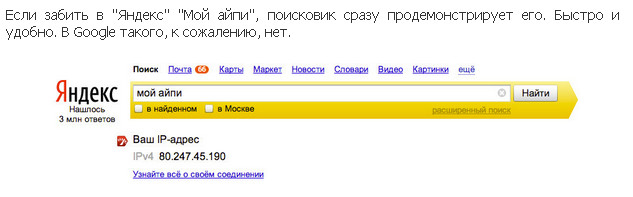
Здесь же Вы сможете узнать свой IP адрес.
Он высвечивается в левом нижнем углу.
Самый простой способ определения IP адреса.
Далее разбираемся со своим сайтом.
Увеличиваем скорость загрузки сайта потому, что это параметр очень важный. Считается, что высокая скорость благоприятствует индексации сайта поисковыми системами. Есть отзывы блогеров о том, что увеличение скорости помогло даже начать индексацию сайта, который ранее совсем не хотел индексироваться. Поэтому на этот параметр стоит обратить особое внимание. Он явно способствует продвижению.
Как проверить ?
Я доверяю Google, поэтому воспользовалась его предложением оценить скорость загрузки сайта. Это можно сделать, применив сервис PageSpeed.
Причем этот сервис не только помогает определить резвость сайта, но и дает рекомендации о том, как ее можно повысить.
И здесь первым пунктом стоит оптимизация размера изображений, которые вы используете на своем сайте. Понятно, что картинки имеют более весомые объемы в килобайтах, чем текст. Поэтому, если картинки сжать, то скорость существенно возрастет.
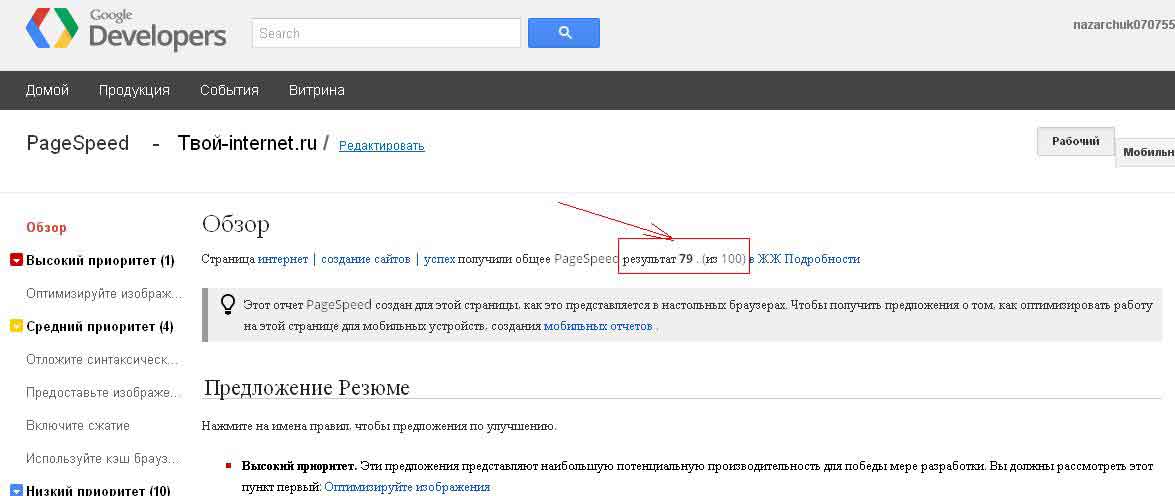
Я решила проверить это на примере своего сайта. Для этого я измерила скорость загрузки с помощью сервиса PageSpeed и сохранила скриншот изображения. Если клацнуть по картинке, то сможете ее лучше рассмотреть.
На иллюстрации видно, что скорость загрузки моего сайта была оценена как 79 из 100 возможных. Т.е. 21% я где-то потеряла.
Что тормозит загрузку Вашего сайта?
Резюме, которое выдала мне программа, было разбито на несколько уровней приоритета. Самый высокий уровень подсказывал, какие картинки я должна сжать в первую очередь. Нажав на ссылку «Оптимизируйте изображения», я увидела, какие изображения мне предложено оптимизировать. В этот перечень попала шапка сайта, все картинки, размещенные в сайтбарах, в том числе 5 картинок, которые крутятся у меня в простейшем слайдере, и даже некоторые картинки из статей на главной странице.
Иногда я вставляла большие картинки, а потом уменьшала их размер средствами HTML, указывая меньшую ширину и длину. В этом случае мне было предложено привести изображение сразу к нужному размеру перед загрузкой на сайт, и к подобным операциям больше не прибегать.
Ввиду того, что у меня на сайте стоял бейджик, который позволял осуществлять подписку на сайт по фиду (FeedBurner), и организовывал переход на мою учетную запись в Твиттере, мне было предложено даже сжать изображения, которые находятся на самом бейджике. Сюда попал и мой аватар в Твиттере. Пришлось переходить в Твиттер и сжимать (оптимизировать) мое фото там, потому что оно подтягивалось в бейджик и грузилось вместе с главной страницей моего сайта.
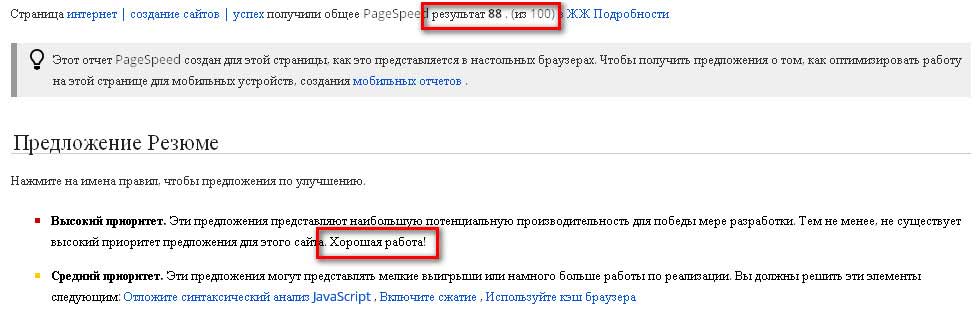
Таким образом, после сжатия всех указанных картинок без ущерба для их просмотра, я получила следующуие параметры скорости.
Видите, только за счет сжатия изображений мне удалось увеличить скорость загрузки сайта аж на целых 9 пунктов.
Я выполнила все предложения с высоким приоритетом, и программа даже похвалила меня за хорошую работу!
Но поработать еще есть над чем. По мере увеличения моих знаний и навыков, я еще вернусь к этой теме.
На втором этапе уже вступает в силу оптимизация стилей(CSS). Я, например, использую постраничную навигацию. Если стили из этого плагина включить в код сайта, можно получить добавочное ускорение. Постепенно разберемся и с этим.
А как работает Ваш сайт? Может, стоит проверить скорость загрузки сайта и выполнить определенные действия по ее увеличению?
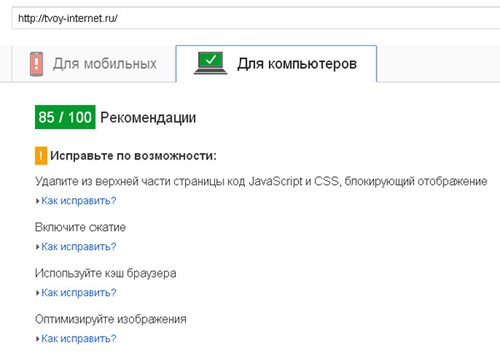
Тем более, что узнать это совсем просто: достаточно только ввести в указанную форму свой Url.
Google постоянно совершенствуется и угнаться за ним бывает сложно.
Теперь он оценивает и подталкивает владельца сайта к созданию его мобильной версии.
Но подсказки по-прежнему существуют, и они помогут Вам разобраться.
Не советую сразу лезть во все тяжкие. Начните, как и я, с самого простого — оптимизации изображений.
Я увидела реальный результат ускорения после сжатия иллюстраций. Теперь буду загружать картинки на сайт только после предварительной обработки. Узнайте, как можно сжать картинки, чтобы они занимали совсем мало места, без ущерба для их внешнего вида.
Проверить реальное время загрузки сайта.
Подсказали еще один интересный сервис tools.pingdom.com, который измеряет скорость загрузки сайта в секундах. Оцени свои достижения!
Длительность процесса складывается из временем ожидания ответа сервера, на котором расположен сайт, и непосредственно времени загрузки сайта. Поэтому стоит выбирать скоростной хостинг, чтобы он не тормозил с ответом.
Если Ваш хостинг очень медленный, то лучше перенести свой сайт на другой. У меня на странице «Online сервисы» есть ссылки на ресурсы для выбора хостингов, где оценивается их работа.
Не все получается сразу. Но опыт приходит быстрее, когда Вы начинаете действовать.
Выполнив один из предложенных пунктов, следует переходить к другому.
Что еще сделать, чтобы увеличить скорость загрузки сайта.
Желаю Вам успехов в достижении хороших результатов!
А для подъема боевого духа предлагаю посмотреть очень оригинальный клип.
Такого Вы точно не видели.
Скорость музыке не помеха, а наоборот — соавтор музыкального произведения.











ОК, Лена, спасибо за подсказку сервиса, я пользовался WebWait, но этот значительно лучше.
Можно поставить плагин jQuery lazy load plugin, он отсекает загрузку сразу все страницы (изображения), что, понятно, увеличивает скорость. От себя хочу добавить, что скорость надо измерять постоянно, в особенности, после каких-либо манипуляций на сайте.
Всего доброго!
Cпасибо за информацию,когда заработает сайт, воспользуюсь вашим советом. Спасибо!!!
у меня на 78 показал… придется картинки уменьшать…
А какая оптимальная скорость загрузки сайта, ниже которой нельзя опускаться?
Анатолий! У меня нет данных про нижний допустимый предел. Надо стремиться к верхнему! Подсказывают, как увеличить скорость загрузки сайта, значит надо увеличивать!
Спасибо за полезную ссылку! у меня 99 показывает, надо еще оптимизировать будет:)
Всем привет, здравствуйте Елена.
Для проверки скорости загрузки сайта и некоторых других параметров я использую вот этот сервис tools.pingdom.com/fpt/.
А для ускорения работы сайта я использую функции PHP, для для сжатия данных и быстрой обработки есть функция Zlib 1-3, по умолчанию она в вордпрессе не используется. Для использования Zlib, необходимо в (header.php) своего сайта, первыми строками вставить следующую команду
<?php
НО перед этим нужно попросить саппорт своего хостера, чтобы вам включили функцию Zlib. У меня она была включена по умолчанию и по этому писать ни куда не пришлось. Как узнать что Zlib уже включен — это отдельная тема но там сложного ни чего нет.
(header.php) своего сайта, первыми строками вставить следующую команду
ini_set(‘zlib.output_compression’, ‘On’);
ini_set(‘zlib.output_compression_level’, ‘1’);
вначале пишем
<?php
Спасибо большое за статью, наконец-то поняла, почему не индексируется в яндексе мой сайт. Показал скорость загрузки 44%. Сайт делала с помощью конструктора Parallels Web Presence Builder 11.0.8-6, конструктор очень прост в использовании, удается сделать сайт с очень хорошей навигацией, удобной для пользователя, но продвинуть такой сайт в поисковиках оказывается очень сложно. Исправить ошибки практически невозможно, не обладая знаниями php. В общем будем переверстывать с самого начала.
Сколько проблем, увеличивать загрузку надо обязательно.
Спасибо за статью. Очень полезная информация! Удачи!
Спасибо за очень полезную информацию! Проверил по обоим сервисам — скорость загрузки моего сайта оказывается очень низкая! Буду исправлять — Вам большое спасибо!
Как пользоваться этой программой PageSpeed, а то все по-английски, гуда нажимать и обращать в первую очередь?
Спасибо за статью. Проверил скорость. Буду ждать стаью, как работать со средним приорететом.
СВЕТЛАНА! Установите браузер Google Chrome, и все будет по-русски. Но даже и без этого, сервис простой, нужно ввести свой Url,нажать Analyze, и получите свои цифры, определяющие скорость. Они понятны без перевода. Сложнее, конечно без перевода разобраться в рекомендациях, но у Google и переводчик есть, куда можно ввести текст и сразу получить перевод.
Еще одну проблему надо решать. Спасибо, что делитесь такой информацией.
Проверила, получилось 78%.Старалась сжимать картинки перед вставкой на сайт, но как посмотрела работы предстоит много. Спасибо за информацию.
Спасибо за такую полезную статью. Проверил, выдало результат 75, надо исправлять. Еще раз спасибо! Желаю удачи в дальнейшем развитии сайта!
Полезная информация, обязательно воспользуюсь. Спасибо.
И не задумалась бы над этим вопросом, если бы не Ваша, Елена, статья. У меня картинки из темы оказались сильно «качественными», загрузка 79 баллов. Блин, опять придется файлы заменять на хостинге, не люблю я это дело… А вот что такое css спрайты — я пока не поняла.
Леночка, проверила оба сайта, и результат на одном очень не понятен.Если на одном сайте показали какие нужно сжать фото, а на другом перечисленны все граватары читателей, как их можно сжать?Вы мне не подскажите?
Юлия! Оставьте ссылку на этот сайт. Хочется взглянуть…Если это тот, с которого Вы пришли, то с граватарами ничего не сделаешь, они ведь чужие. Можно просто убрать ТОП комментаторов.
Если загрузка будет еще ниже, придется так и сделать. Спасибо, Елена.
Спасибо за информацию о сервисе по проверке скорости загрузки! Давно собирался сделать ?
Картинки надо обязательно уменьшать ДО загрузки в блог. И разные редакторы дают разный «вес» при одинаковом размере и качестве готовой картинки. Я остановился на редакторе FastStone Capture.
———
Основное ее предназначение — делать скриншоты (снимки экрана) + можно добавлять поясняющие надписи, стрелки, эффекты и пр. и пр.
Но FastStone можно использовать и как редактор уже существующих изображений.
В ней очень легко:
* изменить размер,
* обрезать лишнее или вырезать фрагмент, например, аватар
* настраивать резкость, яркость, эффекты
* добавить водяной знак
——
Есть видеоурок. Кому интересно — пишите — пришлю ссылку ?
Unshit.com — практический инструмент для увеличения скорости работы сайта. Позволяет достичь увеличения трафика из поисковых систем и улучшения эффективности рекламы.
Интересная информация. Я пока не проверяла скорость работы моего сайта с помощью этого сервиса. вроде сайт всегда у меня хорошо загружался. Единственно что может тормозить мой сайт — это видео, на моем сайте его очень много) Также слышала что на работу, вернее на скорость работы сайта может влиять хостинг, такое возможно?
Вера! Конечно, хостинг влияет. Важно, какое там оборудование, и как быстро оно работает.
Вот она, нужная и полезная статья. Ведь скорость загрузки является очень важным показателем. Если взять два абсолютно идентичных сайта, то сайт с более высокой скоростью загрузки окажется на более выигрышных позициях в выдаче поисковых систем, они дадут ему преимущество перед другими сайтами, учитывая такой показатель, как удобство для пользователей.
Спасибо, Елена. Свой сайт проверила — 91%. Теперь кто-то бы объяснил, как справиться с CSS, сократить HTML, уменьшить количество JavaScript.
И еще сервису что-то не нравится плагин topsy. Заменить его можно чем-нибудь?
У меня очень плохие показатели, а то что там рекомендовано надо высшее образование дополнительное по программированию иметь, все тоже про CSS, HTML, поставить JavaScript…. картинки сжимаю перед загрузкой, а то что рекомендует уменьшить их еще пропорции… это что же после того как на сайт выложил проверять и заново все переделывать? с размера 88*88 предложено изменить что-то на 57*57 — это вообще видно не будет… в шоке от проблем
Наталья! Без паники. Для начала нужно просто представить изображения в нужных размерах, которые Вам рекомендуют, и сжать их. Вся информация о том, как изменить размер картинки и как сжать изображение, есть у меня на сайте. И высшего образования для этого иметь не обязательно. Если это сделать — будет результат!
Просто на все нужно время, и переделывать то, что уже сделано не очень приятно…
Елена, там пишет в некоторых что надо пропорции(не помню дословно)соблюсти. Я картинки некоторые подгоняю к одному размеру, чтоб все одинаково смотрелись и приходится пропорции игнорировать — неужели это так сильно влияет? а по поводу ксс и прочего я не понимаю как делать, явы еще. Наприме рвозьмем ОПЕРУ браузер. В нем ява включена, но когда на каком то сайте надо что-то сделать ответ дать или может скачать, не помню точно), то пишет мне включите яву скрипт. Вот как тут разобраться, если с этим непорядок даже элементрано, а на блоге коды сплошные. Картинки то я сжимаю и размеры стараюсь делать либо чтоб статья выглядела поинтереснее, либо уменьшаю до предела. Сейчас задумываюсь над тем, чтобы часть картинок вообще не на своем блоге размещать, а на Яндексе например или в Пикаса (эту пока не изучала возможность) и вставлять коды (это просто, но мороки еще больше чем просто на сайт вставить) Вообщем у меня показатель — 66% — хуже чем у всех остальных, а картинок надо много загружать, тема специфичная и это спасает, пдогревая интерес читателей. Вот только те,что в галереях на другом хранилище не удастся разместить. галерея не позволяет ссылки вставлять с других ресурсов. А те рекомендации, что я там прочитала очень для меня специфичны, там везде в коды надо лезть и яву прописывать чтоли, а еще скрипты. Темный лес для меня. Еще я попробовала вставить в проверку не главную страницу, а например предыдущую (со всеми предыдущими постами) и результат тоже 66%. Я совсем не поняла как он считает. Я думала что реально от размера картинок в определнных стаьях этот показатель, а выходит что как то по-другому. Кол-во фоток везде ведь разное и в стаьях про Диего Стокко например фотки прямо с сайта Диего загруженв — я думала так место сэкономлю у себя, но непойму мне это наоборот навредило или помогло?
Наталья! Если Вам нужны картинки одинакового размера, то их нужно сначала подготовить у себя на компьютере (одинаковые), а потом загружать на сайт.
Может Вам стоит воспользоваться плагином по сжатию и оптимизации изображений, посмотрите здесь
Если Вы используете картинки напрямую с другого сайта, то тем самым организуете внешнюю ссылку на другой сайт со своего сайта и отдаете часть своего PR.
Кстати, я проверила некоторые весьма раскрученные сайты, и они благополучно существуют с показателем скорости загрузки 66%. Конечно, всегда хочется стремиться к лучшему. И, если знаешь о проблеме, то от нее лучше избавиться…
Спасибо все проверю и если понравится работа плагина то оставлю
Сайт проверила- 88% картинки уменьшила. Теперь проблема:Следующие изображения, предоставленные с photoshop-i-ya.ru, необходимо объединить в CSS-спрайты, чтобы уменьшить их количество до минимального.
Елена, вы не в курсе, как с этим бороться?
Скорость загрузки 90%, буду исправлять причины. Спасибо! Как раз искала инструмент, с помощью которого можно было бы замерить, насколько быстро загружается сайт.
Проверю, тоже, кажется, проблема такая есть))))скорость загрузки сайта хромает! Надо учиться сжимать картинки и при клике увеличивать!
Проверила свой сайт — скорость загрузки — 92. Пока ничего не буду делать. А за совет огромное спасибо. Не знала про этот ресурс.
Иван! Об этом нужно думать с первых шагов при создании сайта. Нужно сразу оценить, насколько хорош Ваш шаблон, и не тормозит ли он при загрузке. Нужно с первых шагов сжимать все картинки, которые Вы загружаете на сайт, по объему в килобайтах, чтобы потом это все не переделывать.
Проверил 82 время 4.07
Спасибо
Елена, проверила свой сайт на PageSpeed, не ожидала, показал скорость 73%. Если честно, не ожидала такого результата, потому что все картинки сжимаю предварительно в Фотошопе до стандартных 800х600 пикселей. Однако, заглавные картинки в каждую статью вывешиваю не в таком размере, а меньшем! И вот то, что скрипт сайта сжимает картинки дополнительно, как оказалось тоже тормозит скорость загрузки. Выполнила все рекомендации high priority сжала картинки дополнительно, проверила еще раз и вот результат, скорость загрузки — 87%! Меня тоже похвалили!
Но если здесь мне было понятно, что нужно сделать, то вот рекомендации среднего и низкого приоритета, для меня — темный лес! Программа показывает, что нужно объединить в одну картинку отдельные элементы темы сайта! Тут я даже пытаться не буду. Придется оставить пока все, как есть.
Спасибо Вам большое за статью! Буду теперь хотя бы картинки правильные вешать. (Повторюсь, это про картинки для статьи, не для галерей, там 800х600 это нормально)
Здравствуйте Елена! Отличая статья и очень нужная! Сразу же проверил свой сайт на скорость (90%) и тороплюсь Вас благодарить за наболевшую тему. Спасибо Вам большое. Свои фотки я уже уменьшил и убрал видео плагин. Хороший у Вас блог. Елена мой сайт совсем молод и проблема с комментариями, прошу Вас оставьте свои комментарии на моем сайте. И если можно рекомендации и пожелания мне на почту. Буду Вам очень благодарен. Удачи Вам! И много посетителей! Подписываюсь на обновления блога.
Спасибо за статью! У меня еще сайт молодой, проверила на скорость загрузки и оказалось только 43%. Выправила приоритетные — и получилось уже 70%. Буду исправлять дальше, чтобы добиться большей скорости загрузки. Спасибо еще раз, если у Вас есть время, буду очень признательна за рекомендации и пожелания к моему сайту.
Добрый вечер Елена.Вы на меня не обижайтесь,загрузка на вашем сайте,не очень быстрая.Я конечно не хвалюсь,но для сравнения зайдите на мой сайт и сравните мою загрузку страниц.Ещё для сравнения,соц.сеть-В контакте,там вообще очень быстрая загрузка страниц.Просто нужен продвинутый код,для загрузки и без плагина.Ваша прграмма хорошая но не решает проблемы.
Степан! Я уже писала в статье о том, что время загрузки сайта складывается из времени ответа сервера хостинга (на котором он расположен) + время загрузки самого сайта.
Так вот я постаралась облегчить (сократить по объему свой сайт), чтобы он загружался быстрее, а вот время ответа сервера хостинга от меня не зависит. Я уже просила, чтобы сайт пересадили на другой сервер.
А Вам с этим параметром, видимо, больше повезло.
Добрый день Елена.На счёт хостинга плохй он или нет,спорить не буду.Для примера на сайте написано 3 статьи или же 5,скорость загрузки не должна зависить от колличества сколько материала размещено на сайте.Нужны хорошие настройки,я не думаю,что опять же Вконтакте всю свою информацию сжимают,а там милионы подписчиков и море информации.Раньше у меня хостинг «Джино» был,сейчас перешёл на «СПРИНТХОСТ.РУ» разницы ни какой не вижу,в загрузке страниц.
Ещё немного добавлю, Вы может обратили внимание, у меня во время загрузки шапка сайта стоит на месте, загружается только страница, хостинг не причём.
Степан! Благодарю за интересные комментарии про увеличение скорости загрузки сайта.
Но когда я утверждаю, что есть вина хостинга, то имею ввиду не просто эмоции, а конкретные цифры, которые это подтверждают.
Эти цифры можно получить и исследовать,проверяя скорость загрузки сайта в секундах (способ номер 2, который в статье описан).
Дело в том, что на хостинге находится множество сайтов. А когда наступает время пик, и идет большой поток обращений к этим сайтам, то естественно, что все эти обращения обслуживаются в порядке очереди, что и вызывает увеличение времени ответа сервера хостинга. А иногда вообще выдается, что истекло время ожидания ответа и показывается картинка хостинга с предложением попробовать еще раз через некоторое время.
Таким образом многое зависит не только от оборудования, но еще и от правильного распределения информации (нужно сгладить время пик на сервере).
Здравствуйте,Елена. Очень интересная информация на Вашем сайте.
Елена, а если самую большую проблему создает картинка из шаблона Вордпресс, то это уже никак не решается?
Наталья Биатова! Если это шапка сайта, то ее можно уменьшить по объему. Оцените время загрузки сайта с помощью tools.pingdom.com (способ №2 в статье). Потом внимательно пересмотрите предоставленный перечень того, что грузится. Файл шапки называется обычно Header.jpg (png} или как-то похоже (эта картинка обычно имеет самый большой вес, а полученный список можно отсортировать по величине в Кб). Клацните в этом списке по найденной строке, и откроется картинка шапки. Узнав путь к ней, ее можно скачать, сжать и закачать на прежнее место заново. Я таким образом скачивала даже чужие шапки сайтов, которые мне приглянулись.
Рекомендую статью на дружественном сайте «Как уменьшить вес шапки сайта«
Елена, у меня сайт состоит из картинок. Причем я не могу уменьшать схемы. Иначе их просто не понять. Есть ли какие — то варианты? Мне говорят, что нужно уменьшить с 1000 пкс, до 500. Это же в 2 раза !
Наталья! Схемы можно уменьшать по объему так, чтобы не повредить их комфортному просмотру. Делается это методом проб и ошибок. Советую использовать Фотошоп. Он позволяет уменьшить размер файла изображения или можно выбрать режим сжатия для WEB.
В случае со схемами, я не советую уменьшать размер изображение, уменьшайте только объем в кБ до оптимальной величины.
Картинку можно вставить на сайт так, чтобы при клике по ней она открывалась в реальном размере в отдельном окне. См. «Где взять картинки для оформления сайта«
Елена, я именно так все и делаю. Уменьшаю в фотошоп, и сохраняю для WEB и устройств. Сохраняю среднее качество. Ниже нельзя- вид будет ужасный.В статье так же стоят максимально 500 пкс. А открываются отдельно. Все так и делаю. Поэтому и думаю, а стоит ли тогда заморачиваться. Я и так, что бы картинок было меньше, в ФШ коллажирую их по нескольку штук и потом еще уменьшаю размер. Т.е. в общей сложности 4 схемы слитые в одну, но большего размера, весят меньше. Максимальный вес фото около 200- 300 кбайт. Общая масса до 100 кбайт. Куда уж меньше то =(
Добрый день,Елена! Ваш сайт просто кладезь полезных советов. Спасибо Вам огромное! Очень понравилось. Я еще только начинаю свою деятельность в этой области, но уже не терпится сделать свой сайт таким же, как у Вас. Могу ли я на своем сайте дать ссылку на Ваш сайт, чтобы мои посетители были также и Вашими? По возможности, ответьте мне, пожалуйста. С уважением Наталья.
Nat2508kim! Ссылку на сайт можно ставить не спрашивая. Таким образом в интернете и распространяется полезная информация.
Буду признательна, если Вы поставите ссылку на мой сайт, т.к. считаете его полезным.
Накопление внешних ссылок — это одна из составляющих SEO (Поисковой оптимизации).
А вот копировать информацию с другого сайта — не приветствуется, таким образом можно лишиться индексации в Яндексе и получить бан для собственного сайта. См. «Как писать статьи для сайта» .
Спасибо за статью. У меня 89 из 100 и главная проблема оказалась в улучшении времени отклика сервера, т.е получается надо искать другой хостинг, а не тот на котором обучали в школе Твой Старт. Это пока для меня наверное не актуально и недоступно на данном уровне знаний, но буду иметь ввиду. Еще раз спасибо.
Актуальная проблема. сайт недавно создан и мне кажется, что он долго грузится. Воспользовался сервисом, который Вы предложили и у меня 21 из 100((((
В самом высоком уровне приоритета пишет: Long web server response times delay page loading. Reduce your response times to make your page load faster. Что это значит?
далее предлагают уменшить количество переадресаций. Как это сделать?
Иван! Это означает — большое время отклика сервера.
Воспользуйтесь переводчиком Гугл или установите браузер Google Chrome, чтобы легче было разобраться с переводом.
А дальше — разбирайтесь. Вся информация есть. Нажимайте на каждый пункт, который выдала программа и смотрите рекомендации.
Я бы посоветовала Вам поменять шаблон Вордпресс. Какие-то у него подозрительные скоростные качества.
Да, спасибо уже установил гугл хром и ознакомился с рекомендациями, только там предлагают лезть в кодировку сайта. а я в этом ноль. Я изначально грешил на тему, какая-то она громоздкая, но менять не хочется пока. Она мне нравится. А вам тоже показалось что долго грузится
Иван! Кому кажется, тот крестится.
А я доверяю цифрам и Google.
Проверила сайт на скорость загрузки — 88%, пришлось удалить плагин аудио плейер, и что-то в самой теме надо изменить, может картинку, я не поняла.
Здравствуйте! Решила наконец то проверить скорость загрузки своего сайта. Оказалось 70! Главная проблема — выдаёт: «Используйте кеш браузера». Елена не подскажите, как это сделать?
Кстати, и граватар, который на сайте, тоже рекомендуется уменьшить!
Наталья! Картинки нужно сжать, а для кэширования установить плагин, об этом читайте продолжение статьи, которое называется «Что еще сделать, чтобы увеличить скорость загрузки сайта»
Кстати, в конце этой статьи есть ссылка на это продолжение.
Так что нажмите ее в этом комментарии (я ее еще раз указала) или в конце статьи и прочитайте, что я для этого делала.
tools.pingdom.com — забавный сервис
Сначала я проверил свой сайт, думал потому что в тот момент о нем, потом проверил пару других…. задумался и снова проверил свой, результат оказался другим, проверил 10 раз подряд и результат менялся 50на50.
Проверил мною известные и популярные, так он и размер по разному каждый раз считает — вывод не работает сервис
Времена медленного интернета также прошли.
Александр! Сервмс работает. Просто проверка осуществляется каждый раз из разных мест: Амстердам, Нью-Йорк, Даллас. Поэтому и результаты разнятся.
Задайте конкретно из одного места (настройка сразу же под окном для ввода Url) — результаты будут примерно одинаковыми.
Большое спасибо за ваши ценные советы.Проверила скорость-оказалось 70 из 100-буду над этим работать.Пишут что нужно сжать какие-то страницы(не картинки),а как это сделать я не поняла.Подскажите пожалуйста.
Анна! Начинать нужно с простого — добавлять на сайт только сжатые картинки нужного размера, чтобы их не уменьшать непосредственно на самом сайте. В статье есть ссылка на статью, как сжать изображения для WEB.
А дальше читайте продолжение статьи и устанавливайте плагин для кэширования страниц.
Александр! А я считаю этот сервис очень полезным. Причем не только для определения скорости.
Иногда бывают такие случаи, когда проблемы возникают у Вашего интернет-провайдера или на каком-то сетевом узле, и у именно у Вас нет полноценного доступа к сайту.
В этом случае можно проверить, осуществляется ли нормальый доступ из других мест.
Так вот, сервис tools.pingdom.com как раз и позволяет сделать это, например из Амстердама или Нью-Йорка.
Иногда это очень выручает, чтобы определиться, где возникла проблема.
И, если из других городов доступ есть, то неисправность, скорее всего, на вашем маршруте обращения к интернет-ресурсу.